지금까지는 키보드로 플레이했습니다. 스마트폰에서 플레이할 경우 터치스크린 조작이 필요합니다.
스마트폰의 UI 생각해보기
이게임은 횡 스크롤 게임으로 조작은 좌우 이동과 점프입니다. 터치스크린에서 다음과 같이 구현합니다.
좌우 이동
화면 왼쪽 아래 버추얼 패드를표시하고 이것을 손가락으로 움직여 좌우로 이동할 수 있습니다.
점프 화면 오른쪽 점프 버튼을 배치합니다. 버튼을 누르면 점프하도록 구현합니다.
PlayerController스크립트 변경하기
변수
isMoving이 true이면 키보드 입력처리를 무시하고 터치로 처리하도록 합니다.
// 터치 스크린 조작
bool isMoving = false;Update()
isMoving=false (키보드처리) 면 키보드 입력을 읽어 옵니다.
if (isMoving == false) {
// 수평 방향의 입력 확인
axisH = Input.GetAxisRaw("Horizontal");
}SetAxis()
버추얼 패드에서 불리는 메서드 입니다. 키보드 입력대신 axisH에 값을 입력합니다. float v는 이번에는 사용안하지만 다음을 위한 매개변수입니다.
public void SetAxis(float h, float v) {
axisH = h;
if (axisH == 0) {
isMoving = false;
} else {
isMoving = true;
}
}
GameManager 클래스 수정
게임이 종료되었을대 UI를 숨기는 처리를 Update메서드에 추가합니다. Jump 메서드를 추가하고 그 안에서 PalyerController의 Jump메서드를 호출합니다. GameManager에 집약시켜 이후 조작과 관련된 UI에 할당할 클래스를 GameManager로 한정해 작업을 단순화하기 위함입니다.
변수
가상패드와 연결할 변수 inputUI를 마련합니다.
// +++ 플레이어 조작 +++
public GameObject inputUI; // 조작 UI 패널Update()
게임클리어나 게임오버시 가상패드 UI를 숨깁니다.
void Update()
{
if (PlayerController.gameState == "gameclear")
{
// 게임 클리어
// +++ 점수 추가 +++
// 사운드 재생
// +++ 플레어이 조작 +++
inputUI.SetActive(false); // 조작 UI 숨기기
}
else if (PlayerController.gameState == "gameover")
{
// 게임 오버
// +++ 시간 제한 추가 +++
// +++ 사운드 재생 추가 +++
// +++ 플레어이 조작 +++
inputUI.SetActive(false); // 조작 UI 숨기기
}
else if (PlayerController.gameState == "playing")
{
~생략Jump()
Player오브젝트의 PlayerController컴포넌트의 Jump()메서드를 실행합니다.
// +++ 플레이어 조작 +++
// 점프
public void Jump() {
GameObject player = GameObject.FindGameObjectWithTag("Player");
PlayerController playerCnt = player.GetComponent<PlayerController>();
playerCnt.Jump();
}
점프버튼 배치하기
이제 Canvas에 점프 버튼을 배치하고 버튼이 눌리면 플레이어가 점프하도록 해봅시다.
Canvas 프리팹을 편집모드로 엽니다.
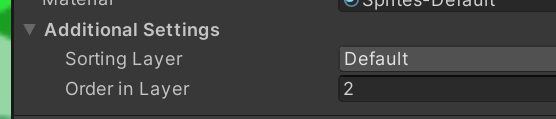
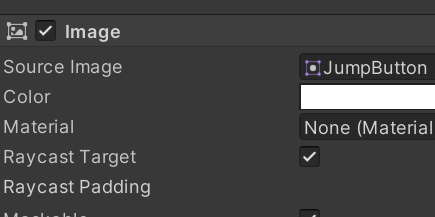
하이라키 +>UI>Legacy>Button을 선택한 후 Canvas의 프리팹에 새로운 버튼 오브젝트를 배치하고 이름을 jumpbutton으로 합니다. Images폴더의 JumpButton Sprite를 끌어 JumpButton 오브젝트의 Image컴포넌트의 Source Image로 끌어 넣고


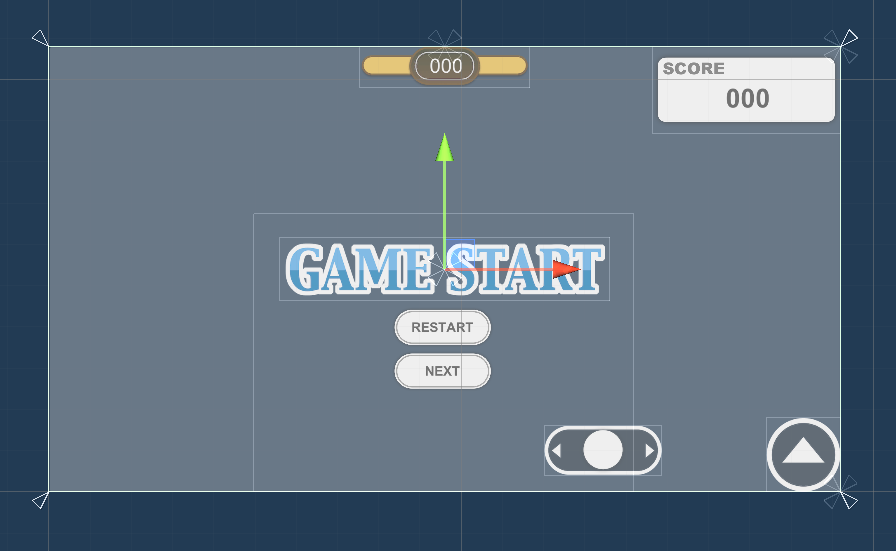
preserve Aspect 체크 SetNativeSize 클릭후 Canvas 우하로 배치시킵니다 .Ankor Preset +ALT 배치할수 있습니다.

이미지만 표시할 것이므로 하이라키 JumpButton을 선택한후 자식 Text는 제거합니다.

점프버튼의 이벤트 설정하기
버튼이 눌리면 플레이어 캐릭터가 점프할 수 있도록 이벤트를 연결해 보겠습니다.
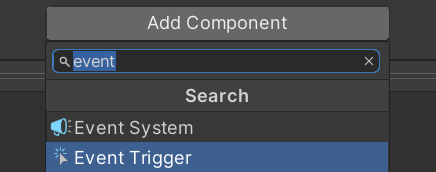
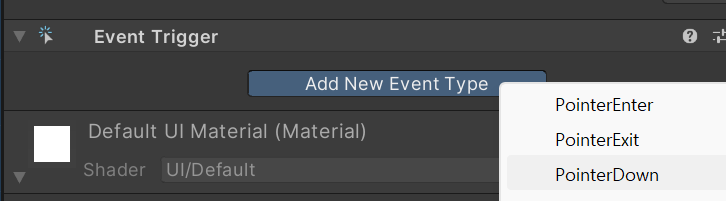
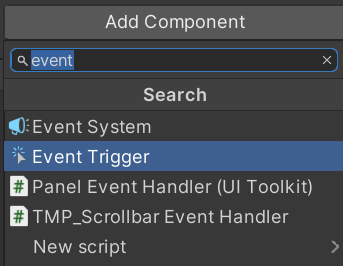
Button의 OnClikc() 컴포넌트는 버튼이 눌렸다 떨어질때 반응하는데 점프버튼은 눌렸을때 바로 반응해야 하므로 Event Trigger라는 컴포넌트를 추가하여 사용합니다. 추가하면 Add New Event Type을 눌러 Pointer Down을 선택합니다.


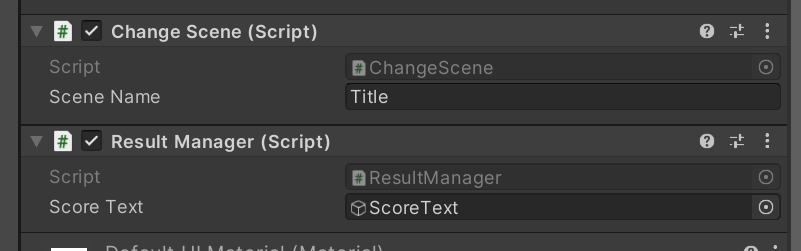
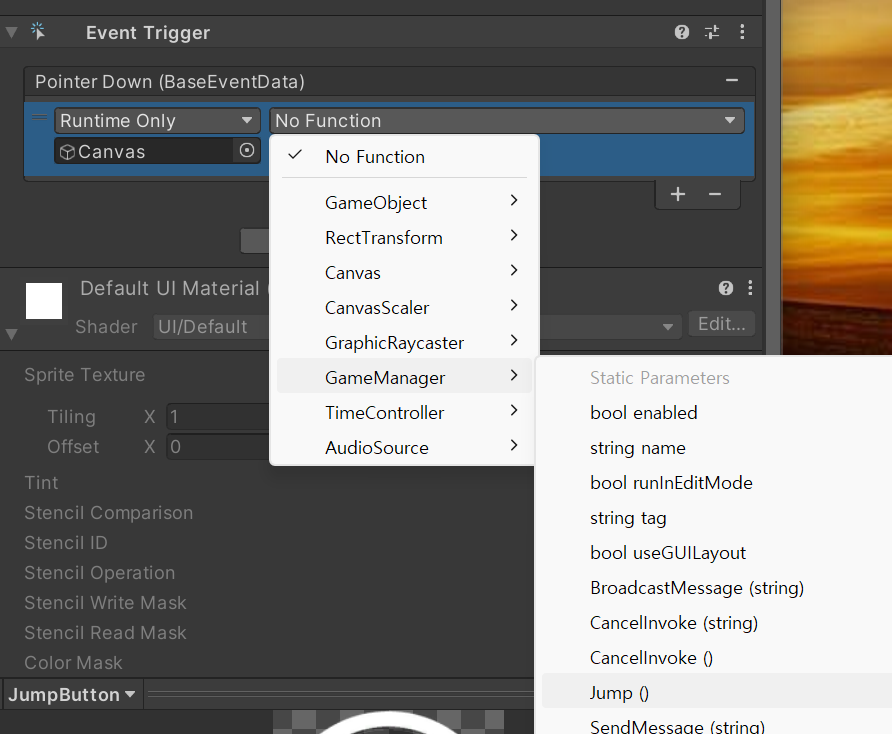
OnClick()처럼 +를 눌러 리스트를 추가하고 None Object에 GameManager를 끌어다 연결합니다. GameManager는 Canvas오브젝트에 어태치되어 있으므로 저는 Canvas를 끌어다 연결했습니다. 이후 No Function을 클릭해 GameManager의 Jump()를 선택해줍니다.

이제 버튼을 누르면 누르면 캐릭터가 점프합니다.
버추얼 패드 만들기
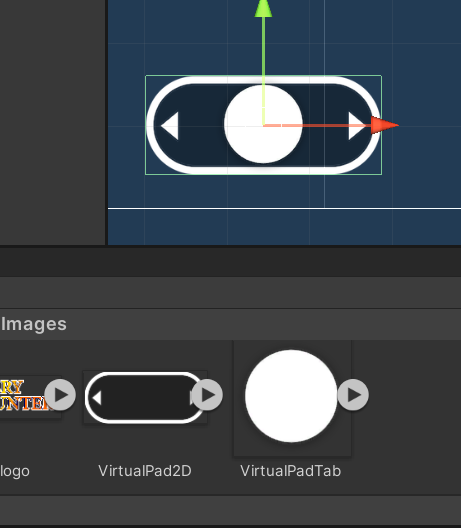
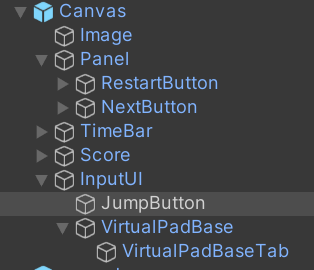
이제 캐릭터를 좌우로 이동시킬 버추얼 패드를 만들겠습니다. 계층뷰의 +>UI>Image를 선택후 Canvas에 새로운 이미지 오브젝트를 배치합니다. 이름은 VirtualPadBase로 한 후 자식으로 Image 오브젝트를 하나 더 비치하고 이름을 VirtualPadBaseTab으로 합니다.
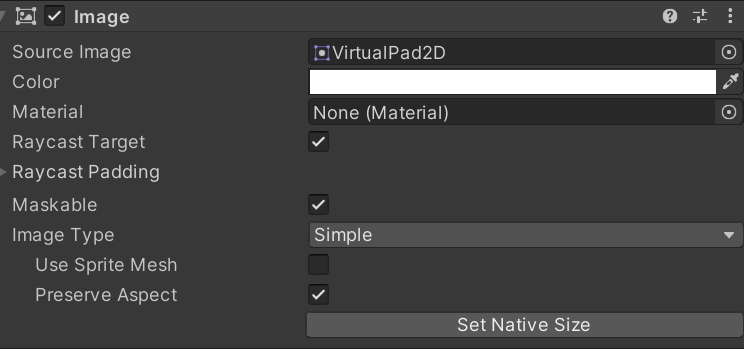
Images폴더에서 VirtualPad2D는 VirtualPadBase로 VirtualPadTab이미지는 자식인 VirtualPadBaseTab의 Image컴포넌트 Image Source에 끌어 놓고 Preserve Perspective 체크, Set Native Size 클릭해줍니다.


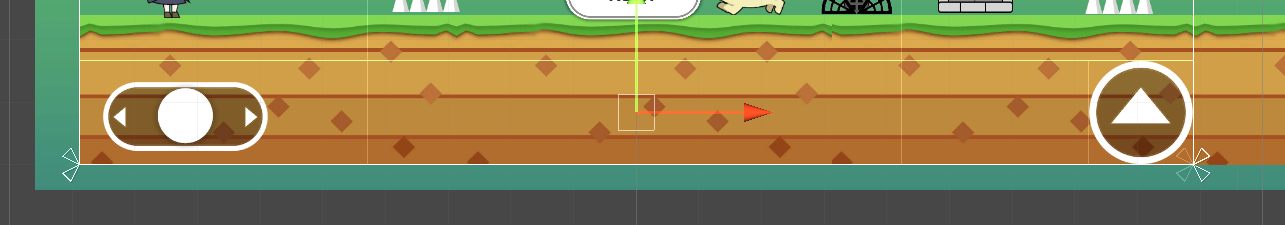
하이라키에서 +>UI>Panel을 선택해 Canvas에 Panel을 배치하고 이름을 InputUI로 변경합니다. 사이즈를 가상패드와 점프버튼이 들어갈수 있게 그림처럼 줄입니다.
JumpButton과 VirtualPadBase를 끌어다 패널의 자식으로 배치합니다.InputUI는 Color값을 변경해 투명하게 만듭니다.



버추얼 패드의 스크립트 만들기
VirtualPad.cs 스크립트를 만들고 VirtualPadTab에 어태치합니다. 책에서는 원형이미지에 어태치하라는데 Image폴더에 어태치해봤는데 안되서 VirtualPadBasdTab에 어태치했습니다.
변수
public float MaxLength = 70; // 탭이 움직이는 최대 거리
public bool is4DPad = false; // 상하좌우로 움직이는지 여부
GameObject player; // 조작 할 플레이어 GameObject
Vector2 defPos; // 탭의 초기 좌표
Vector2 downPos; // 터치 위치
Start()
void Start(){
// 플레이어 캐릭터 가져오기
player = GameObject.FindGameObjectWithTag("Player");
// 탭의 초기 좌표
defPos = GetComponent<RectTransform>().localPosition;
}PadDown()
마우스 클릭시 스크린좌표를 저장합니다.
public void PadDown() {
// 마우스 포인트의 스크린 좌표
downPos = Input.mousePosition;
}PadDrag()
마우스를 드래그하면 localPosition을 이동시킵니다. 플레이어 캐릭터도 이동시킵니다. MaxLength를 넘기지 못하게 합니다.
public void PadDrag() {
// 마우스 포인트의 스크린 좌표
Vector2 mousePosition = Input.mousePosition;
// 새로운 탭 위치 구하기
Vector2 newTabPos = mousePosition - downPos;// 마우스 다운 위치로 부터의 이동 거리
if (is4DPad == false) {
newTabPos.y = 0; // 횡스크롤 일 때는 Y 값을 0 으로 한다.
}
// 이동 벡터 계산하기
Vector2 axis = newTabPos.normalized; // 벡터를 정규화
// 두 점의 거리 구하기
float len = Vector2.Distance(defPos, newTabPos);
if (len > MaxLength) {
// 한계거리를 넘겼기 때문에 한계 좌표로 설정
newTabPos.x = axis.x * MaxLength;
newTabPos.y = axis.y * MaxLength;
}
// 탭 이동 시키기
GetComponent<RectTransform>().localPosition = newTabPos;
// 플레이어 캐릭터 이동 시키기
PlayerController plcnt = player.GetComponent<PlayerController>();
plcnt.SetAxis(axis.x, axis.y);
}PlayerController의 SetAxis()
매개변수를 받아 axisH를 설정합니다.
public void SetAxis(float h, float v) {
axisH = h;
if (axisH == 0) {
isMoving = false;
} else {
isMoving = true;
}
}
PadUp()
마우스 클릭이 업되면 패드의 위치를 초기화하고 캐릭터를 정지시킵니다.
public void PadUp() {
// 탭 위치의 최기화
GetComponent<RectTransform>().localPosition = defPos;
// 플레이어 캐릭터 정지 시키기
PlayerController plcnt = player.GetComponent<PlayerController>();
plcnt.SetAxis(0, 0);
}컴포넌트 어태치
VirtualPadBase의 자식으로 배치했던 VirtualPadBaseTab에 컴포넌트를 몇가지 어태치합니다.
Event>Evnt Trigger를 선택해 Event Trigger컴포넌트를 추가합니다.
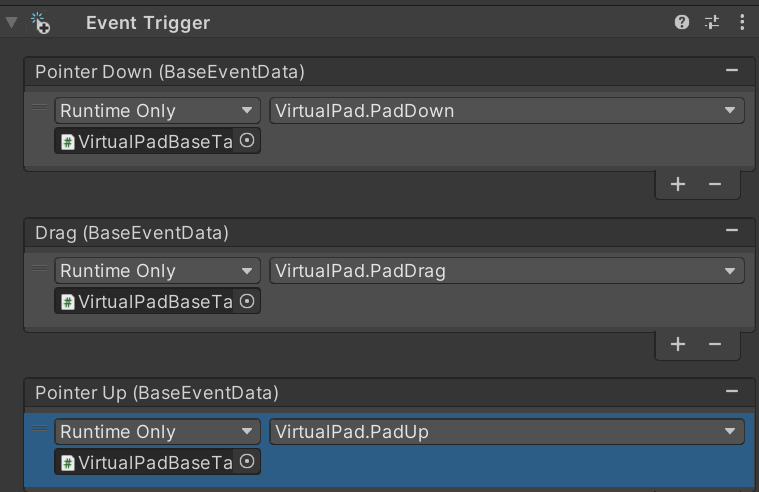
Add New Event Type 버튼을 클릭한 후 Pointer Down, Drag, Point Up 세가지를 추가합니다.
각각의 Event의 +버튼을 클릭해 리스트를 추가하고 이벤트를 추가합니다. None(Object)에 하이라키의 VirtualPadBaseTab을 끌어다 놓고 None Function 풀다운 메뉴에서 VirtualPad> PadDown(), PadDrag(), PadUP()을 선택합니다.



추가 스테이지는 여러분이 여태까지의 과정을 복습하면서 만들어 보시기 바랍니다.
'유니티2D게임 > 게임에 장치 추가' 카테고리의 다른 글
| 7.6 게임에서 사운드드 재생하기 (0) | 2023.05.20 |
|---|---|
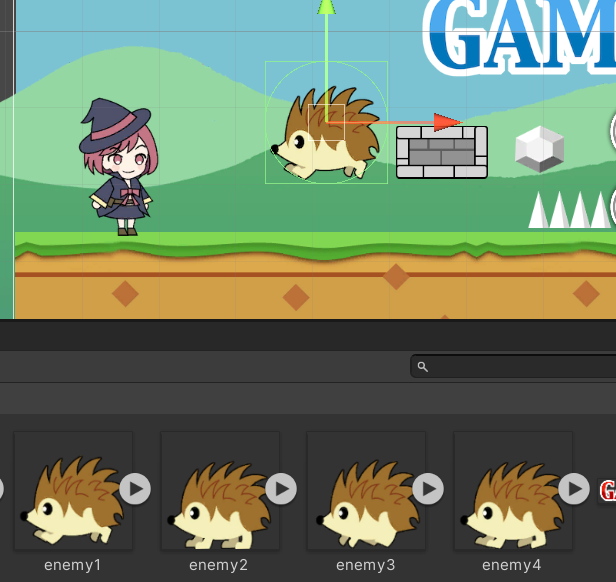
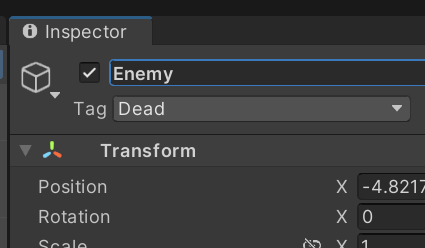
| 7.5 돌아다니는 적 캐릭터 만들기 (0) | 2023.05.20 |
| 고정 포대 만들기 (0) | 2023.05.19 |
| 7.3 이동블록과 연동되는 스위치 만들기 (0) | 2023.05.19 |
| 이동 블록 만들기 (0) | 2023.05.19 |