시간을 계측하는 스크립트 만들기
카운트다운과 카운트업을 모두 할수 있는 스크립트를 만들고 이름을 TimeController로 합니다.
프로젝트뷰의 Prefab폴더에서 Canvs 프리팹을 더블클릭후 편집모드 상태에서 TimeController 스크립트를 어태치합니다.
분석을 해보면
변수
times가 시계다.
public bool isCountDown = true; // true= 카운트 다운으로 시간 측정
public float gameTime = 0; // 게엠의 최대 시간
public bool isTimeOver = false; // true= 타이머 정지
public float displayTime = 0; // 표시 시간
float times = 0; // 현재 시간Start()
최대게임시간을 displayTime으로 지정한다.
void Start(){
if (isCountDown){
// 카운트다운
displayTime = gameTime;
}
}Update()
times를 업데이트해주고 이시간을 이용해 displayTime을 갱신한다.
void Update(){
if (isTimeOver == false){
times += Time.deltaTime;
if (isCountDown){
// 카운트다은
displayTime = gameTime - times;
}
}else{
// 카운트업
displayTime = times;
}
}
}스크립트를 Canvas에 어태치한후 인스펙트뷰의 GameTime값을 60으로 IsCount Down을 체크합니다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class TimeController : MonoBehaviour{
public bool isCountDown = true; // true= 카운트 다운으로 시간 측정
public float gameTime = 0; // 게엠의 최대 시간
public bool isTimeOver = false; // true= 타이머 정지
public float displayTime = 0; // 표시 시간
float times = 0; // 현재 시간
// Start is called before the first frame update
void Start(){
if (isCountDown){
// 카운트다운
displayTime = gameTime;
}
}
// Update is called once per frame
void Update(){
if (isTimeOver == false){
times += Time.deltaTime;
if (isCountDown){
// 카운트다은
displayTime = gameTime - times;
if (displayTime <= 0.0f){
displayTime = 0.0f;
isTimeOver = true;
}
}else{
// 카운트업
displayTime = times;
if (displayTime >= gameTime){
displayTime = gameTime;
isTimeOver = true;
}
}
Debug.Log("TIMES: " + displayTime);
}
}
}
게임에 시간제한 UI 추가하기
Prefabs폴더의 Canvas를 선택하고 인스펙트뷰의 Open을 클릭한다.
하이라키의 +를 클릭해서 UI>Image를 2개 추가하고 이름을 TimeBar, Score로 한다
Images폴더에서 TimeBar, ScoreBoard를 선택해 인스펙트뷰의 Image컴포넌트의 Source Image에 끌어다 놓는다.



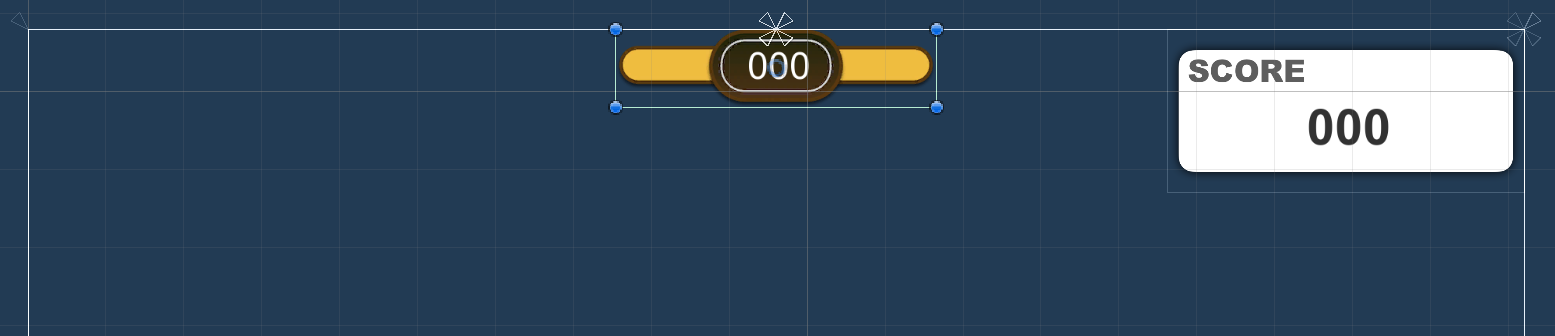
Preserve Aspect를 체크하고 Set NativeSize를 클릭후 적당히 사이즈를 조정한다.
위치는 Transform 의 Anchor Presets를 누르고 ALT를 눌러 상중과 상우를 선택해 적당해 배치한다.


TimeBar, Score Image자식으로 UI>Legacy>Text를 추가한다. 이름은 TimeText, ScoreText로 바꿔준다. Text는 000 Font Size는 48~64로 설정한다.



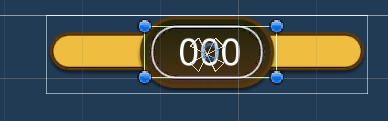
실행시 Text가 안보이는건 Text박스가 작아서이다. 하이라키에서 두 Text를 순서대로 골라서 박스사이즈를 맞춰준다.


아이템과 점수 만들기
Images폴더에 Item_color 스프라이트가 있다. 하나를 끌어다 씬뷰에 놓는다.

인스펙트뷰에서 CircleCollider2D를 추가해준다. Trigger를 체크해준다. 플레이어와 접촉을 감지하기 위해서다
Tag에서 ScoreItem를 추가로 만들어주고 지정해준다. 플레이어에서 Trigger가 발생했을때 Item인지 체크하기 위해서다.
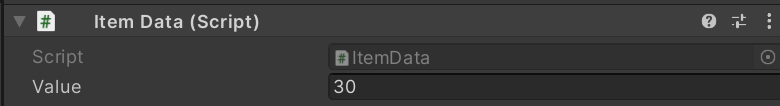
ItemData.cs 스크립트를 작성에 어태치해준다. 단순히 플레이어가 먹었을때 올라가는 점수값 변수만 있다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ItemData : MonoBehaviour {
public int value = 0; // 정수값을 설정할 수 있다
}이제 이걸 프로젝트뷰 프리팹폴더로 끌어다 놓는다.
Ctrl-D로 3개 더 만든후 이름을 Item_blue, Item_green, Item_red, Item_white로 바꾸고
itemData 컴포넌트의 value를 blue:30, green:10, red:50, white:100으로 설정한다.

스프라이트 렌더러컴포넌트의 Sprite 검색◉을 누르고 이름에 맞는 스프라이트를 선택해준다.

실험삼아 아이템들을 씬뷰에 배치한다.
아이템 획득 스크립트
방금만든 아이템을 획등하는 스크립트를 PlayerController에 추가합니다.
Collider에서 Trigger가 발생시 OnTriggerEnter2D()에서 처리하므로 Tag가 "ScoreItem"이라면 충돌 게임오브젝트의 ItemData컴포넌트(스크립트)의 변수인 value값을 score로 설정한다. 이값은 나중에 GameManager에서 불리워져 점수로 추가된다.
// 접촉 시작
private void OnTriggerEnter2D(Collider2D collision)
{
if(collision.gameObject.tag == "Goal") {
Goal(); // 골
}
else if (collision.gameObject.tag == "Dead") {
GameOver(); // 게임 오버
}
else if (collision.gameObject.tag == "ScoreItem"){
// 점수 아이템
// ItemData 가져오기
ItemData item = collision.gameObject.GetComponent<ItemData>(); // 점수 얻기
score = item.value;
// 아이템 제거
Destroy(collision.gameObject);
}
}
'유니티2D게임 > 게임에 화면과 기능 추가' 카테고리의 다른 글
| 스코어처리를 위한 GameManager 스크립트 변경 (0) | 2023.05.17 |
|---|---|
| 6.3 스크롤 화면 만들기 (0) | 2023.05.16 |
| 6.2 타이틀 화면 추가하기 (0) | 2023.05.14 |
| 6.1 버전업 내용 요약 (0) | 2023.05.14 |