준비
01.Scene 폴더를 선택후 메뉴에서 File>New Scene 선택후 새로운 씬을 생성한다. Basic을 선택하고 Create 버튼을 누른다. 씬의 이름은 Main으로 변경한다. 다운로드한 Resources/Texture폴더의 Menu 폴더를 04.Images폴더로 끌어다 놓는다.
Canvas 객체는 Canva 컴포넌트를 포함하고 있는 게임오브젝트의 일종이다. UI항목은 반듯이 이 Canvas 객체의 하위에 있어야 한다.
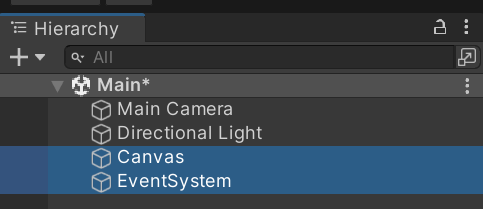
GameObject>UI>Canvas를 선택 Canvas를 하나 만든다. 입력정보들을 Canvas에 전달해주는 EventSystem 객체도 자동으로 생성된다.

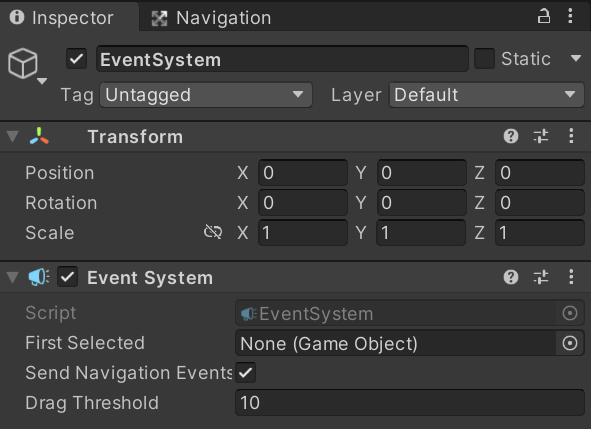
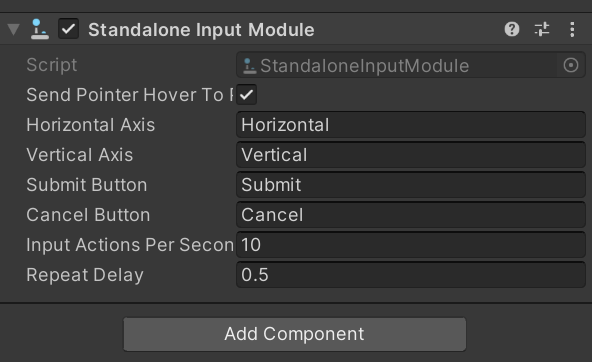
EventSystem객체


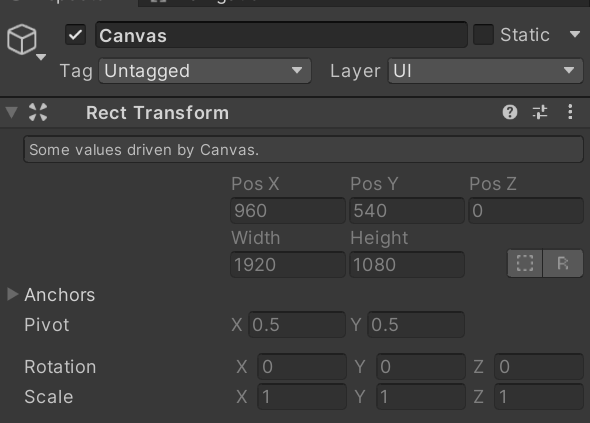
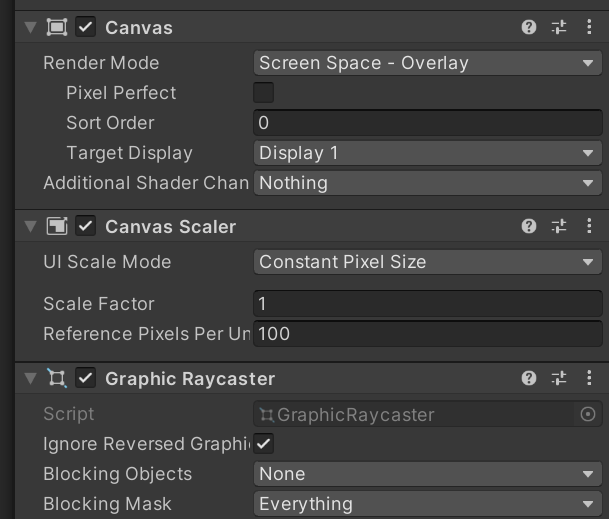
Canvas 객체의 컴포넌트


Canvas 컴포넌트
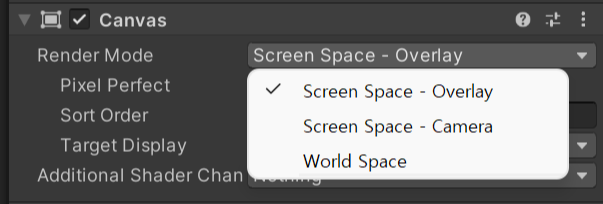
UI항목을 화면에 배치하고 렌더링하는 역할 Render Mode옵션에 따라 UI항목의 화면 배치방식을 결정할 수 있다

Screen Space - Overlay
기본 설정값으로 최 상위 계층에 표현되고 일반적은 UI구성이며 어떤 3D 객체에 의해서도 가려지지 않는다. 화면 해상도에 맞춰 자동 조정된다.
Screen Space - Camera
UI 항목을 렌더링하는 별도의 카메라 설정 메뉴가 나타난다. 기본 Main Camera와의 충돌이 없도록 Clear Flag, Culling Mask, Depth속성을 적절히 설정해야 한다.
World Space
특정 게임 오브젝트에 Canvas객체를 추가하면 더는 Rect Transform의 영향을 받지 않으며 해당 게임 오브젝트의 위치에 영향을 받는다.
'유니티게임강좌 > 유니티UI시스템' 카테고리의 다른 글
| [UI시스템] 생명 게이지 구현 (0) | 2023.03.16 |
|---|---|
| [UI시스템] TextMesh Pro (0) | 2023.03.16 |
| [UI시스템] Rect Transform 컴포넌트 (0) | 2023.03.10 |
| [UI시스템] 유니티 UI 구현 형태 (0) | 2023.03.10 |