3,91f 버전 설치
우리집이 아니라 처음부터 다시해야한다. ㅠㅠ APK도 추가하고 핸드폰 드라이버도 깔아야한다. 기종마다 다르니 메이커에 가서 다운 받아야 한다.


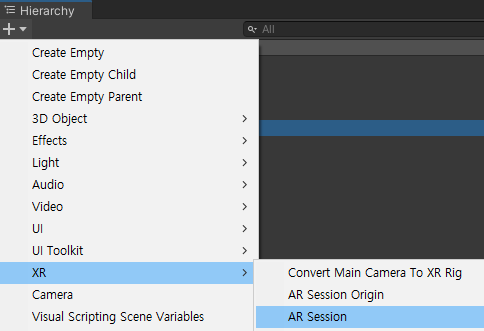
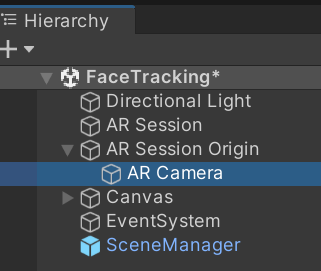
하이라키에 +XR>AR Sesssion 추가


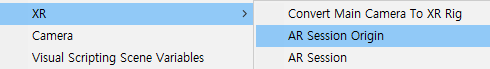
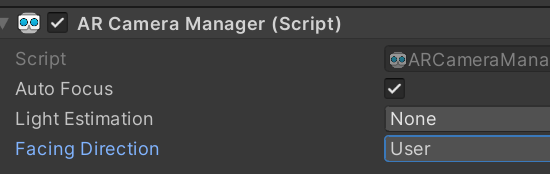
하이라키에 +XR>AR Sesssion Origin 추가 AR Camera를 선택하고 Facing Direction을 User로 한다. 전면카메라는 뜻한다. 참고로 World는 후면카메라


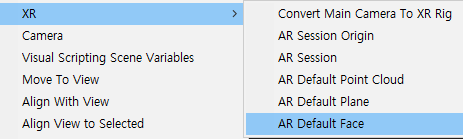
하이라키 +XR>AR Default Face 추가

하이라키의 AR Default Face를 끌어다 프리팹으로 만든다. 이름을 MyMask로 한다. 프리팹 폴더를 만들어 넣어도 된다. 프리팹을 만들었으면 하이라키의 AR Default Face는 지우자

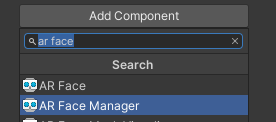
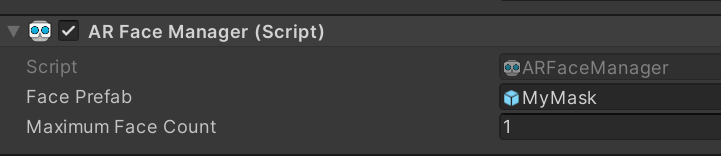
히이라키 AR Session Origin에 AR Face Manager 컴포넌트를 추가하자
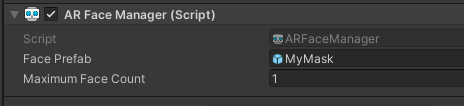
방금 만든 프리팹 MyMask를 끌어다 놓자


빌드andRun을 눌러보자 빌드하고 실행해보면 전면카메라를 보면 노란 마스크가 보여야한다.
좀 멋있는 마스크를 적용하기 위해 구글에서 Mask PNG를 이미지로 검색해 투명한 배경이 있는 마스크를 골라 다운로드 한다.

이걸 Asset폴더에 Material을 만들고 끌어다 놓는다.
Material Folder를 만들고
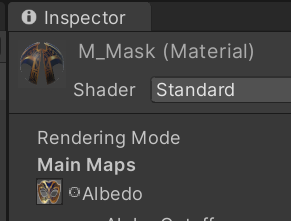
머터리얼을 하나 Create하고 M_Mask라고 한다.
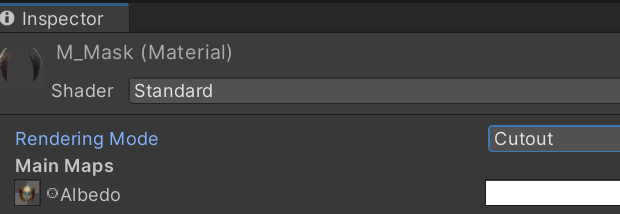
Inspector Albedo왼쪽에 M_Mask를 끌어다 놓는다. Rendering Mode는 cutout으로 한다.


이제 머터리얼을 만들었으니 이 머터리얼을 오브젝트에 띄워줘야한다.
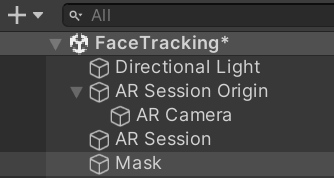
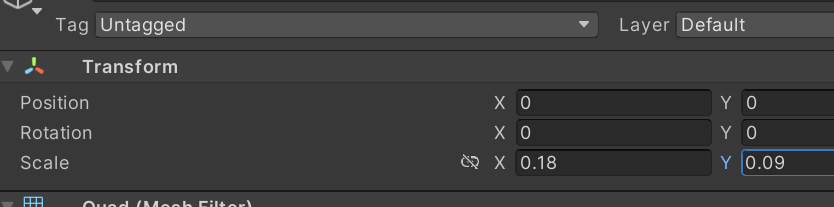
하이라키에서 3D Object에서 Quad를 추가하고 Mask로 이름 바꾸주고 사이즈를 변경한다.


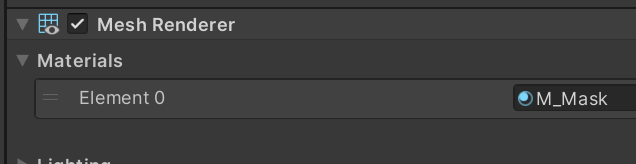
머터리얼도 적용해준다.

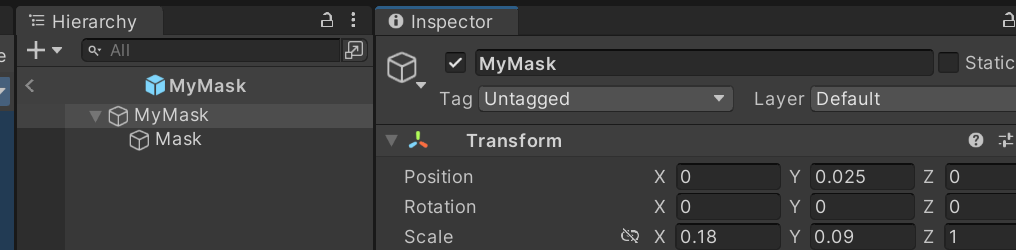
이상태라면 마스크가 얼굴 중앙에 오므로 좀 올려주가 위해 다시 CreateEmpt를 Create하고 MyMask로 이름을 바구고 방금 만든 Mak를 자식으로 끌어다 놓고 위치를 0.025로 올린다.

이제 MyMask를 프리팹으로 만들고 AR Session Origne>AR Face Manager의 FacePrefab을 바꾼다.


빌드하면 얼굴에 가면이 보인다.
이제 UI를 만들어 가면을 껏다 켰다 해보겠다. 하이라키+ UI>Legacy>Button을 선택하면 Cavas의 자식으로 Button이 생긴다.


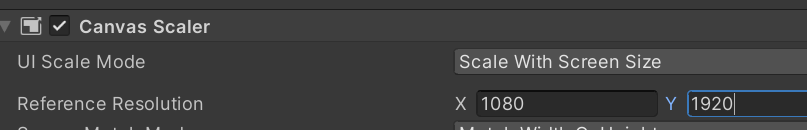
Cavas를 선택하고 UI Scale Mode를 1080x1920으로 바꾼다.

2D 모드로 바꾼다.

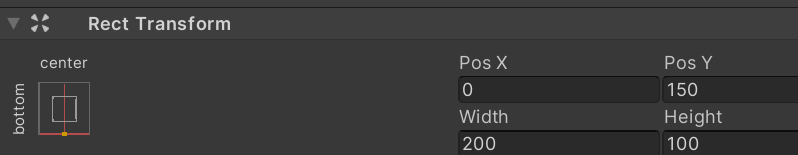
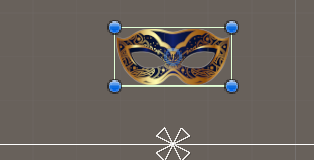
Button을 선택하고 앵커는 아래쪽 중앙 포지션 사이즈를 다음과 같이 바군다.

그럼 버튼이 화면 아래 생긴다.

버튼에 이미지를 입혀주기 위해 Mask PNG를 ctrl-D카피한다 이름을 Mask_Btn으로 바꾼다. Inspector 뷰에서 Text Type을 2D and UI로 바꾼다 Transparency도 체크한다. Apply


하이라키의 Button을 클릭하고 Image를 Mask_btn으로 끌어다 넣어준다. 그럼 UI가 Mask로 바뀐다.


오랜만에 스크립트를 하나 만들고 UI_Manager라고 하자
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.XR.ARFoundation;
using UnityEngine.XR.ARCore;
public class UI_Manager : MonoBehaviour
{
public ARFaceManager faceManager;
public void ToggleMask()
{
foreach(ARFace face in faceManager.trackables)
{
if (face.trackingState == UnityEngine.XR.ARSubsystems.TrackingState.Tracking)
{
// face오브젝트 상태를 반대로 변경
face.gameObject.SetActive(!face.gameObject.activeSelf);
}
}
}
// Start is called before the first frame update
void Start(){}
// Update is called once per frame
void Update(){ }
}이제 UI_Manager Script안의 ToggleMask()를 버튼과 연결해야한다.
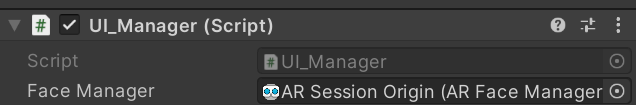
그런데 스크립트는 게임오브젝트와 연결이 안되기 때문에 스크립트를 일단 하라라키의 Cavnas아이콘위에 놓으면 자동으로 컴포넌트로 연결한다. 끌어다 놓으면 된다.
연결후 AR SEssion Origne을 끌어다 FaceManger와 연결해준다.

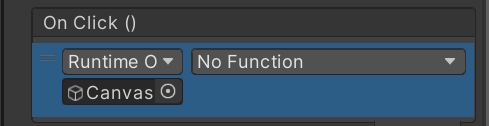
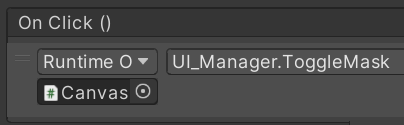
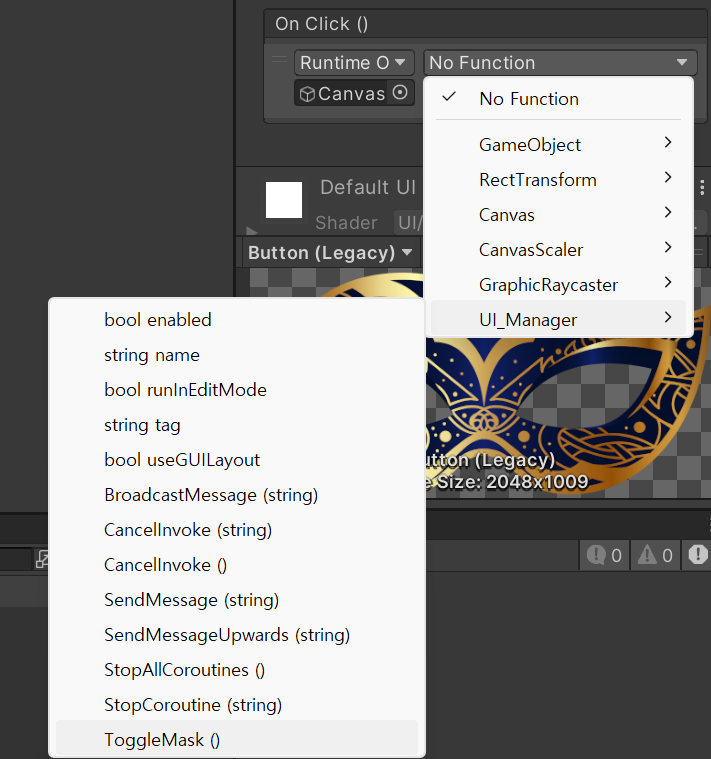
다음 버튼을 선택하고 OnClick() +를 누르고 Canvas를 끌어다 놓는다. ToggleMask()함수를 선택한다.



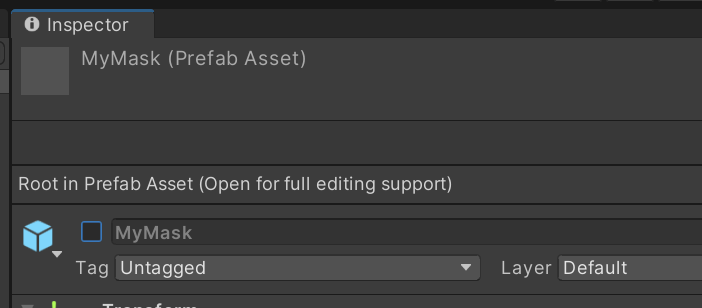
마지막으로 가면이 처음에는 안보이게
MyMask Prefab을 열고 체크박스를 해제하자.

이제 빌드런 해보면 처음에는 마스크가 안 나온지만 밑 버튼을 누르면 나온다.
'AR > 24 KMOOC 비주얼심화과정' 카테고리의 다른 글
| 7/3 강의 마커기반 AR (0) | 2024.07.03 |
|---|---|
| 7/1 FaceTracking2 (1) | 2024.07.03 |
| 3일차 인디케이터에서 오브젝트 생성및 회전 (6월28일) (0) | 2024.06.28 |
| 2일차 화면 중앙에 인디케이터 위치하기 (0) | 2024.06.28 |
| 1일차 설치, 프로젝트만들기, AR인디케이터 (0) | 2024.06.27 |