게임과 UI를 관리하는 시스템을 만들어 봅시다. UI관련 데이터는 UIManager폴더를 만들고 저장합니다.
게임 UI만들기
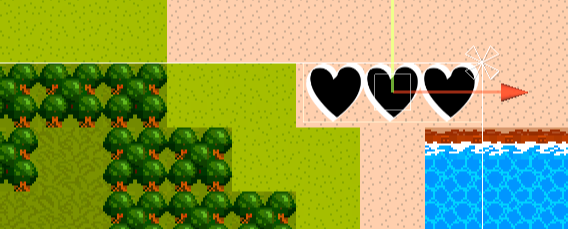
먼저 게임에 필요한 UI를 만듭니다. 각 아이템들의 개수와 현재 HP를 표시할 UI, 게임 오버 표시 재시도 버튼 그리고 사이드 뷰 게임과 마찬가지로 터치 조작으로 플레이어를 조작할 수 있게 버추얼 패드와 공격 버튼을 만듭니다.
아이템 소지수 표시하기
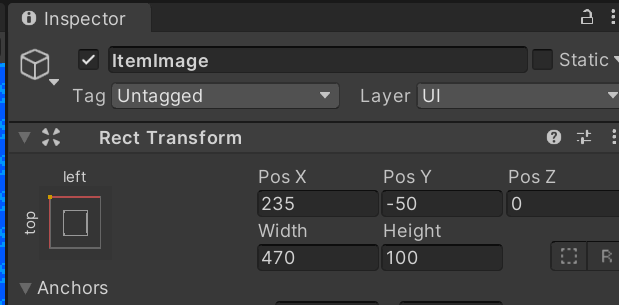
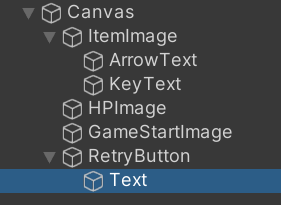
화살, 열쇠의 소지 수를 표시할 Image와 Text오브젝트를 만듭니다. 먼저 계측뷰에서 +>UI>Image를 선택후 Canvas와Image를 추가합니다. 이름을 ItemImage로 변경합니다.
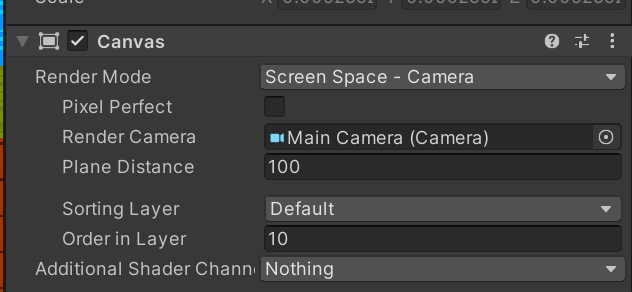
Canvas오브젝트의 Render Mode를 Screen Space-Camera로 변경하고 Main Camera를 Renderer Camera로 Canvas의 Order in Layer를 10으로 설정합니다.


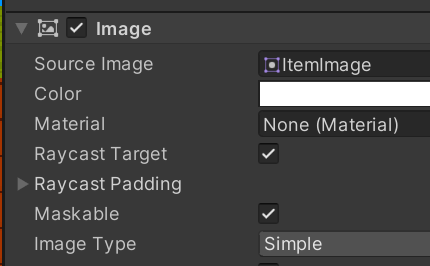
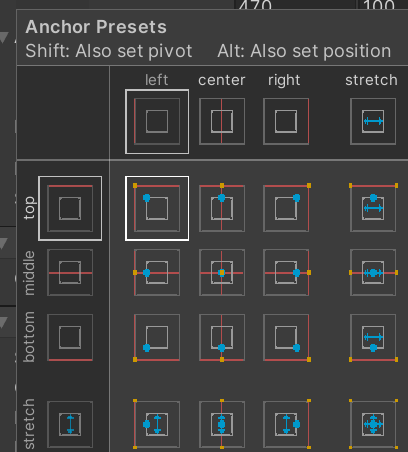
ItemImage오브젝트의 Image컴포넌트의 SoruceImage를 ItemImage로 설정하고, Presever Aspect, Set Native Size를 클릭합니다. Anchor Preset 위치를 ALT를 눌러 좌상으로 설정합니다.



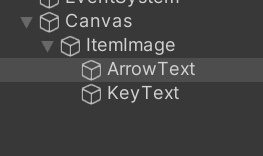
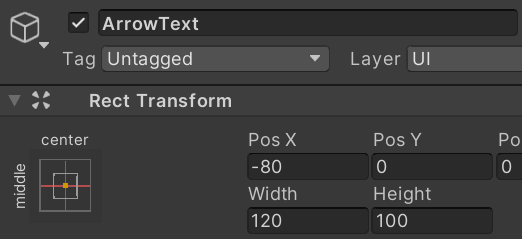
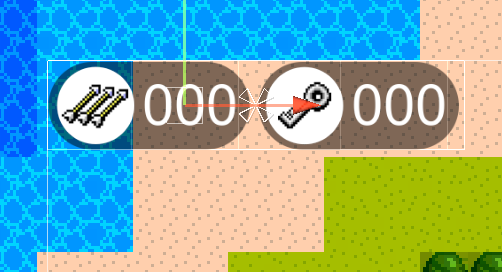
ItemImage의 자식으로 UI>Text를 2개 추가하여 KeyText, ArrowText로 이름짓습니다. Width:120, Height:100정도로하고 Text내용은 000,Font Size 64정도 중앙정렬로 해서 맞춥니다. Text위치도 Image에 맞게 조정해줍니다.



플레이어 HP표시하기
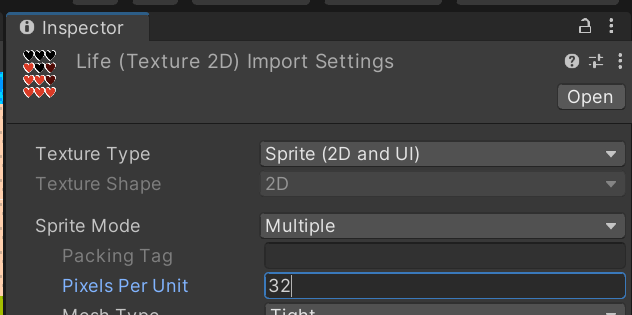
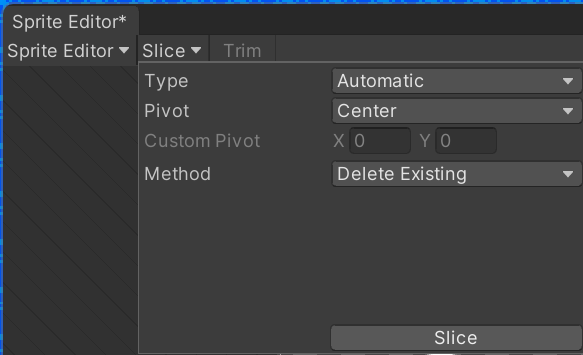
플레이어의 HP를 표시할 이미지를 만듭니다. Life라는 Image입니다. 멀티스프라이트이므로 SpriteEditor에서 Automatic으로 분할합니다.


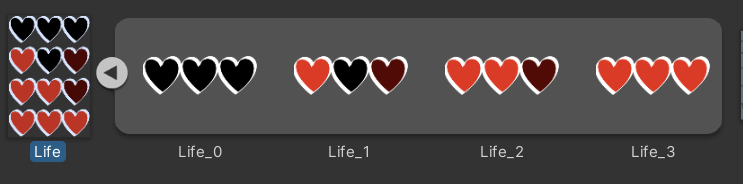
Automatic으로 분할하면 4개로 분할됩니다.

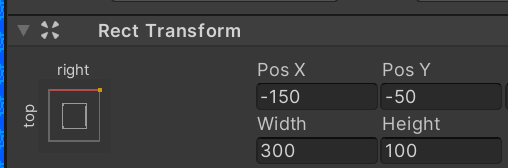
Canvas에 Image를 추가하고 이름을 HPImage로 하고 Source Image에 Life_0를 설정합니다. RectTransform Width:300, Height:100으로 하고 원본이미지의 크기로 설정하고 Canvas 우상단에 위치 시킵니다.


게임 진행상태 표시하기
Canvas 아래에 Image를 추가합니다. SourceImage로 GameStart 이미지를 적용시키고 Set Native Size버튼을 클릭합니다.
위치는 중앙 약간 위치쪽으로 설정하고 Rect Transform Anchor Presets를 중앙으로 합니다.
재시도 버튼 추가
Canvas중앙아래 Button을 추가하고 Button Image를 적용시키고 Set Native Size를 적용시킵니다. 이름 RetryButton이라고 합니다. Button의 자식 Text는 RETRY라고 하고 폰트사이즌는 64로 합니다.


스마트폰용 UI만들기
360도 버추얼패드 설정하기
이미지는 사이드 뷰 게임과 다르지만 UI구성은 같습니다.
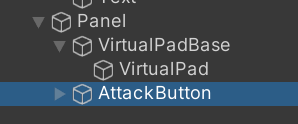
Canvas 아래에 Panel을 배치하고 자식으로 버추얼패드를 배치합니다. UI>Image를 총 2개 추가 화면 아래에 배치하고 이름은 VirtualPadBase로 합니다. ImageSource는 VirtualPad4D를 사용합니다. 자식으로 이미지를 하나도 배치하고 VirtualPad로 이름을 바꿉니다. VirtualPadTab이미지를 사용합니다.
공격버튼은 이미지가 아니라 UI>Button을 추가한후 이미지로 AttackButton을 사용하고 이름을 AttackButtond으로 바꾼후 다음과 같이 Panel의 자식 하이라키를 만듭니다.


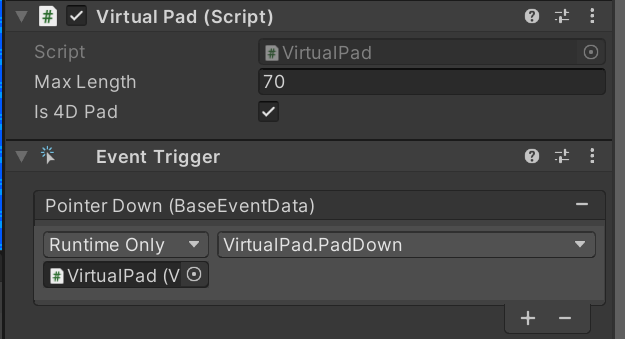
Virtual Pad 스크립트는 사이드뷰에서 만든것을 그대로 사용합니다. VirtualPad에 어태치하고 Is4DPad를 체크합니다.
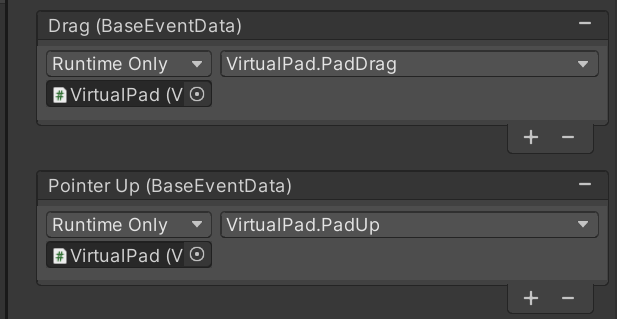
Virtual Pad를 선택하고 Event>Event Trigger컴포넌트를 추가합니다. 종류는 PointDown, Drag, PointUp을 하나씩 추가합니다.
추가된 EventType의 + 를 클릭히 None에 하이라키의 Virtual Pad를 추가해주고 None Function에 PadDown() PadDrag() PadUp()등 VirtualPad.cs의 메쏘드를 연결해줍니다.


공격버튼 설정하기
VirtualPad 클래스의 내용을 조금 변경해 봅니다. Attack 메서드를 추가합니다. Player 에 어태치된 ArrowShoot클래스의 Attack메서드를 호출합니다. VirtualPad클래스에 공격호출을 중계해 다른 씨에서 UI를 다시 사용하기 쉽습니다.
public void Attack()
{
GameObject player = GameObject.FindGameObjectWithTag("Player");
ArrowShoot shoot = player.GetComponent<ArrowShoot>();
shoot.Attack();
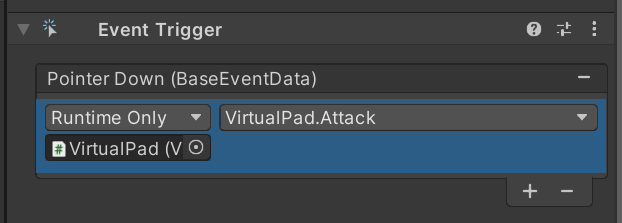
}VirtualPad 스크립트를 AttackButton에 어태치합니다. AttackButton을 선택하고 EventTrigger컴포넌트를 추가합니다. Add New EventType > PointDown을 추가합니다. +를 눌러 리스트를 추가하고 None에 하이라키의 VirtualPad를 추가하고 No Function에 풀다운메뉴에서 VirtualPad>Attack()를 선택해줍니다.

'유니티2D게임 > 탑뷰 액션 게임 업그레이드하기' 카테고리의 다른 글
| 9.4.x 게임UI를 관리하는 스크립트 만들기 (0) | 2023.05.24 |
|---|---|
| 9.3 적 캐릭터 만들기 (0) | 2023.05.24 |
| 9.2 배치 아이템 만들기 (0) | 2023.05.24 |
| CH09 탑뷰 액션 게임 업그레이드하기 (0) | 2023.05.23 |