이번에 만들 게임요소를 정리해 보겠습니다.
- 규칙 : 오른쪽 끝의 골인 지점에 도착하면 게임 클리어
- 적과 장애물 : 함정에 떨어지면 게임 오버
- 간섭과 변화 : 점프로 함정 뛰어넘기
- 보상 : 함정을 피해서 목표 지점에 도착
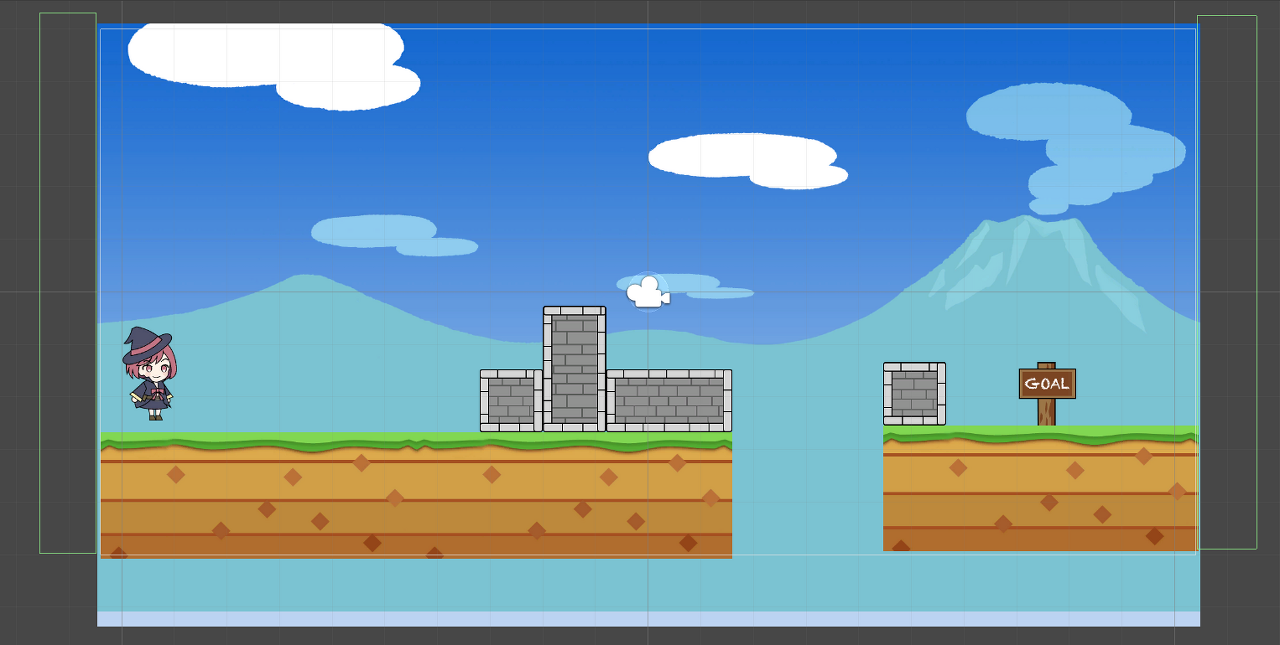
4.1 사이드뷰게임
사이드뷰는 게임 속 세상을 옆에서 바라본 시점의 게임 시스템입니다. 이동은 좌우나 점프를 위해 상하로 움직일 수 있습니다.
사용할 게임 오브젝트와 스크립트 생각해보기
- 플레이어 캐릭터 : 좌우이동과 점프를 할 수 있습니다. 이동이나 점프를 묘사할 애니메이션을 적용합니다.
- 지면과 블록 : 플레이어가 올라가서 이동할 수 있는 지면과 점프해 올라갈 수 있는 발판이 되는 블록입니다.
- 골인 지점과 게임 오버 : 게임 스테이지의 오른쪽 끝에 게임 오브젝트를 배치해 이곳에 접촉하면 스테이지 클리어되도록 목표지점을 만듭니다. 지면 아래로 떨어지면 게임 오버되는 처리도 추가합니다.
- 상태 표시와 재시작 : 게임으 시작및 게임오버 클리어했을 때의 화면을 표시하고 다시 처음부터 시작할 수 있게 합니다.
4.2 샘플 게임 실행해보기
Jewlry Hunter폴더내의 프로젝트를 플레이 해보시면 됩니다.
4.3 게임 스테이지 만들기
지면 블록 만들기
이전에 연습했던 프로젝트를 사용합니다.
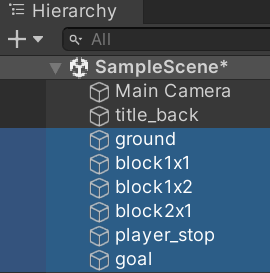
프로젝트뷰의 Block들을 끌어다 씬뷰에 배치합니다.


위와 같이 보이지 않을겁니다. 왜냐하면 Order in Layer가 밑에 있기 때문에 가려져서 그렇습니다.
하이라키에서 방금 끌어온 block들을 선택해고 인스펙터뷰의 Additional Settings의 Order in Layer를 2로 하면 위와 같이 블록들이 보입니다.


레이어로 게임 오브젝트를 그룹으로 분류하기 (레이어)
유니티는 게임오브젝트를 이름으로 식별할 수 있지만 "레이어"를 사용해 그룹으로 묶을 수도 있습니다. 바닥과 블록을 Ground라는 이름으로 그룹화해 플레이어 캐릭터가 레이어에 접촉할 때만 점프할 수 있도록 합니다.
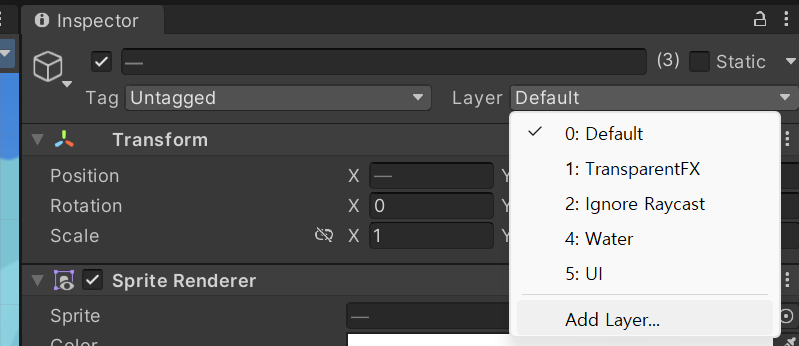
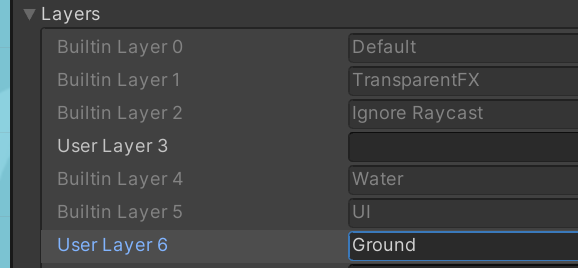
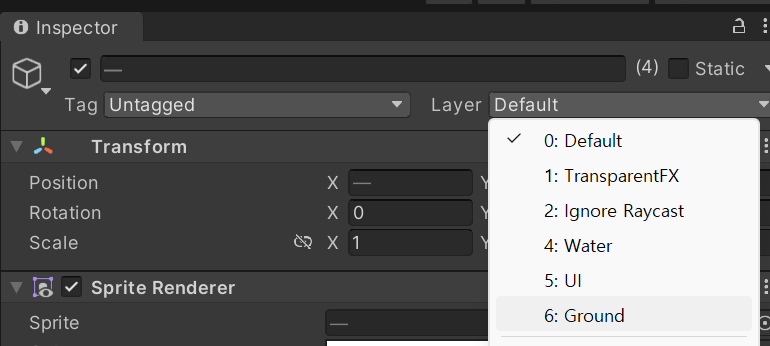
인스펙터뷰의 레이어 Item을 눌러 Add Layer로 Ground 레이어를 추가합니다. 보통 0~5까지는 유니티가 사용중이므로 레이어6에 새로 만듭니다.


레이어 추가 메뉴는 게임오브젝트 메뉴와 독립적이라 돌아갈 수 없고 다시 하이라키의 게임오브젝트를 선택해야 합니다.
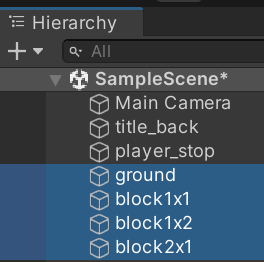
한꺼번에 레이어를 바꾸기 위해 하이라키에서 ground 와 블록3가지를 선택하고 인스펙트뷰에서 레이어를 6으로 바꿔줍니다.


씬뷰에 goal팻말을 배치하고 인스펙터뷰에서 Order in Layer를 2로 바꿔줍니다.

골인 지점 도달 판별하기
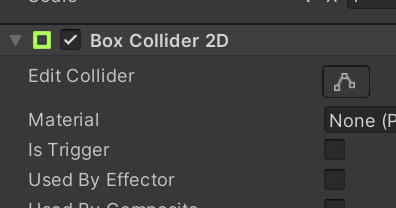
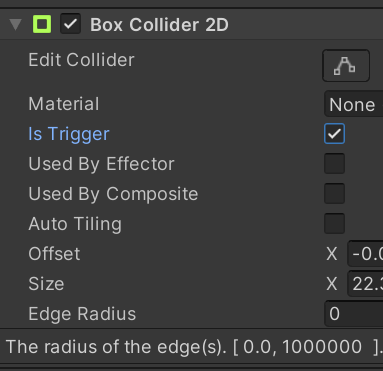
목표에 도달한것을 판별하기 위해 goal에 Box Collider2D 컴포넌트를 추가하고 Is Trigger를 체크합니다. Is Trigger는 물리적인 충돌없이 충돌 이벤트만 만듭니다.
게임오브젝트를 구별하는 방법(태그)
골인 지점에 도달했는지 판별하는 방법중 태그(Tag)도 있습니다.
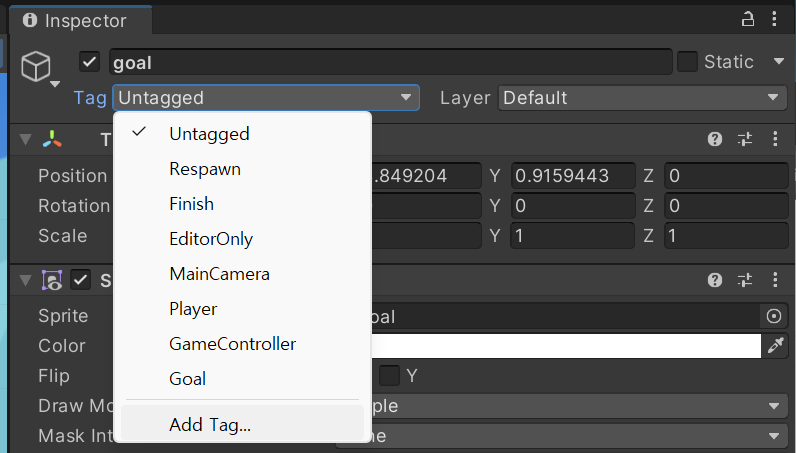
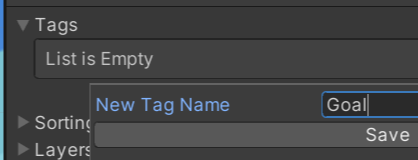
하이라키에서 goal을 선택후 인스펙트뷰에서 Tag를 눌러 Add Tag에서 Goal을 만들고 저장합니다. 이후 Goal에서 지정합니다.



게임오브젝트 재사용하기
유니티에서 프리팹은 재사용가능한 "클래스"같은 개념입니다. 하이라키의 ground,block1,2,3,goal등을 끌어다 프로젝트뷰에 끌어다 놓으면 자동으로 프리팹이 만들어 집니다. 하이라키의 ground,block1,2,3,goal등은 이미 파란색으로 바뀌었는데 이건 프리팹의 인스턴스라는 이야기 입니다. 프리팹을 사용하고 싶으면 아이콘을 끌어다 하이라키나 씬뷰에 놓으면 인스턴스가 만들어집니다.



프로젝트뷰의 프리팹은 런타임시 존재하지 않습니다. 씬뷰에서 인스턴스화 되었을때 비로서 런타임에서 존재하고 접근할 수 있습니다. 이점이 중요합니다. 클래스나 타입도 변수화 하지 않으면 아무것도 아닌것 처럼요.
프리팹을 변경하면 기본에 만들었던 모든 인스턴스에 영향을 미칩니다. 반대로 인스턴스를 변경해면 유니티에서 프리팹을 변경할건지 물어보는 개념도 있습니다. 이걸 오버라이드라고 합니다.
프리팹을 정리하기 위해 프로젝트뷰 Assets 폴더안에 Prefabs폴더를 만들고 만들어진 프리팹들을 끌어다 놓습니다.
프리팹을 배치해 지면 만들기
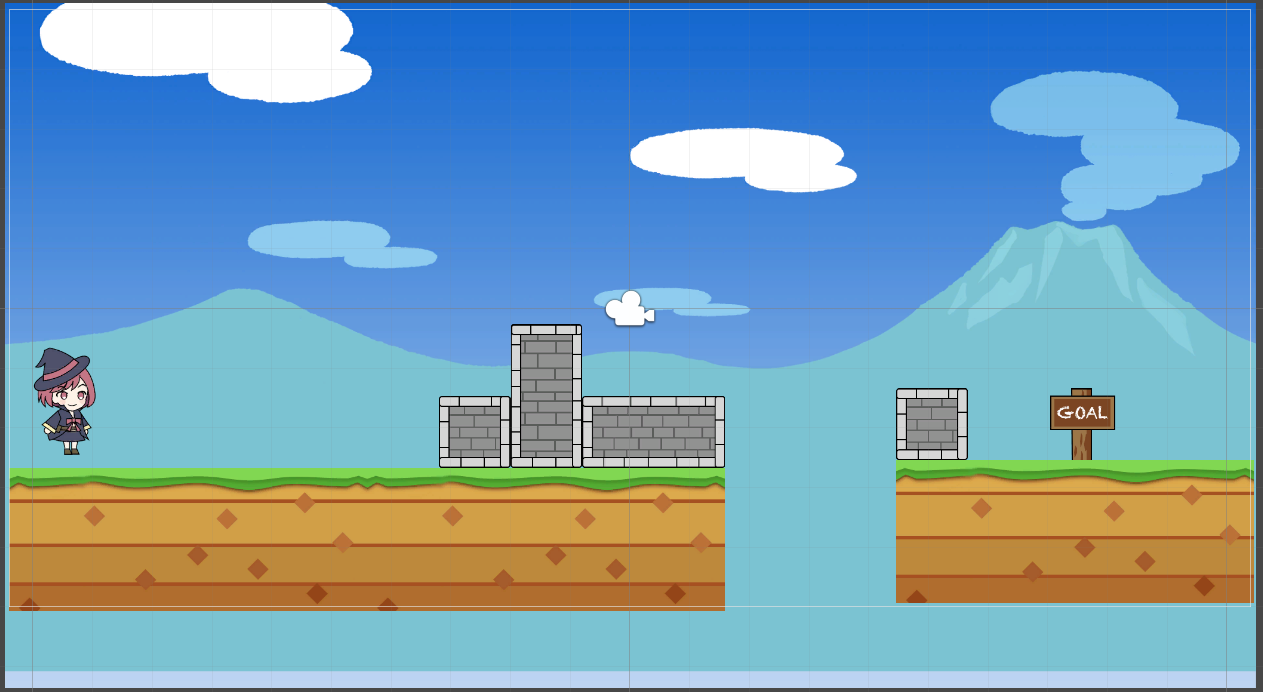
프리팹 폴더안의 프리팹들을 이용해 다음과 같이 지면과 블록을 더 배치 합니다. (이미지 폴더가 아닙니다.)
백그라운드는 back_title에서 back으로 바꾸었습니다. 길게보이는 그라운드는 확대한게 아니라 같은 그라운드를 2개 연결한것입니다.

게임 오브젝트 정렬하기
옮길 오브젝트를 살짝 클릭해서 선택해줍니다. 마우스클릭하지 않고 키보드 V를 눌러 맞추고 싶은 중앙이나 모서리를 클릭하면서 맞출곳에 가져가면 자석같이 붙습니다. 화면을 좀 크게하시는게 잘되고 한번에 안되면 옮긴후 다시 시도 하면 됩니다.
보이지 않는 충돌 판정 만들기
하이라키의 +를 눌러 Create Empty를 클릭합니다. 이름을 Wall로 합니다. Box Collider 2D를 2개 추가합니다.



Edit Collider를 눌러 충돌영역의 위치를 화면 양옆으로 이동시킵니다. BoxCollider2D를 2개 추가했기 때문에 영역이 2개 입니다.

플레이해보면 캐릭터가 왼쪽벽에 부딪쳐 가지 못합니다.
게임오버 판별하기
현재는 구덩이쪽으로 가면 캐릭터가 빠져 계속 떨어지기 때문에 게임진행이 더 이상 불가능 합니다.
DeadZone이라는 빈게임오브젝트를 만들고 BoxCollider2D컴포넌트를 추가하고 Is Trigger를 체크합니다. Edit Collider를 누루고 다음과 같이 화면 아래 배치합니다.


Dead라는 Tag를 만들어 지정해 줍니다.

'유니티2D게임 > 사이드뷰 게임의 기본 시스템' 카테고리의 다른 글
| 애니메이션을 위한 추가 스크립트 작성 (0) | 2023.05.13 |
|---|---|
| 점프 애니메이션 만들기 (0) | 2023.05.13 |
| 플레이어 캐릭터의 애니메이션 만들기 (0) | 2023.05.13 |
| 점프 동작 조정하기 (0) | 2023.05.13 |
| [사이드뷰게임] 4.5 플레이어 캐릭터 만들기 (0) | 2023.05.13 |