이번에는 게임 개발시 자주 사용하는 싱글턴 디자인 패턴을 활용해 게임 매니저를 제작하고 오브젝트 폴링을 활용해 성능을 높이는 기법에 대해 알아본다.
SpawnPointGroup 생성
몬스터가 출현할 불규칙한 위치 정보는 게임 매니저가 알고 있어야 한다. 먼저 빈 게임오브젝트를 생성하고 SpawnPointGroup으로 지정한다. Position은 (0,0,0)이다 SpawnPointGroup를 선택하고 하위에 빈게임오브젝트를 생성하고 Point라고 이름을 바꾼다. 시각적으로 표현하기 위해 MyGizmo.cs를 작성해서 연결한다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class MyGizmo : MonoBehaviour
{
public Color _color = Color.yellow;
public float _radius = 0.1f;
private void OnDrawGizmos() {
Gizmos.color = _color;
Gizmos.DrawSphere(transform.position, _radius);
}
}게임 매니저는 전반적으로 게임을 제어 관리하는 기능을 모아 놓은 기능이다.
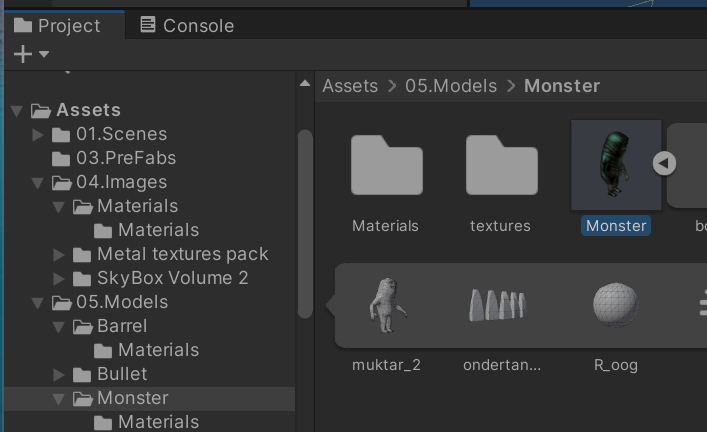
이제 몬스터를 일정시간 간격으로 여러 Spawn Point중에서 랜덤으로 발생시킬것이다. 씬뷰의 모든 몬스터는 삭제할것이지만 지우기전에 프리팹으로 전환되었는지 확인 바랍니다.
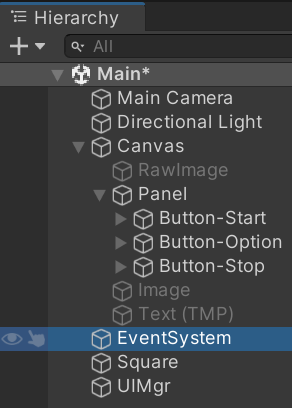
빈오브젝트를 하나 만들고 이름을 GameManager로 한다. 같은 이름으로 스크립트를 추가한다.
포인트를 Ctr-D로 복사해서 여러군대 배치한다.
Game Manager 객체 생성
빈 오브젝트를 생성하고 GameMgr로 이름짓는다. GameManager라는 스크립트를 작성한다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class GameManager : MonoBehaviour
{
// Start is called before the first frame update
public Transform[] points;
void Start() {
//null이 아니면 뒤를 실행
Transform spawnPointGroup = GameObject.Find("SpawnPointGroup")?.transform;
points = spawnPointGroup?.GetComponentsInChildren<Transform>();
}
}배열은 삭제가 어렵기 때문에 동적으로 삭제가 가능한 List를 이용해 본다. List를 참조를 받아 오는게 아니라 참조를 전달한다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class GameManager : MonoBehaviour {
// Start is called before the first frame update
public List<Transform> points = new List<Transform>();
void Start() {
//null이 아니면 뒤를 실행
Transform spawnPointGroup = GameObject.Find("SpawnPointGroup")?.transform;
spawnPointGroup?.GetComponentsInChildren<Transform>(points); //points를 전달
}
}GetComponentsInChildren<Transform>(points);이 편하긴 하지만 Child뿐만이 아니라 Parent까지 추출한다. 인덱스0이 Parent이므로 1부터 쓰면되지만 다음과 같이 차일드만 추출하기도 한다..
Transform spawnPointGroup = GameObject.Find("SpawnPointGroup")?.transform;
//spawnPointGroup?.GetComponentsInChildren<Transform>(points); //points를 전달
foreach(Transform point in spawnPointGroup) {
points.Add(point);
}
Invoke, InvokeRepeate 함수
일정한 시간 간격으로 몬스터를 불규칙한 위치에 생성하는 스크립트이다.
몬스터가 출연할 장소를 public List<Transform> points를 선언한다. spawnPointGroup에 Transform을 동적으로 연결하고 차일드Transform을 points에 add해준다. points는 몬스터를 만들때 위치벡터로만 사용된다.
몬스터를 연결하기 위해 public GameObject monster를 선언하고 인스펙터에서 연결한다.
CreateMonster()는 Instantiate()를 이용해 monster를 points[RandomIdx]위치에 찍어내는 함수다.
InvokeRepeate()에서 주기적으로 CrateMonster()를 불러 Monster를 만들게 한다.
public class GameManager : MonoBehaviour
{
public List<Transform> points = new List<Transform>();
public GameObject monster;
public float createTime = 5.0f;
private bool isGameOver; //게임종료 상태
// 게임종료 프로퍼티ㄹ 체크용 메써드
public bool IsGameOver {
get { return isGameOver; }
set {
isGameOver = value;
if (isGameOver) {
CancelInvoke("CreateMonster"); //몬스터 생산을 멈춘다.
}
}
}
// Start is called before the first frame update
void Start() {
//null이 아니면 뒤를 실행
Transform spawnPointGroup = GameObject.Find("SpawnPointGroup")?.transform;
//spawnPointGroup?.GetComponentsInChildren<Transform>(points); //points를 전달
foreach(Transform point in spawnPointGroup) {
points.Add(point);
}
InvokeRepeating("CreateMonster", 2.0f, createTime); //2초후 반복적으로 몬스터를 만든다
}
// 불규칙한 위치에 몬스트를 만든다
void CreateMonster() {
int idx = Random.Range(0, points.Count);
Instantiate(monster, points[idx].position, points[idx].rotation);
}
}IsGameOver() 함수는 Player를 죽었을때 상태를 변경해주고 몬스터의 반복 생성을 종료한다. 이 함수는 PlayerCtrl 스크립터에서 불리어진다. 참조시 GameManager 스크립터이름을 컴포넌트이름처럼 사용하여 접근한것이 재미있다.
void PlayerDie() {
//MONSTER 태그를 가진 모든 게임오브젝트를 찾아옴
/*
GameObject[] monsters = GameObject.FindGameObjectsWithTag("MONSTER");
foreach(GameObject monster in monsters) { //모든 오브젝트를 순차적으로 불러옴
monster.SendMessage("OnPlayerDie", SendMessageOptions.DontRequireReceiver);
}
*/
OnPlayerDie(); //주인공 사망 이벤트 호출(발생)
GameObject.Find("GameMgr").GetComponent<GameManager>().IsGameOver = true; //적 생산 멈춤
}
'유니티게임강좌 > 게임매니저' 카테고리의 다른 글
| [게임매니저] 오브젝트 풀링 (1) | 2023.03.17 |
|---|---|
| [게임매니저] 싱글턴디자인 (0) | 2023.03.17 |