UI만들기
UI를 추가하면 Canvas가 자동으로 추가되는데 Canvas Scaler가 있어 기기에 따라 UI의 크기가 자동으로 변경된다.



위치는 앵커를 이용 리퍼런스를 잡아준다.
Ctrl-D로 이미지를 복사

버튼에 넣어줌

버튼에 적용할 함수는 public으로 만들어야함.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.XR.ARFoundation;
using UnityEngine.XR.ARCore;
public class UIManager : MonoBehaviour
{
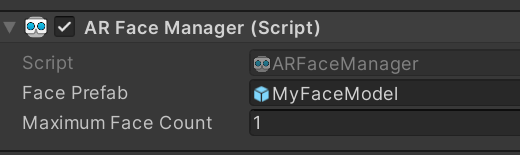
public ARFaceManager faceManager;
public void ToggleMask()
{
//faceManager컴포넌트에서 생성된 Face 오브젝트 순회
foreach(ARFace face in faceManager.trackables)
{
// 생성된 face 오브젝트 순회
if(face.trackingState == UnityEngine.XR.ARSubsystems.TrackingState.Tracking)
{
//face 오브젝트 상탤글 반대로 변경
face.gameObject.SetActive(!face.gameObject.activeSelf);
}
}
}
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
}
}마스크 버튼을 선택하고

Inspector의 OnClick() +를 눌러 Object에 Script가 들어있는 Canvas를 끌어다 놔준다. (주의:UIManager Script를 끌어다 놔도 들어는 가는데 그럼 원하는 함수가 안보인다. 꼭 스크립트가 들어있는 객체를 끌어다 놔줘야 한다.)


그런다음 RuntimeOnly옆을 눌러 List UIManager>ToggleMask()를 선택한다.

처음시작시 마스크가 안나오기 비활성화 한다.


Add component Mesh filter, Mesh Renderer, MeshCollider를 추가한다.


AR Face와 AR Face Mesh Visualizer도 추가한다.


M_Ghost 머터리얼을 만들

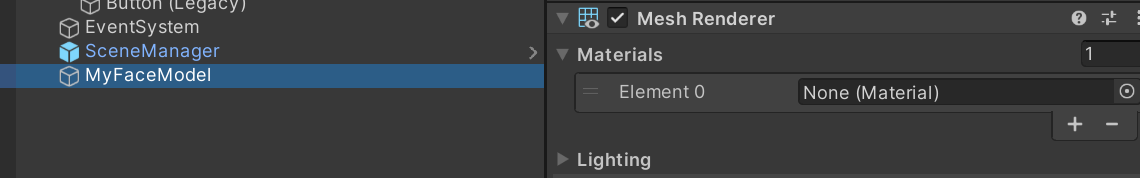
MyFaceModel Materials에 방금만든 M_Ghost를 끌어다 Albedo 왼쪽에 놓는다.



MyFaceModel은 지워준다.
Create empty object





FaceVideoRT로 명명후 Target Text에 M_FaceVideo


Create Material M_FaceVideo만들고 Albedo왼쪽에 FaceVideoRT를 넣어준다.

My FaceMode 프리팹을 선택하고

Materials를 M_FaceVideo로 변경


MyFaceMode Frefab의 텍스처를 바궈 video image를 동적으로 바꿔보자.

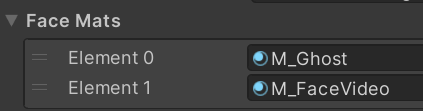
배열을 만든다.
public Material[] faceMat;
버튼이 눌리면 머터리얼을 바꿀 퍼블릭함수를 만든다.
public Material[] faceMats;
public void SwitchMaterial(int num)
{
}Inspector를 보면 FaceMats가 보인다 +를 2번 누른다. 방이 2개 생긴다.




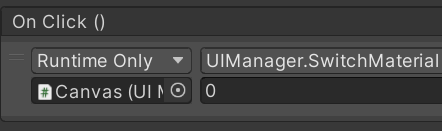
Canvas Button Image를 선택하고 함수를 맞춰준다. Inspector에서 OnClick() 함수를 SwitchMaterial로 변경하고 매개변수를 0 으로 놔둔다.



하이라키 Cavas Button Video를 선택하고 Inspector에서 OnClick() 함수를 SwitchMaterial로 변경하고 매개변수를 1로 선택한다.


FindDetection 스크립트를 만들자.