2.1 새프로젝트 만들기
2D 프로젝트 만들기
유니티 허브에서 우상 New project를 클릭후 2D템플릿을 선택후 이름을 UniSideGame으로 하겠습니다.



샘플 게임과 샘플 에셋 다운로드
아래 사이트에서 예제를 다운 받아 풀어보니까너무 커서 컴퓨터 멈출정도로 느리네요 ㅠㅠ 너무 커서 그냥 풀지 마시고 아래에서 그때 그때 필요한 파일을 올려드릴께요
unity2d_jpub.zip
drive.google.com
2.2 게임화면 만들기
이미지 에셋을 프로젝트에 등록하기
압축파일을 풀어서 Playes, Images 폴더 통채로 Assets폴더로 복사합니다.
이미지 에셋으로 게임화면 만들기
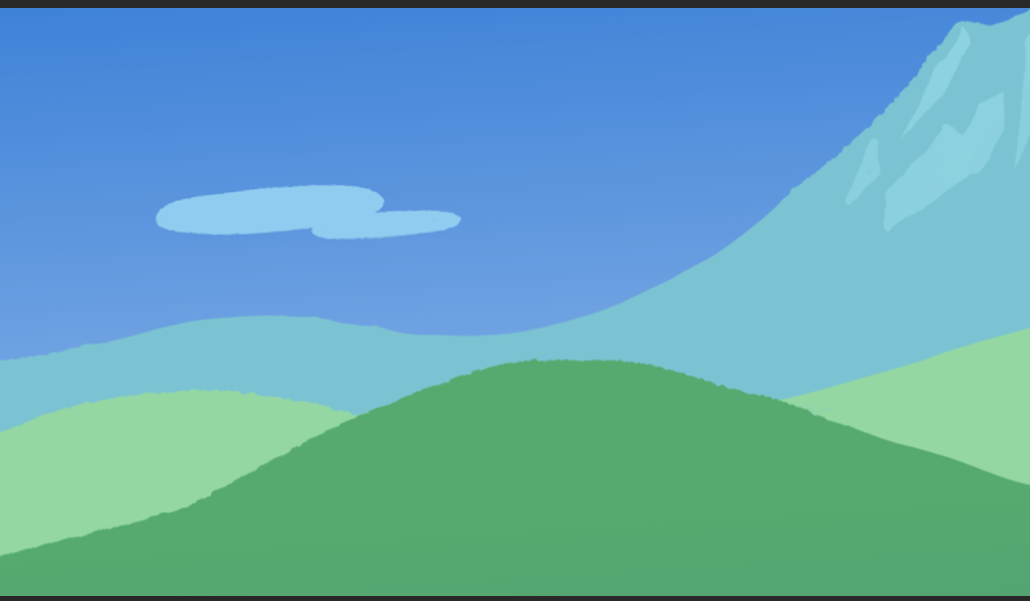
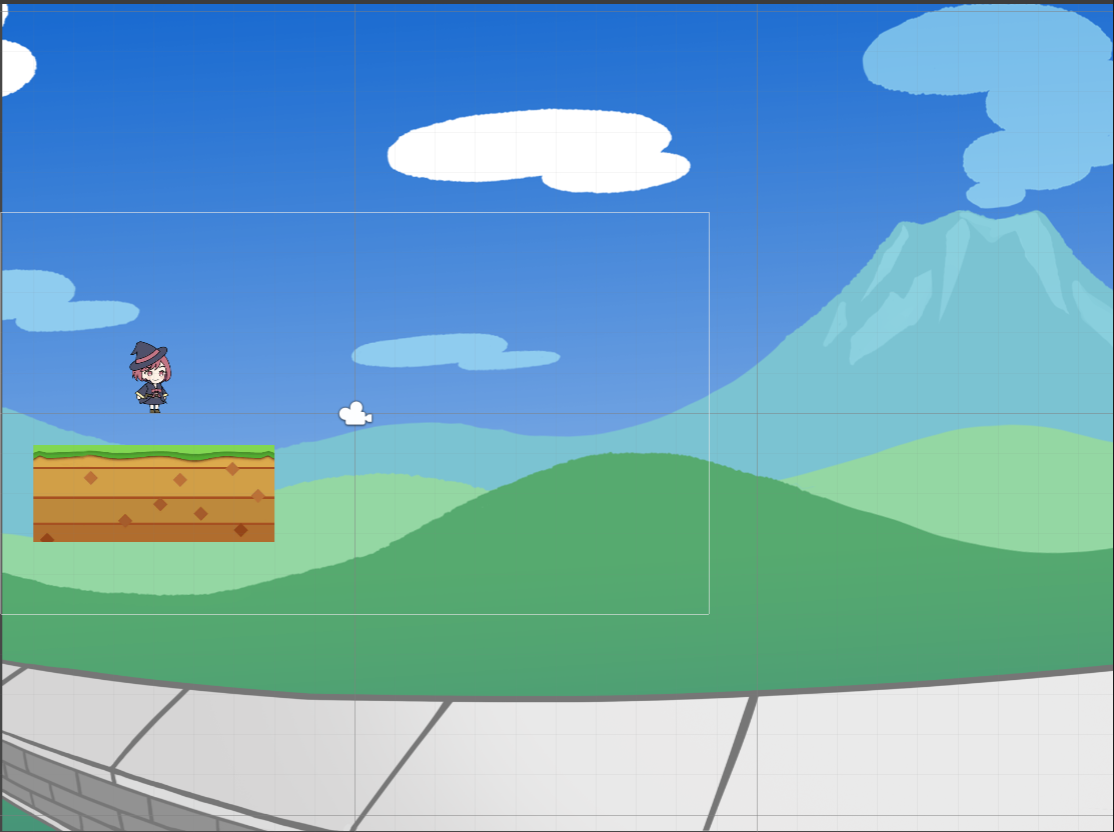
하이라키에 다음과 같이 Images/back, ground, Player폴더의 player_stop이미지를 끌어다 놓는다. 플레이해 보면 예상과 다르게 배경만 보인다. player_stop의 이름은 player로 바꿉니다.


트랜스폼
트랜스폼: 위치, 화면 크기를 조절하는 컴포넌트 입니다.
스프라이트랜더러
스프라이트랜더러 : 이미지를 표시하는 컴포넌트입니다. 다음과 같은 값을 가지고 있습니다.
Sprite : 표시할 이미지에셋을 나타냅니다.
Color : 색감변경
Flip : 상하좌우로 반전시킬수 있습니다.
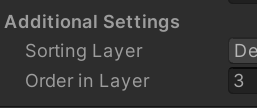
Sorting Layer: 게임오브젝트를 레이어라는 그룹으로 묶고 표시의 우성순위를 그룹별로 지정할 수 있습니다.
Order in Layer : Sorting Layer로 나눈 레이어 중 게임 오브젝트가 씬에 표시되는 순서를 정합니다. 값이 클수록 앞에 표시됩니다.
게임 오브젝트의 이미지 변경하기
스프라이트렌더러에는 이미지의 파일명이 표시된 Sprite라는 항목이 있습니다. Sprite를 클릭하면 프로젝트뷰에서 해당 이미지 에셋이 강조돼 어느 에셋이 사용되는지 확인할 수 있습니다.
이미지를 선택한후 Delete키를 클릭해 제거해 보면 씬뷰에서보이지 않게 되지만 하이라키뷰에서는 게임오브젝트가 남아 있습니다.
다시 이미지를 설정해 봅시다. 이미지가 제거 되었으니 계층뷰에서 게임오브젝트를 선택합니다. 프로젝트 뷰의 이미지를 선택해 Sprite의 오른쪽 텍스트박스에 드래그앤드롭합니다.
표시우선순위를 알아보기
지면이나 캐릭터 등은 항상 배경보다 앞에 표시돼야 해 표시 우선순위를 의도적으로 변경해야 합니다. 우선순위를 높이려면 Sprite Renderer 컴포넌트의 Additional Settings에서 Order in Layer의 값을 크게 합니다. 여기서는 배경 0, 플레이어는 3, 지면은 2로 설정했습니다. 드디어 보이네요


게임 오브젝트 재배치하기
title_back: (4,0,0), ground:(-5,-2,0), player_stop:(-5,0,0)

게임 오브젝트에 중력(Rigidbody 2D)추가하기
하이라키에서 player_stop을 선택하고 오른쪽 인스펙터부에서 Rigidbody 2D 컴포넌트를 추가합니다.


플레이해보면 플레이어가 아래로 떨어집니다.
충돌판정, ground에 Box Collider 2D 추가하기
하이라키에서 ground를 선택하고 Box Collider 2D를 선택 추가합니다.
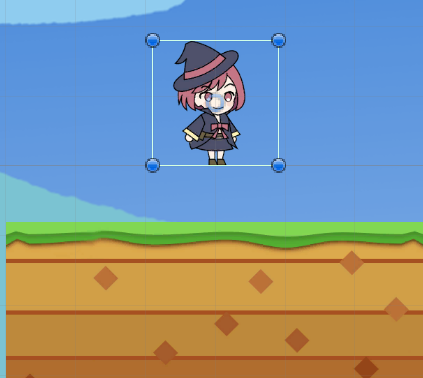
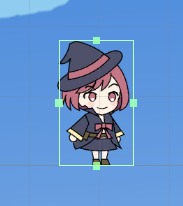
플레이 해보면 아직도 플레이어가 떨어집니다. 이제 플레이어에도 Box Collider 2D를 추가해보면 다음과 같이 사각형이 생기는데 Edit Collider를 누르면 사각형 색과 모양이 다음과 같이 바끼고 크기를 조정할 수 있습니다. Capsule Collider 2D를 선택하면 좀더 타이트하게 설정도 가능합니다. 가벼운 처리를 위해서는 Circle Collider 2D가 있습니다. 대량의 적 캐릭터의 충돌 판정에 적합합니다.



플레이 해보면 캐릭터가 그라운드 위에서 멈춥니다.
