https://smilejsu.tistory.com/3184#google_vignette
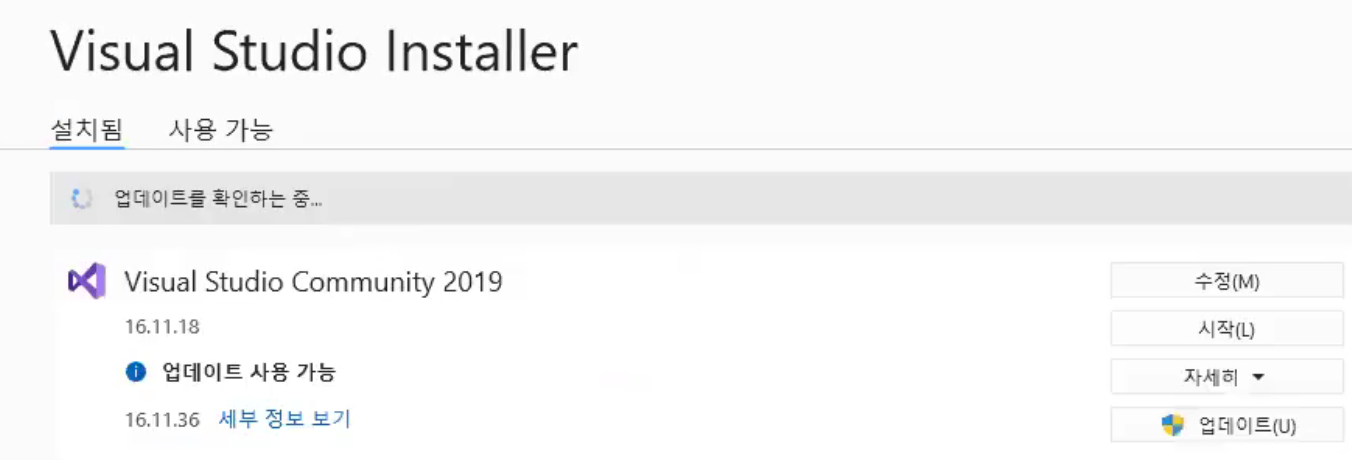
iOS / Unity 2022.3.5f1 + AR FOUNDATION / ARKit / 환경설정
What is augmented reality (AR)? 증강현실은 가상현실의 한 분야로 실제로 존재하는 환경에 가상의 사물이나 정보를 합성하여 마치 원래의 환경에 존재하는 사물처럼 보이도록 하는 컴퓨터 그래픽 기법
smilejsu.tistory.com
What is augmented reality (AR)?
- 증강현실은 가상현실의 한 분야로 실제로 존재하는 환경에 가상의 사물이나 정보를 합성하여 마치 원래의 환경에 존재하는 사물처럼 보이도록 하는 컴퓨터 그래픽 기법
- 디지털 정보를 사용자 환경과 실시간으로 통합
- 완전히 인공적인 환경을 만들어내는 가상현실(VR)과 달리, AR 사용자는 생성된 지각 정보가 그 위에 덧씌워진 실제 환경을 경험하게 됨
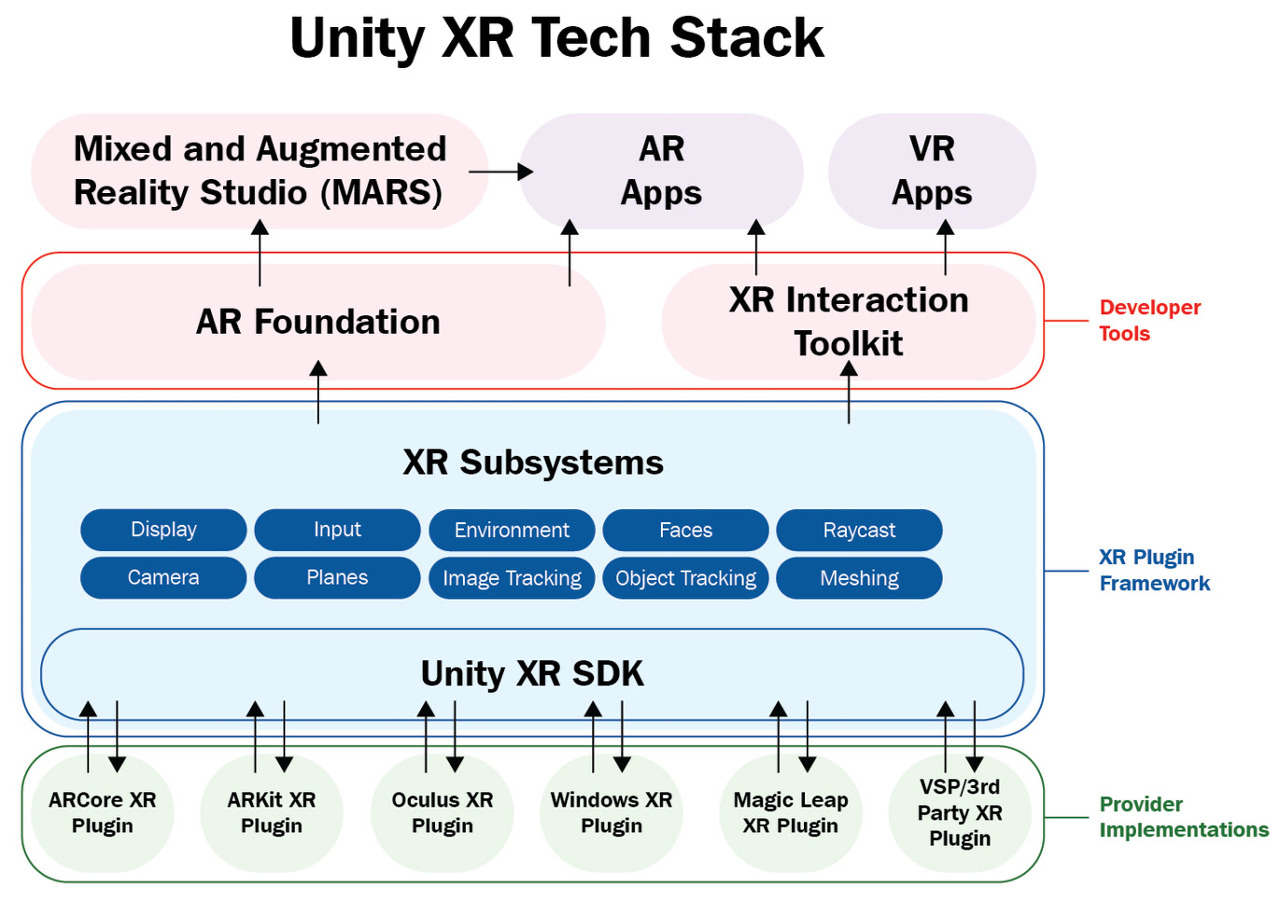
안드로이드 : ARCore
IOS : ARKit
ARCore/ARKit 멀티 플랫폼 개발 : AR Foundation

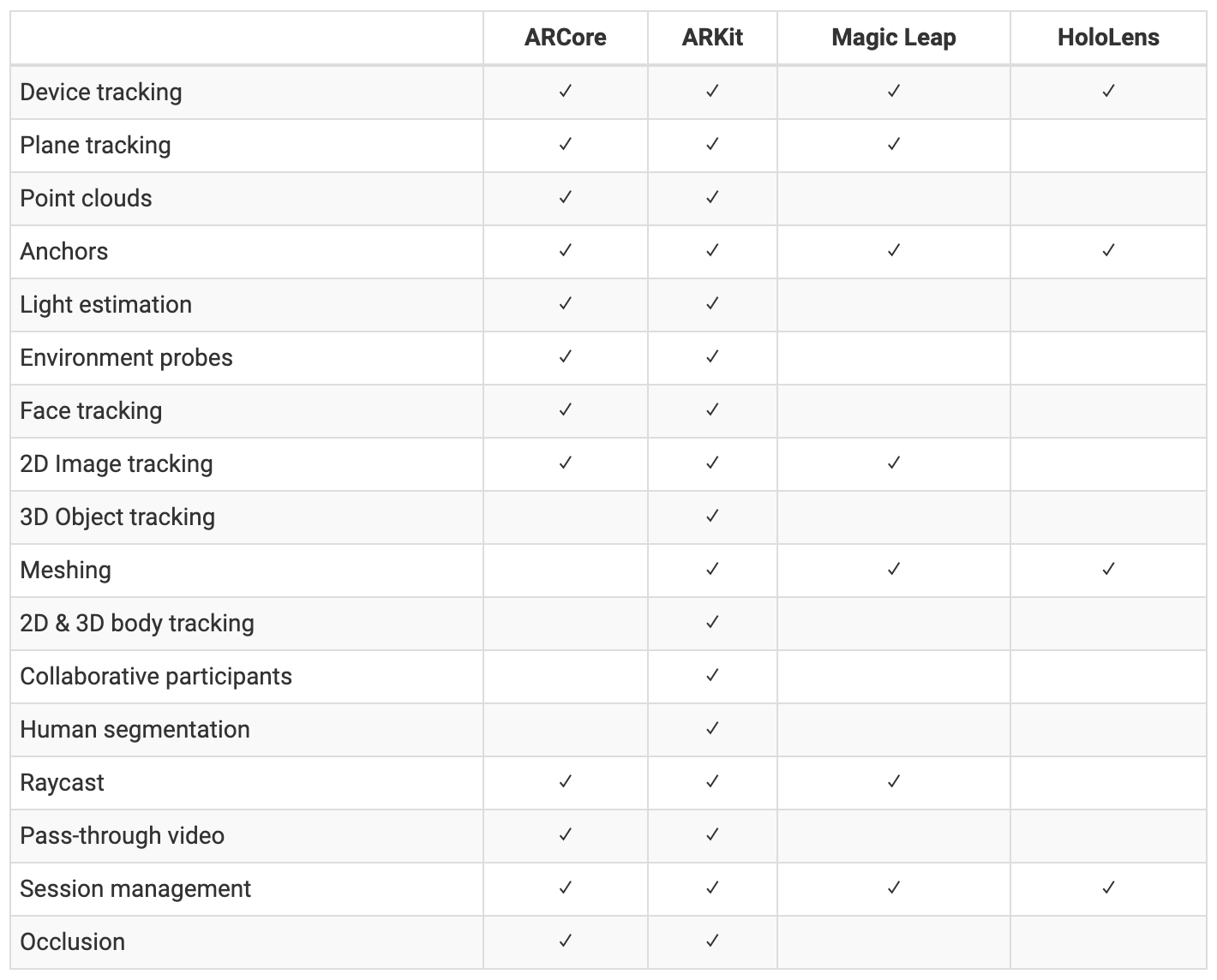
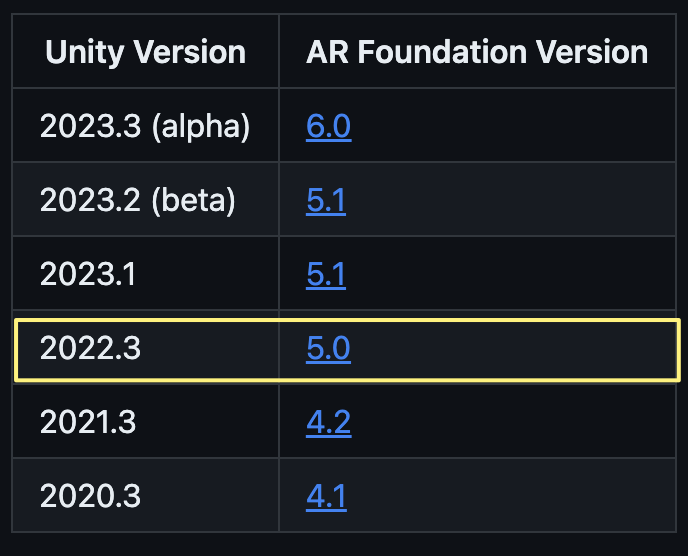
플랫폼별 기능 지원 이 표를 참조하여 AR Foundation의 어떤 부분이 특정 플랫폼과 관련되어 있는지 이해할 수 있습니다.

Which version should I use?
이 저장소의 메인 브랜치는 AR Foundation 6.0을 사용하며 Unity 2023.2 이상과 호환됩니다. 이전 버전의 AR 파운데이션에 대한 샘플 장면에 액세스하려면 아래 표에서 다른 브랜치에 대한 링크를 참조하세요.

How to use these samples?
Build and run on device
AR 파운데이션 샘플 프로젝트를 장치에 직접 구축할 수 있으며, 이는 처음으로 AR 파운데이션 기능을 사용하는 데 도움이 될 수 있습니다.
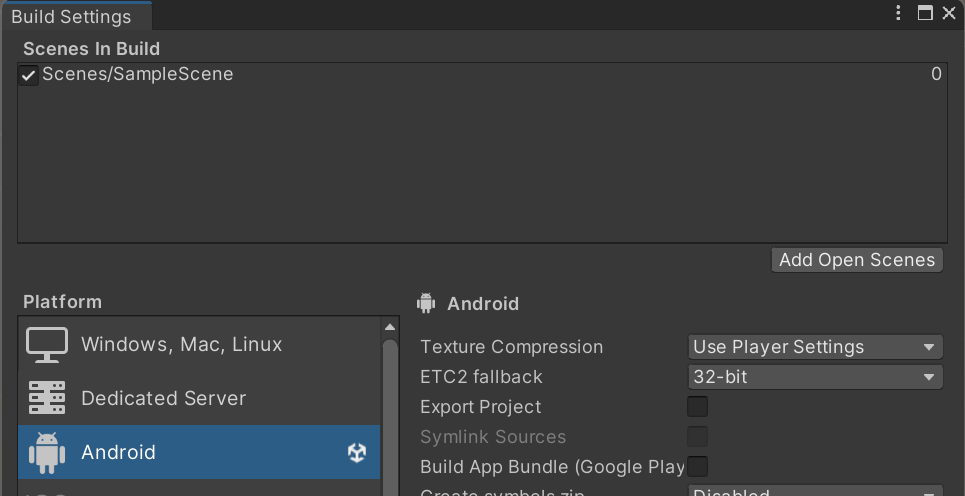
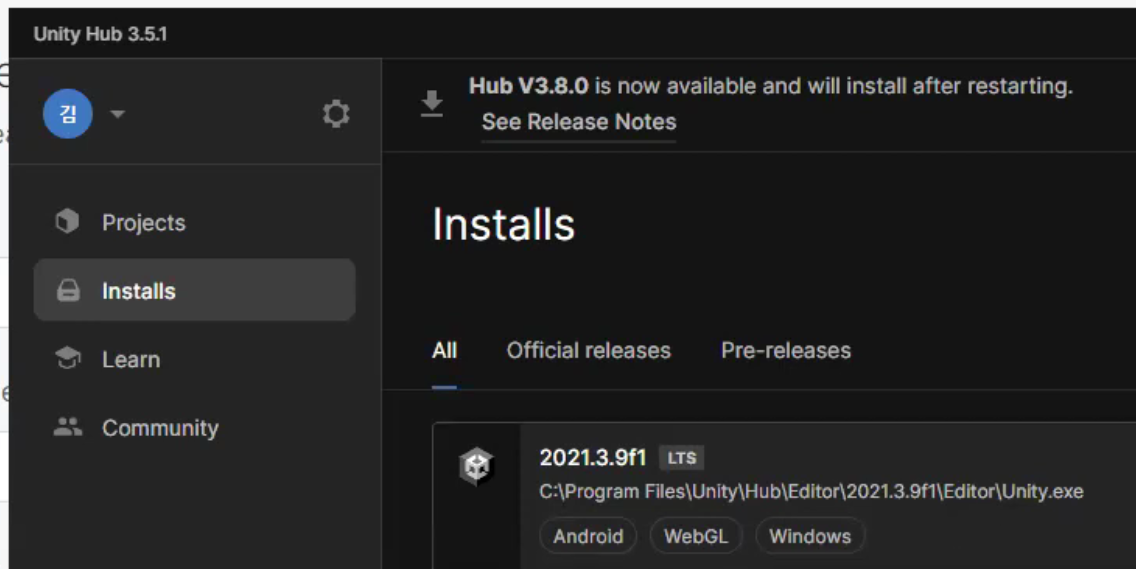
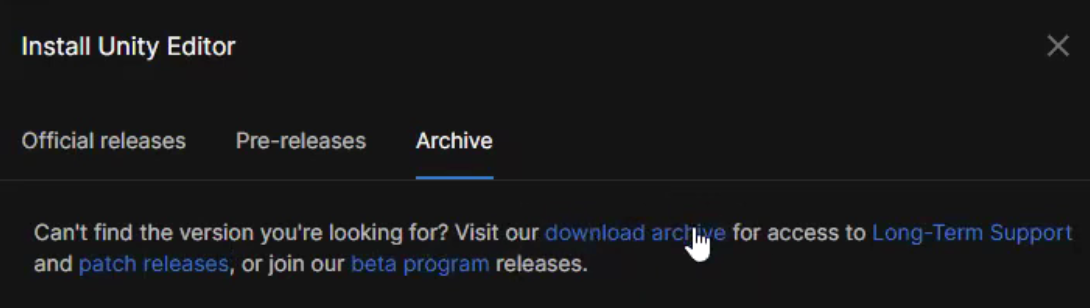
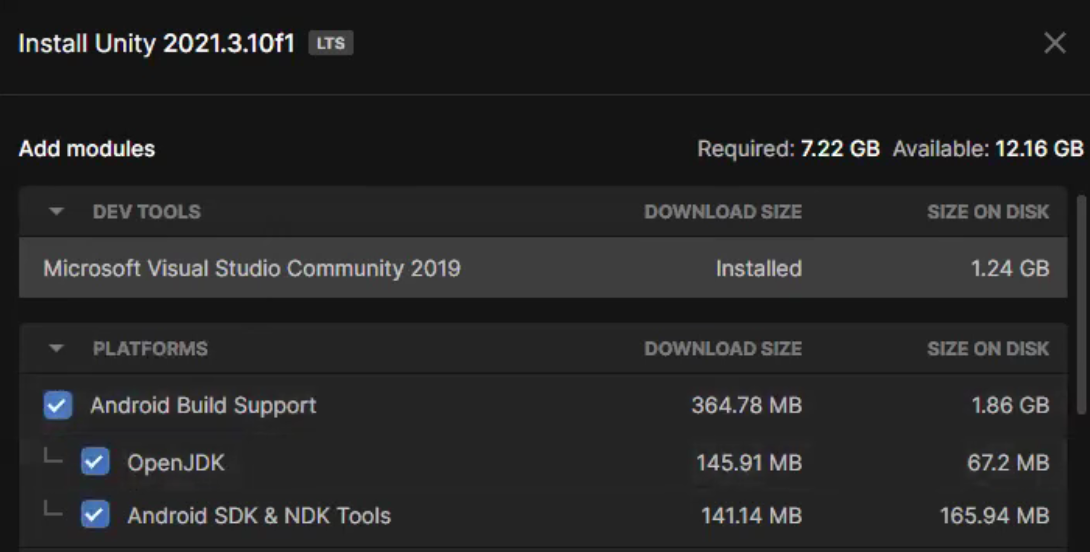
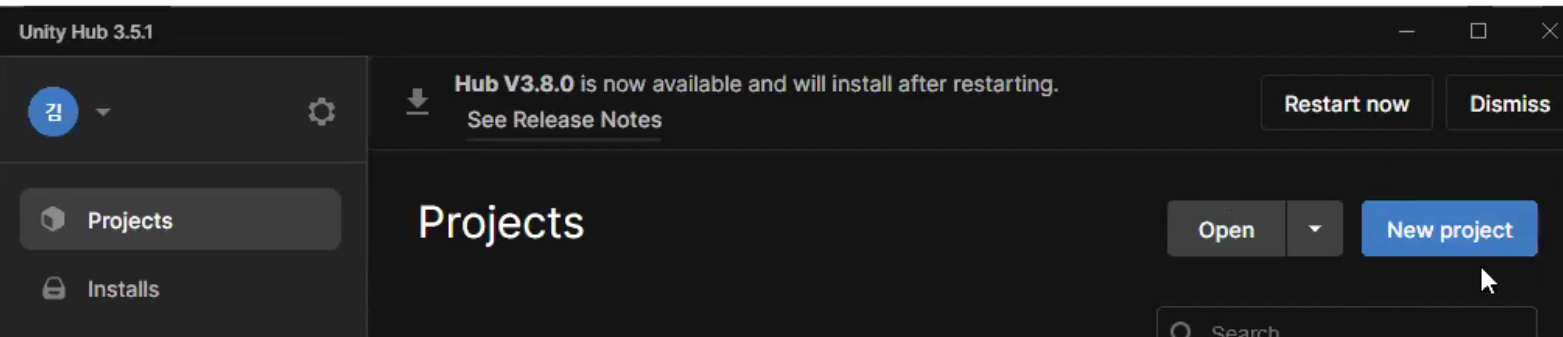
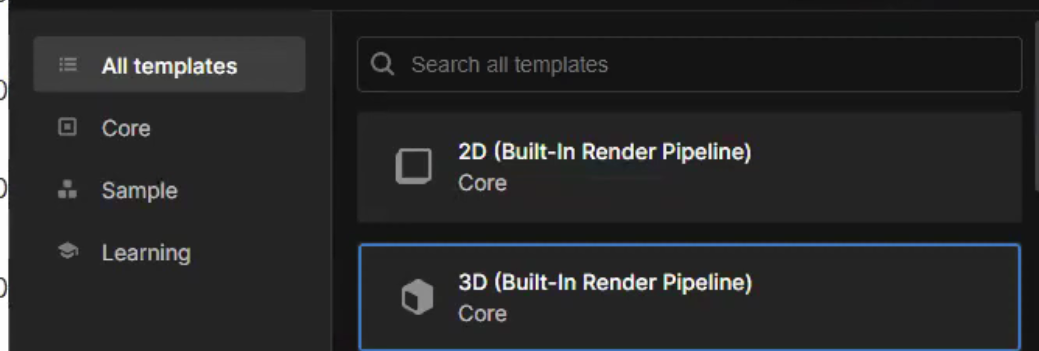
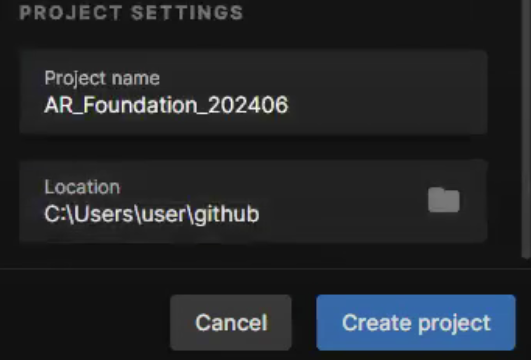
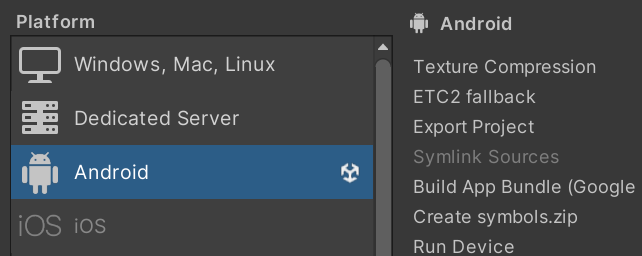
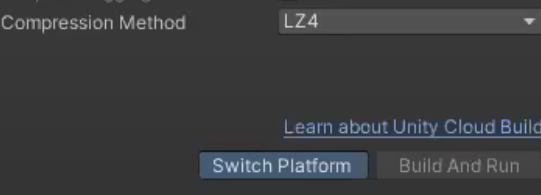
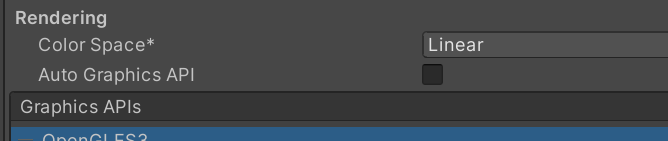
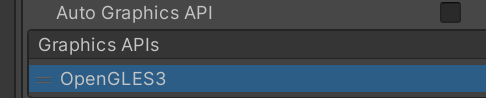
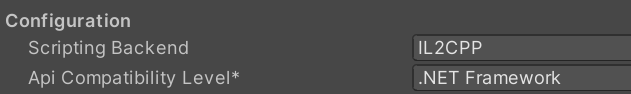
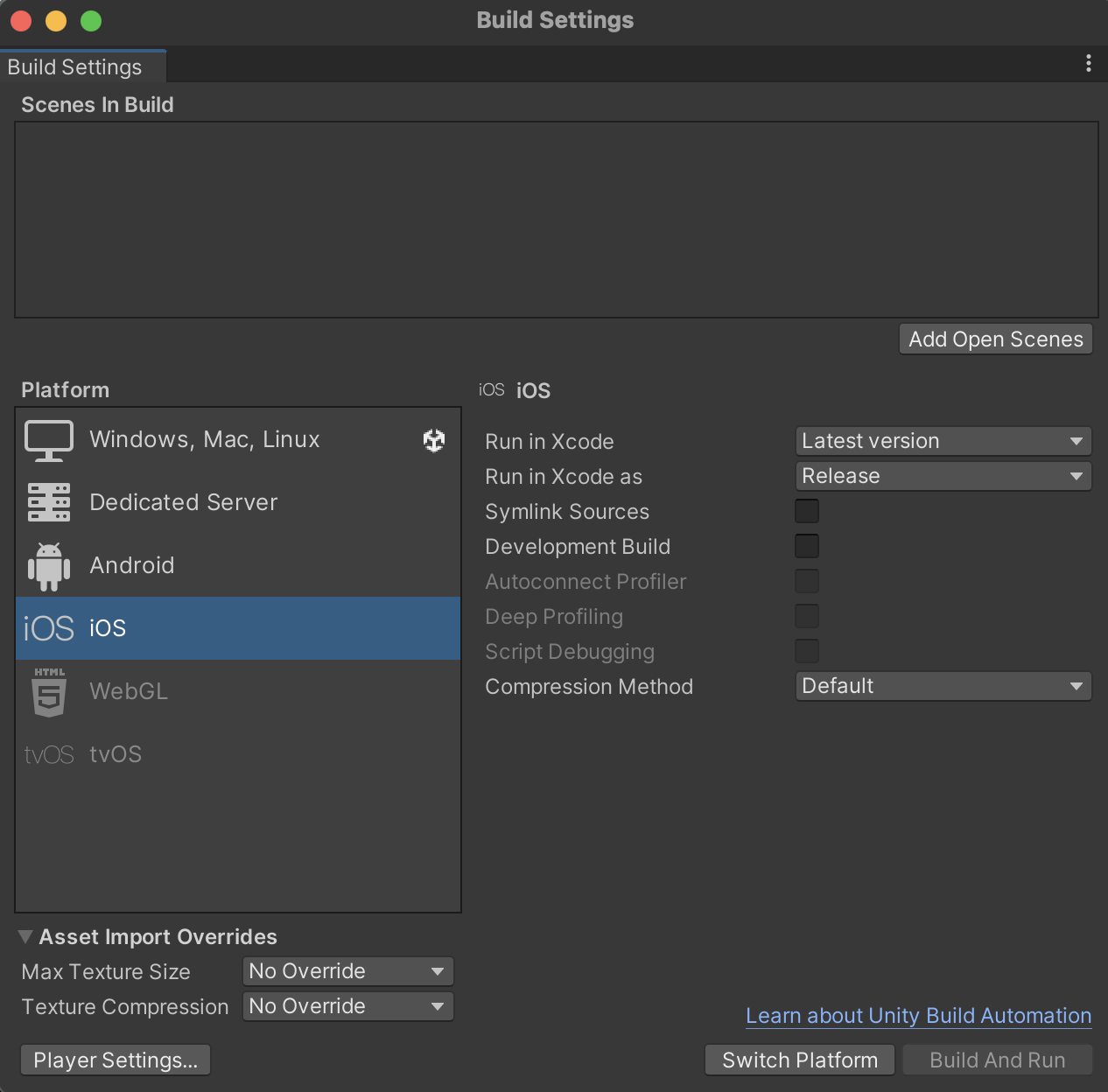
프로젝트를 만들고 플랫폼을 변경 한다

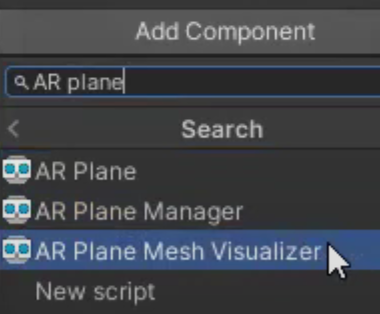
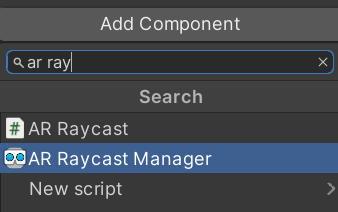
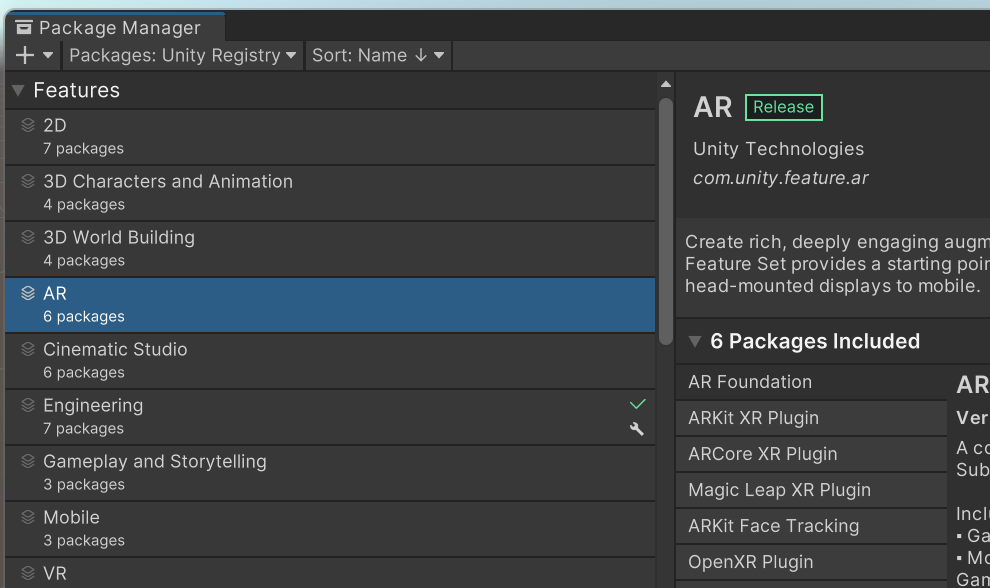
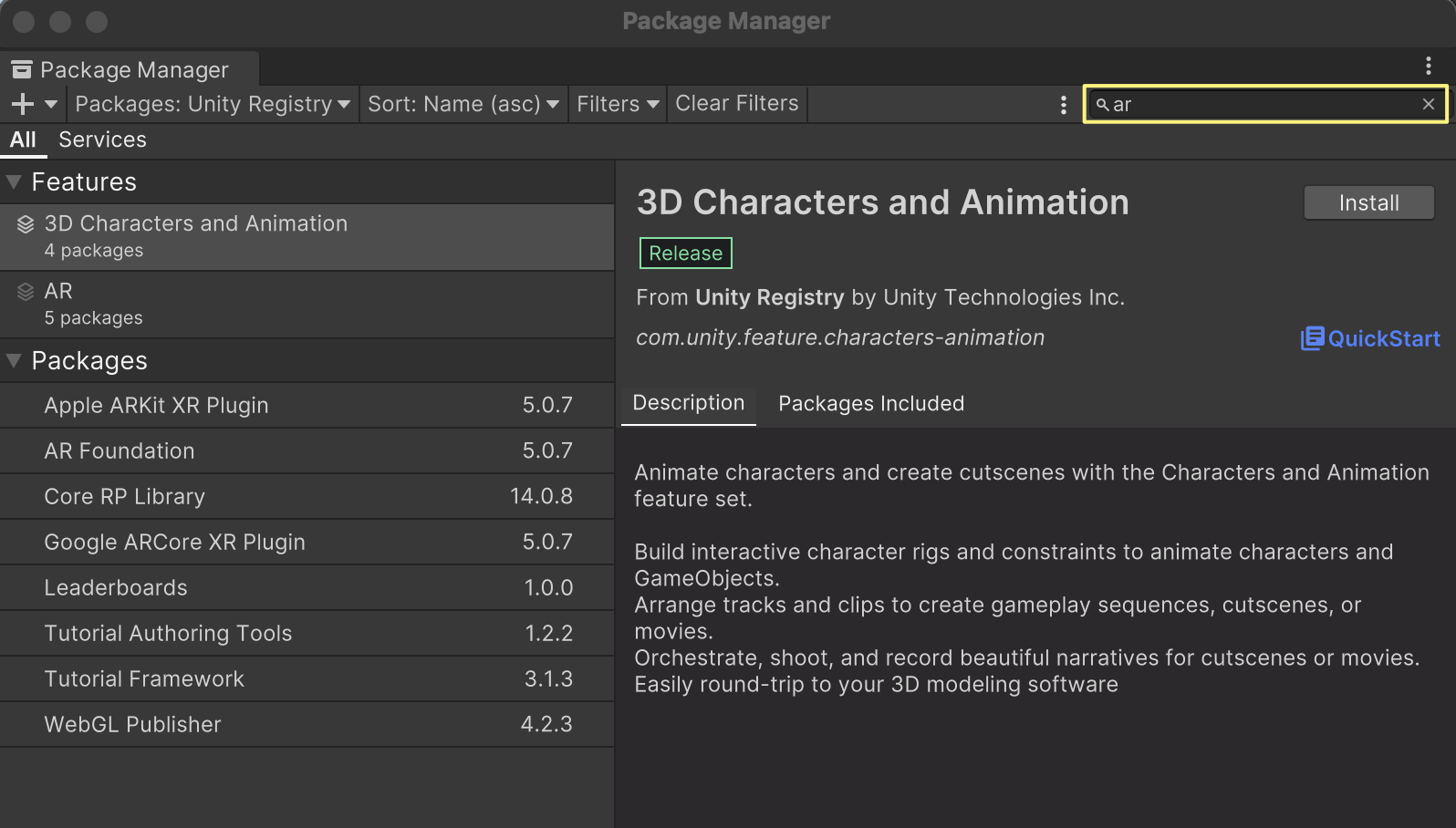
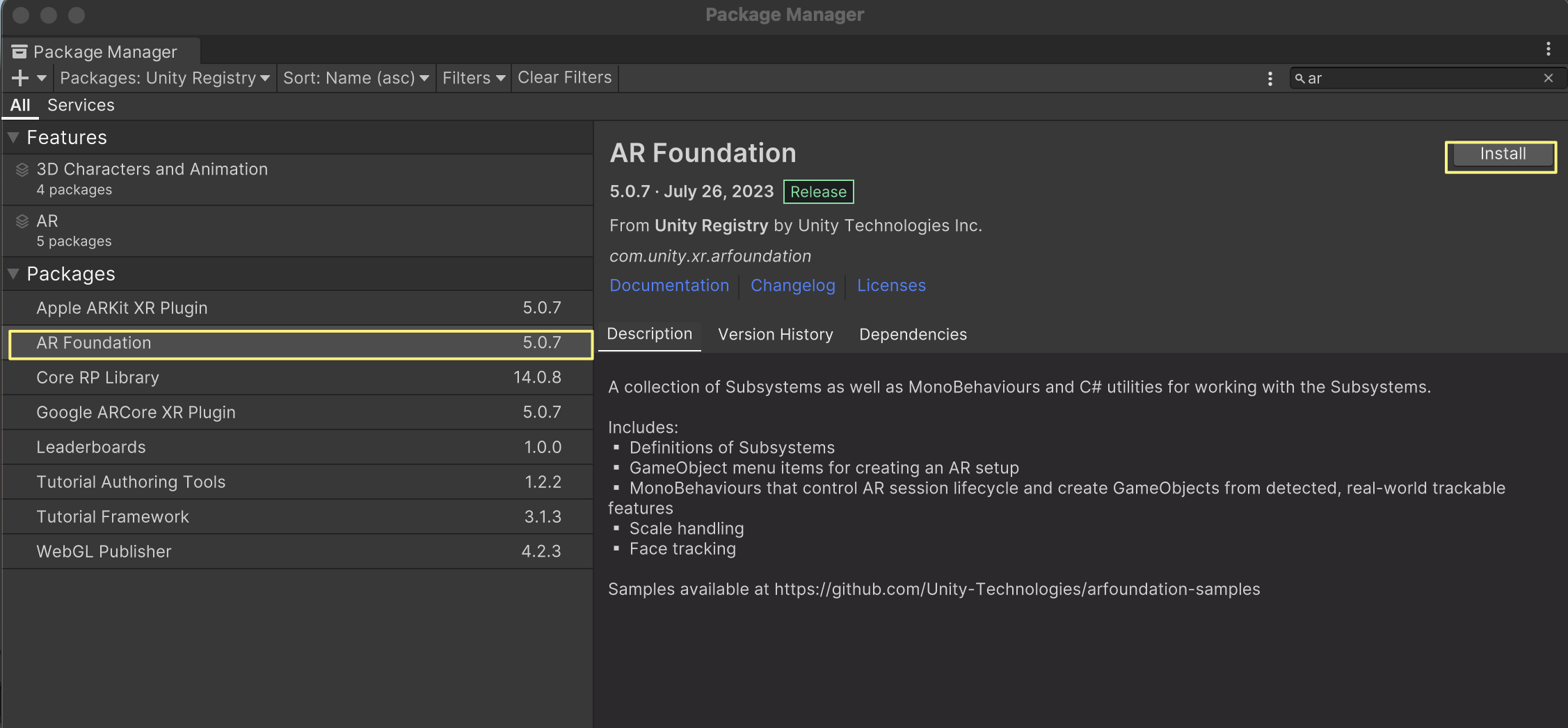
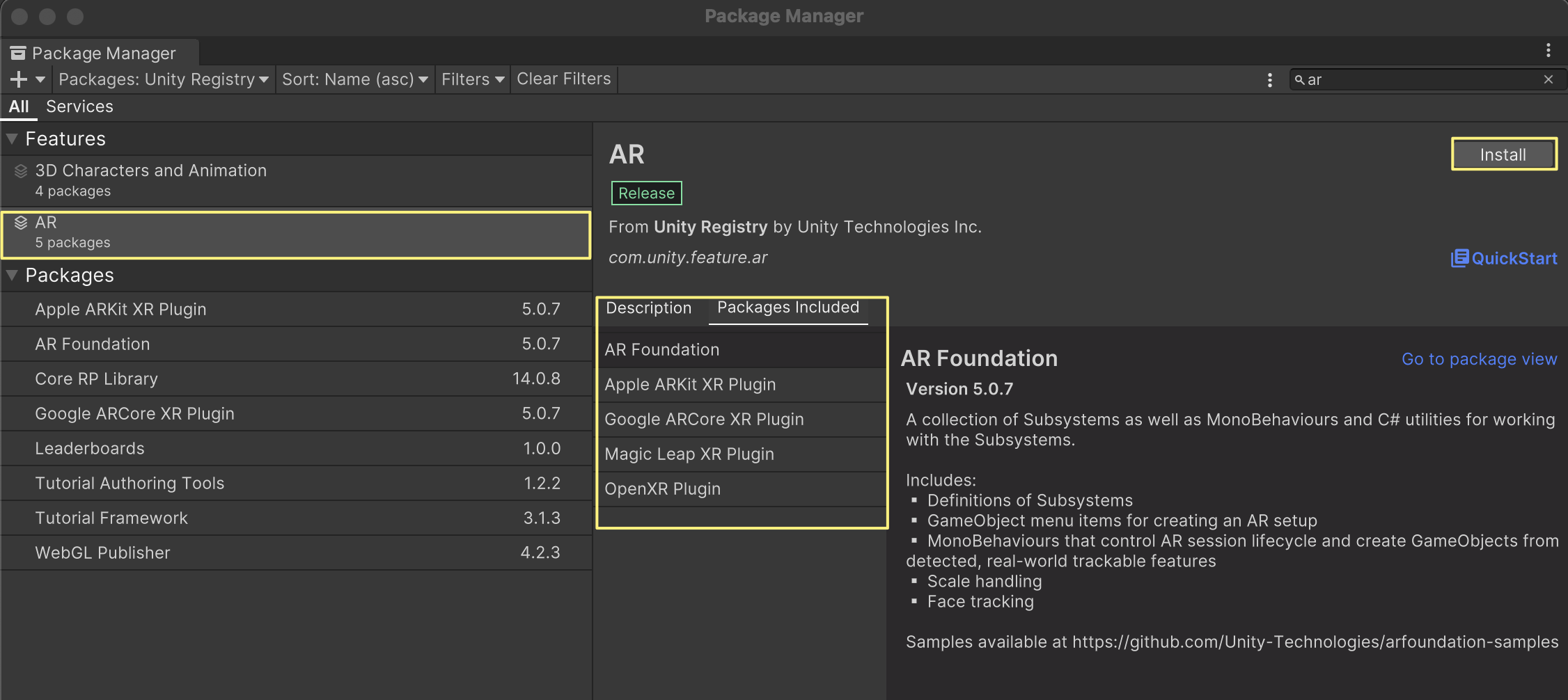
Package Manager를 열고 ar검색

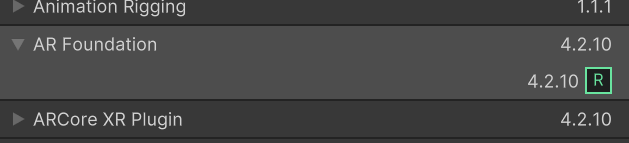
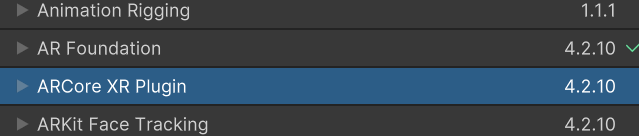
먼저 AR Foundation을 설치 해준다

AR feature set
Unity는 강력한 AR을 제공합니다 풍부하고 매력적인 증강 현실을 만드는 도구 현실 세계와 지능적으로 상호 작용하는 경험. Unity의 AR 기능 세트 헤드마운트 디스플레이부터 모바일까지 증강현실 개발의 출발점을 제공합니다.
https://docs.unity3d.com/2022.3/Documentation/Manual/ARFeature.html
Unity - Manual: AR feature set
AR feature set Unity provides powerful ARAugmented Reality More infoSee in Glossary tools to create rich, deeply engaging augmented realityAugmented Reality (AR) uses computer graphics or video composited on top of a live video feed to augment the view and
docs.unity3d.com
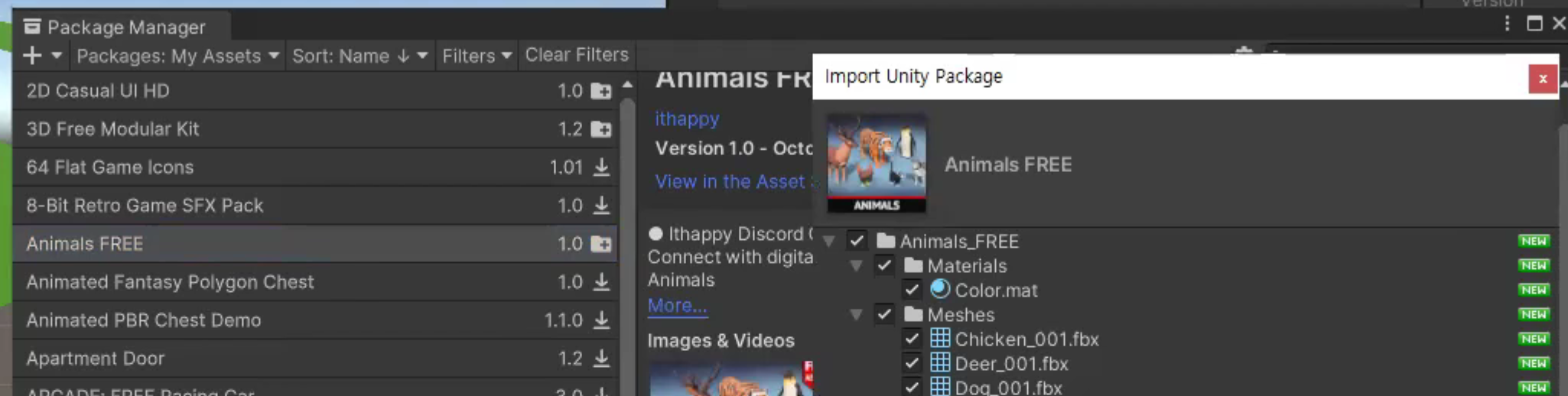
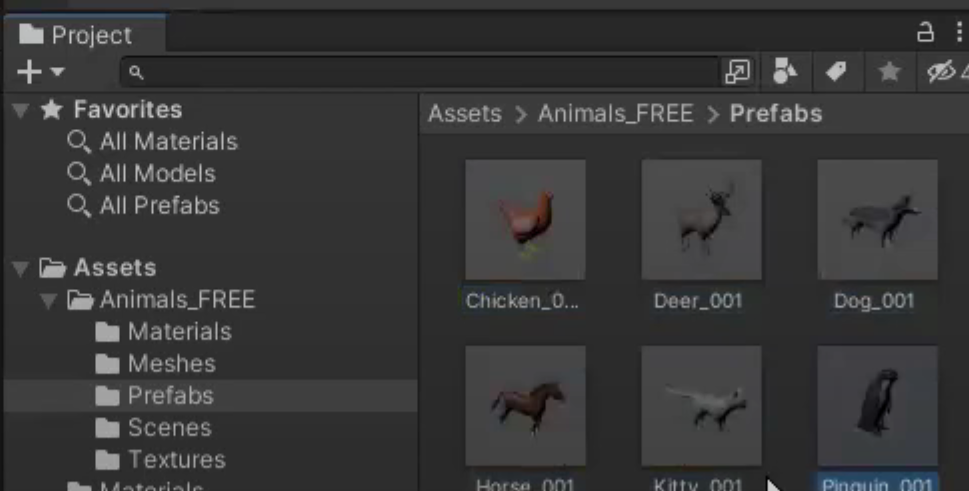
통합 패키지를 설치해주자

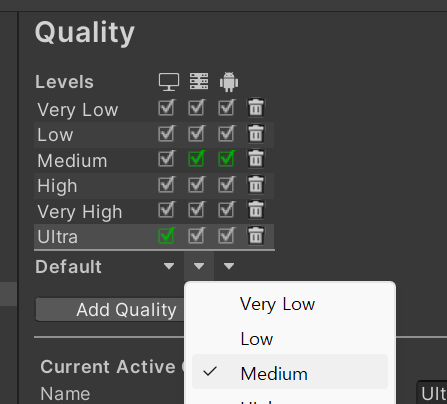
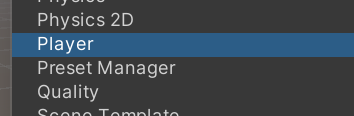
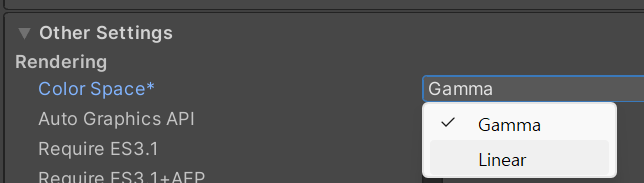
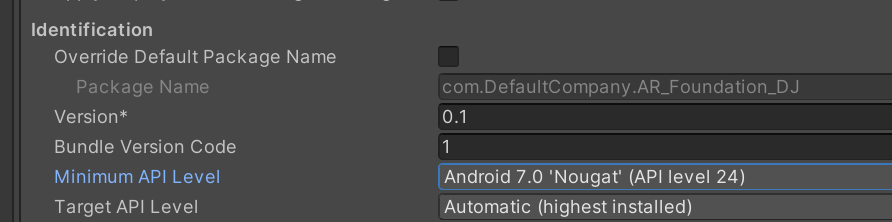
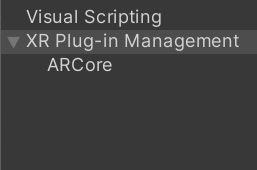
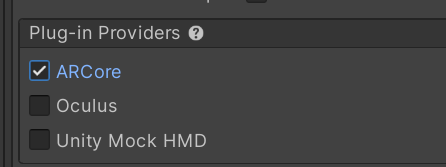
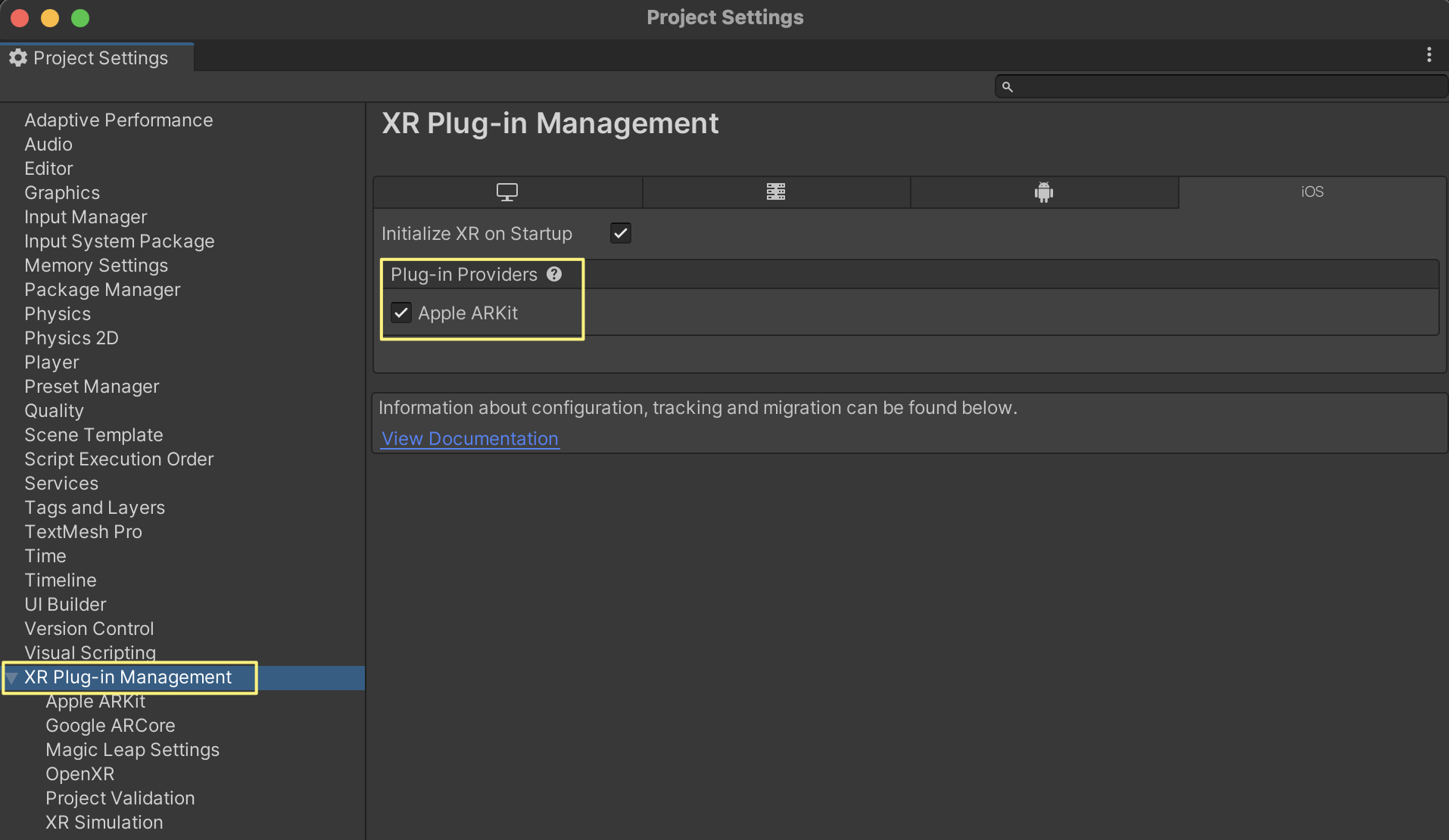
Project Settings를 열어 알맞는 Provider를 선택 한다

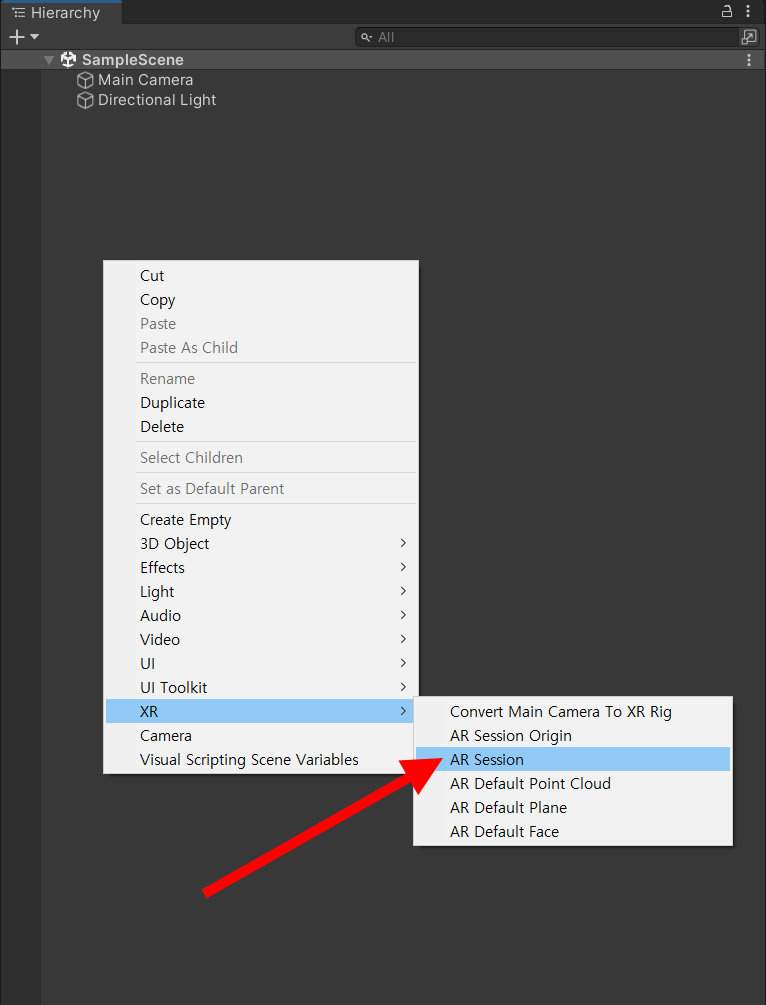
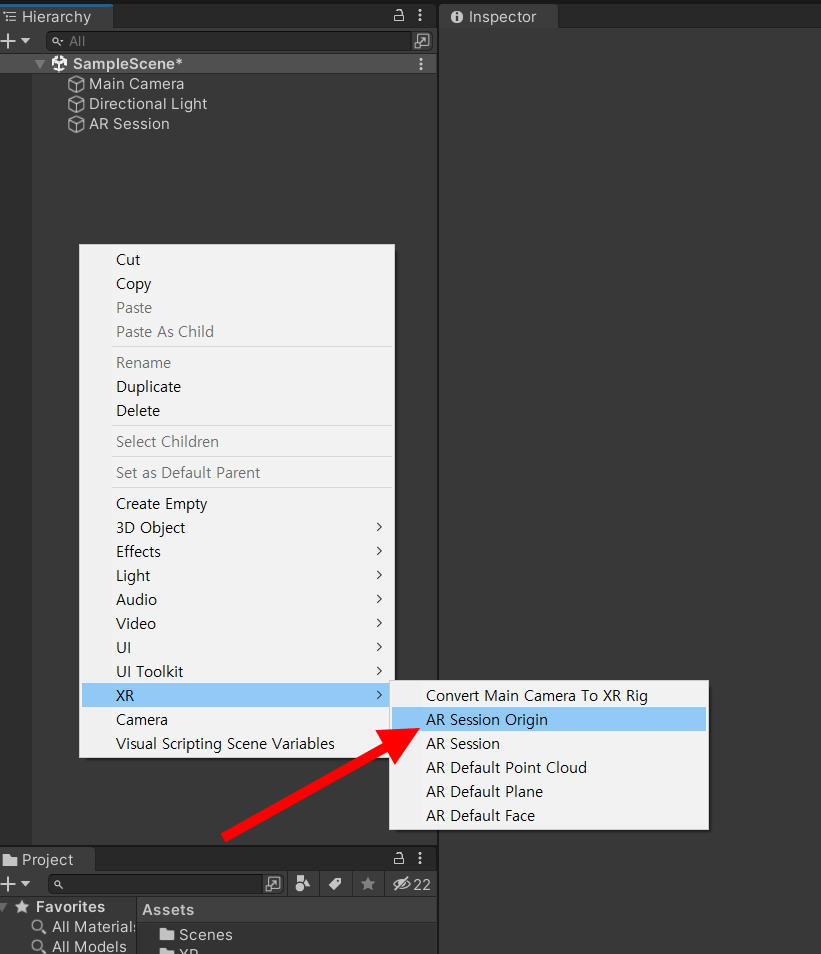
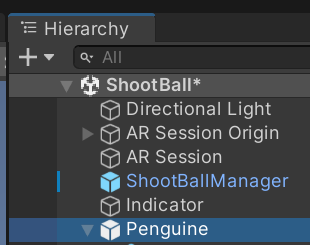
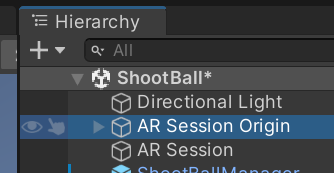
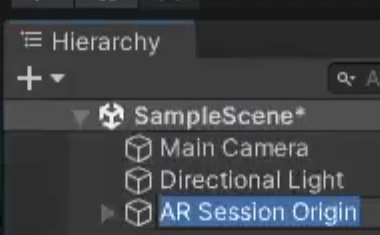
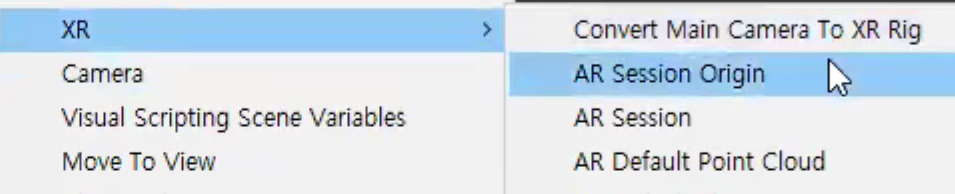
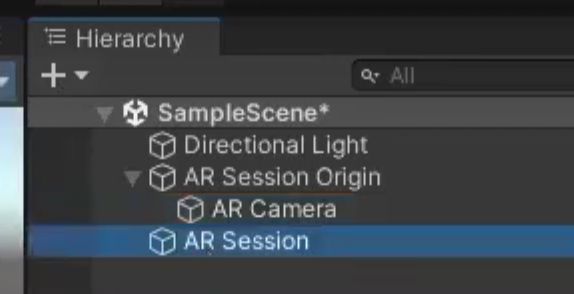
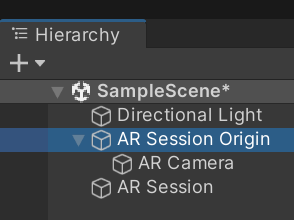
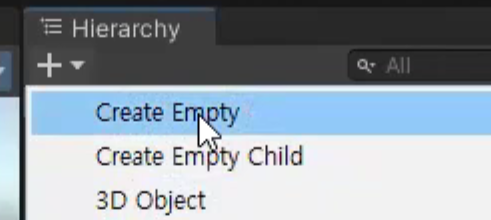
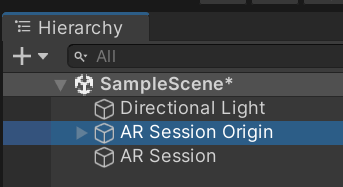
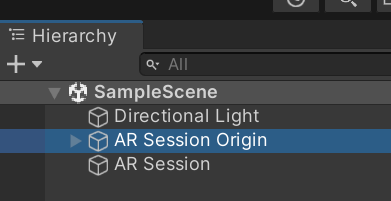
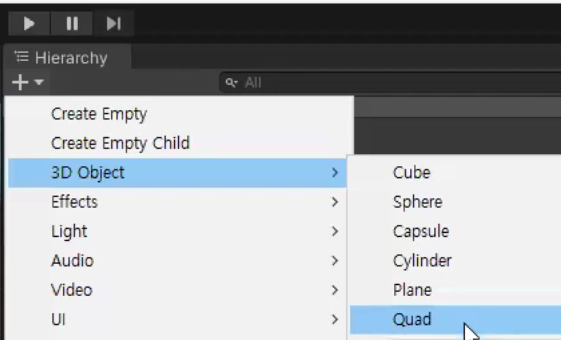
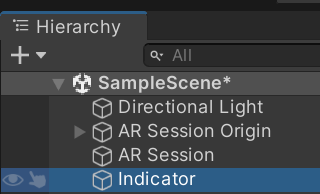
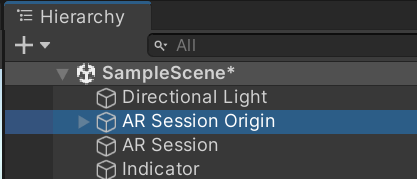
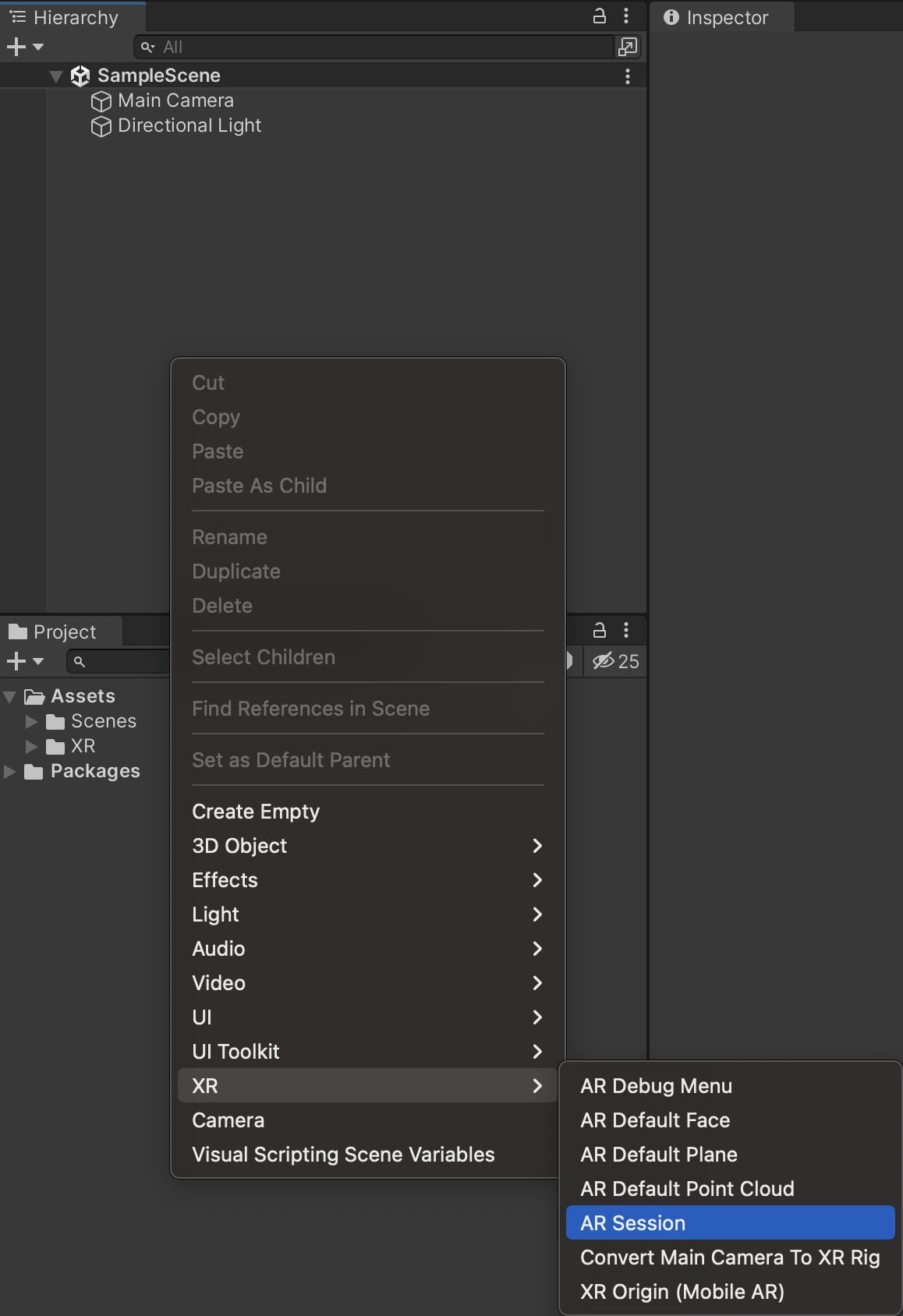
하이어라키에 우클릭하고 AR Session과 AR Origin을 생성한다

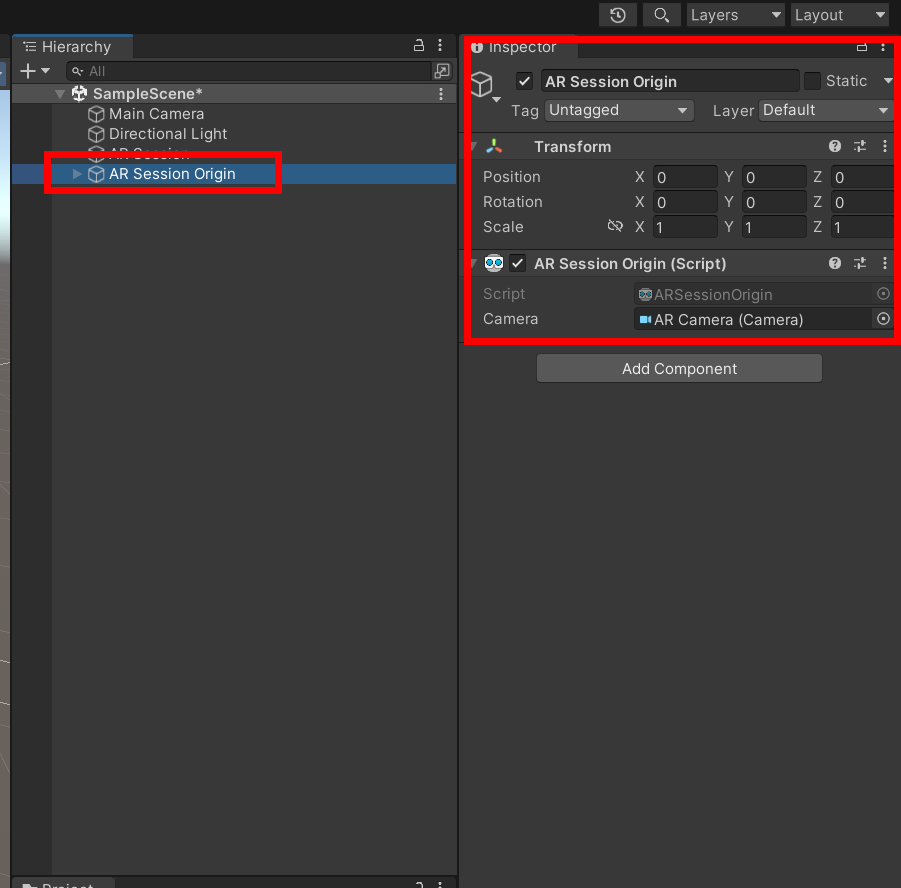
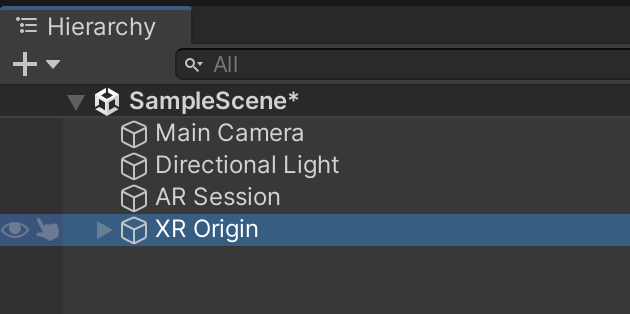
XROrigin도 생성해주자

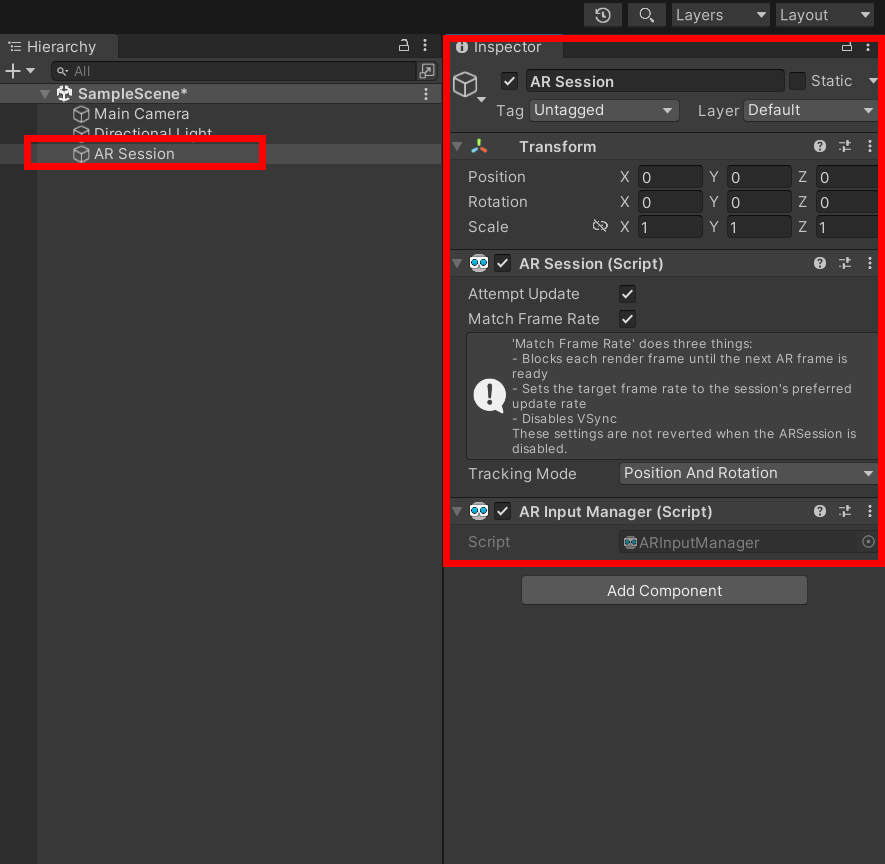
AR Session
AR을 사용하기 위해 필수적으로 필요한 컴포넌트
라이프사이클관리, 구성옵션제어, 세션 실행 등을 관리
씬에서 1개만 생성해야 하며 여러 개 일경우 다른세션과 충돌 할 수 있음
XR Origin
XR Origin 구성 요소는 일반적으로 XR Origin의 기본 개체에 연결되며 이동을 통해 조작될 GameObject를 저장합니다.
카메라 오프셋에도 사용됩니다.
자식으로 카메라가 있으며 사용자 입장에서 Origin의 위치가 실제 모바일 카메라의 위치 입니다.
AR Session은 AR 앱에서의 생명주기를 담당, 앱이 시작하면서부터 끝날 때까지의 라이프사이클을 관리
AR Session Origin은 AR 상에서 중심이 되는 역할
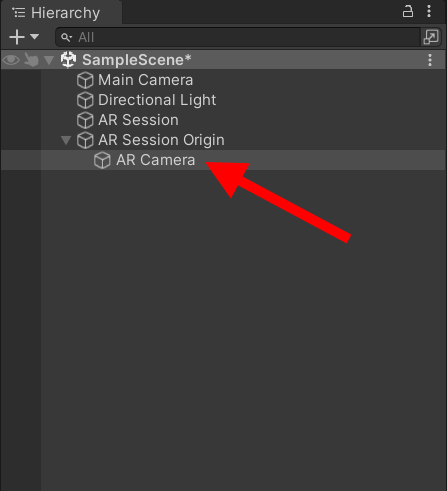
AR 세상에서의 원점으로 AR Session Origin의 자식 오브젝트인 AR Camera로 비춰지고 있는 화면이 사용자가 가지고 있는 AR 디바이스에서 비추는 화면이랑 똑같다고 보시면 됨
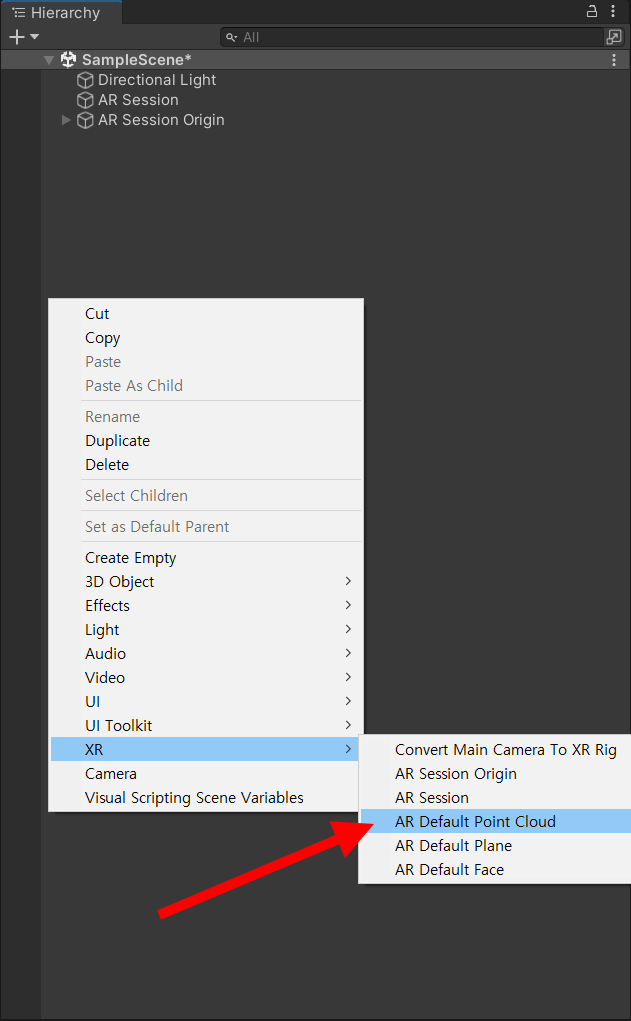
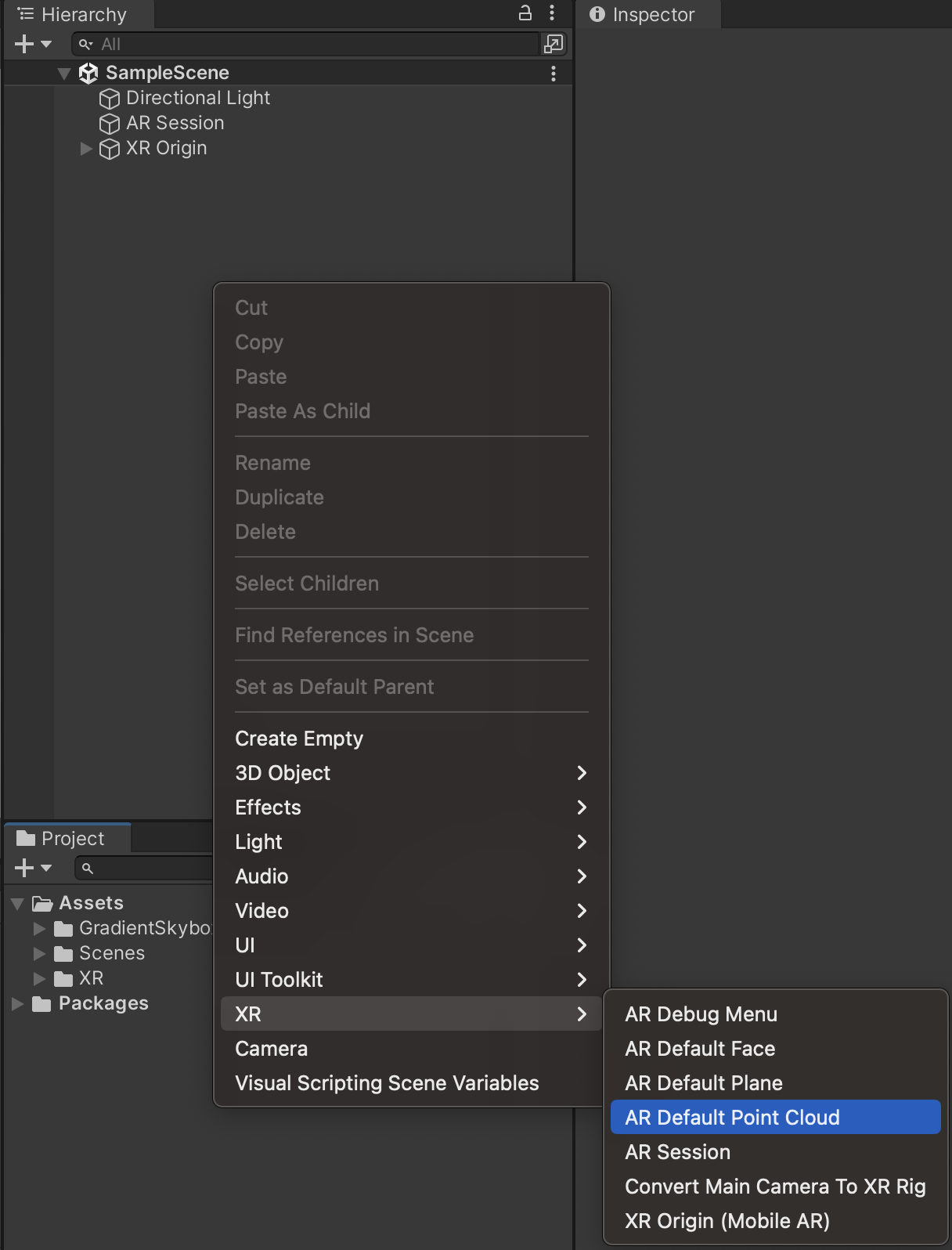
AR Default Point Cloud는 카메라를 통해 받아지는 영상에서 특징점들을 노란색 포인트로 표시
AR Default Plane은 Point Cloud에서 얻은 특징점들을 기반으로 평면을 찾는 컴포넌트
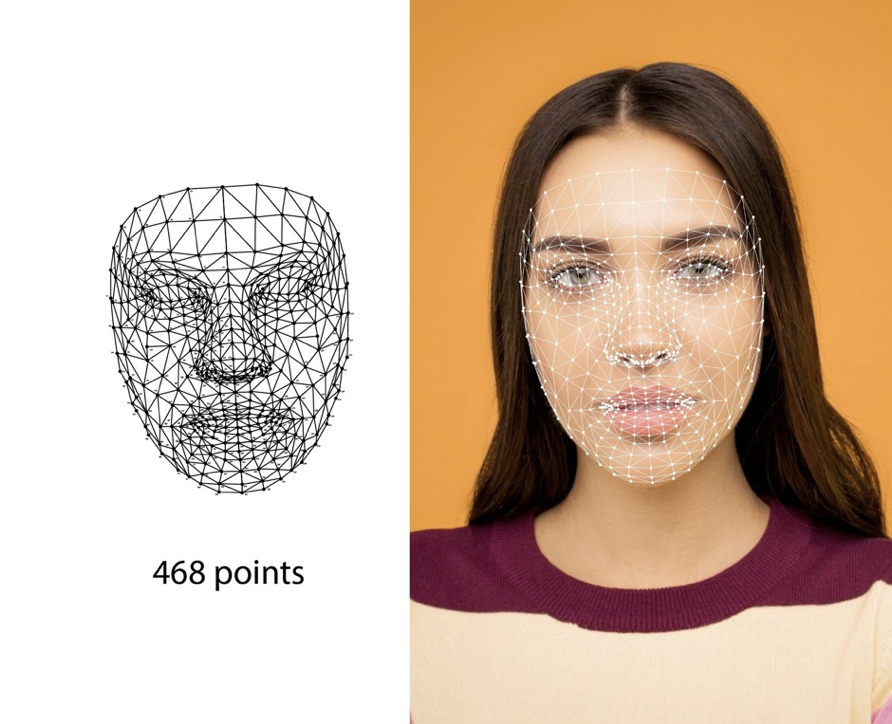
AR Default Face는 얼굴 인식에서 사용되는 컴포넌트
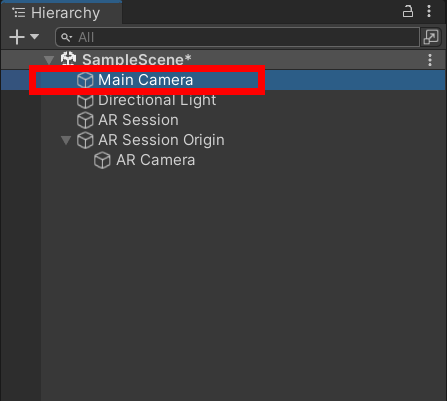
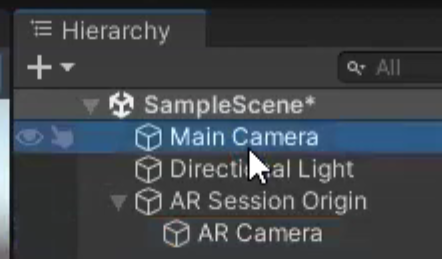
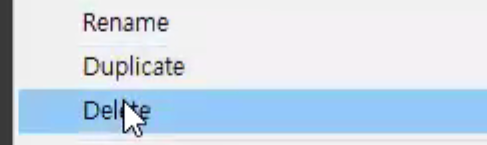
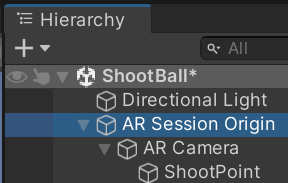
MainCamera 오브젝트를 제거
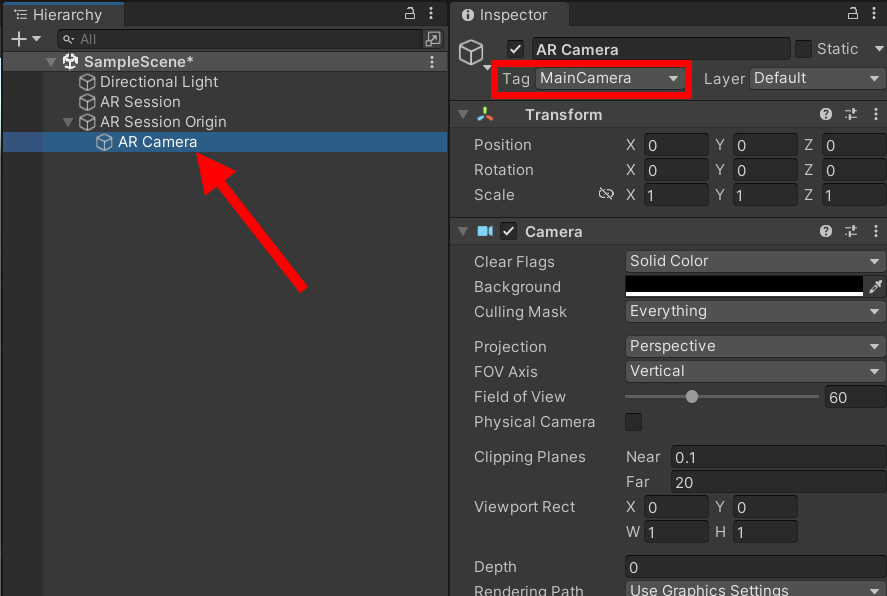
이미 XR Origin/Camera Offset/MainCamera의 태그가 MainCamera입니다.

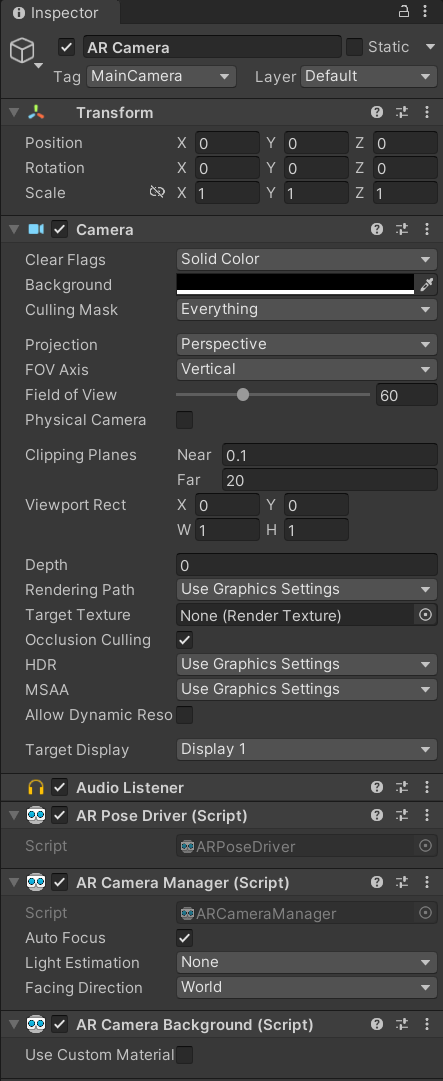
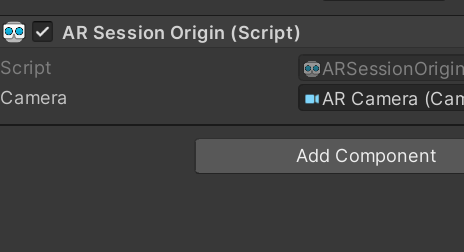
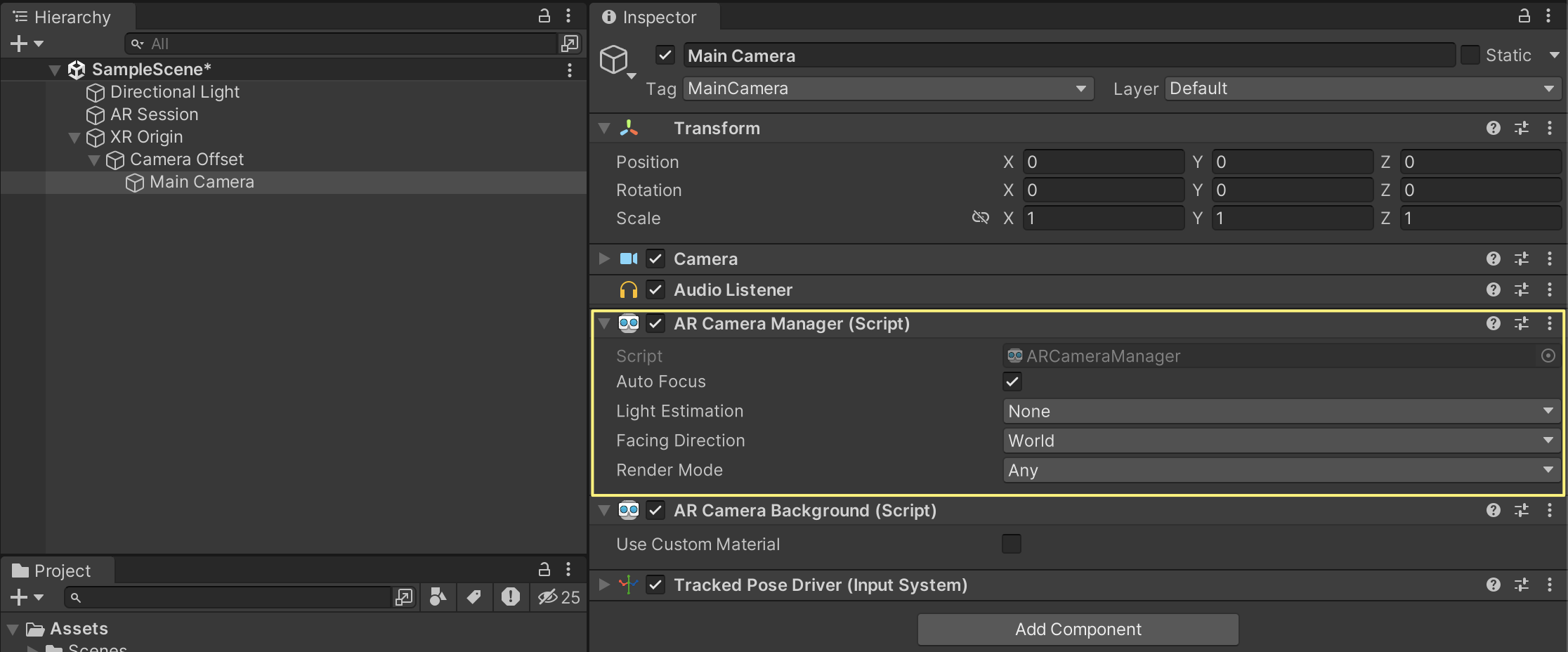
AR Camera Manager
XRCameraSubsystem의 수명 주기를 관리
카메라 텍스처 및 조명 추정 정보를 사용할 수 있도록 하려면 장면의 카메라에 이들 중 하나를 추가 해야 합니다.

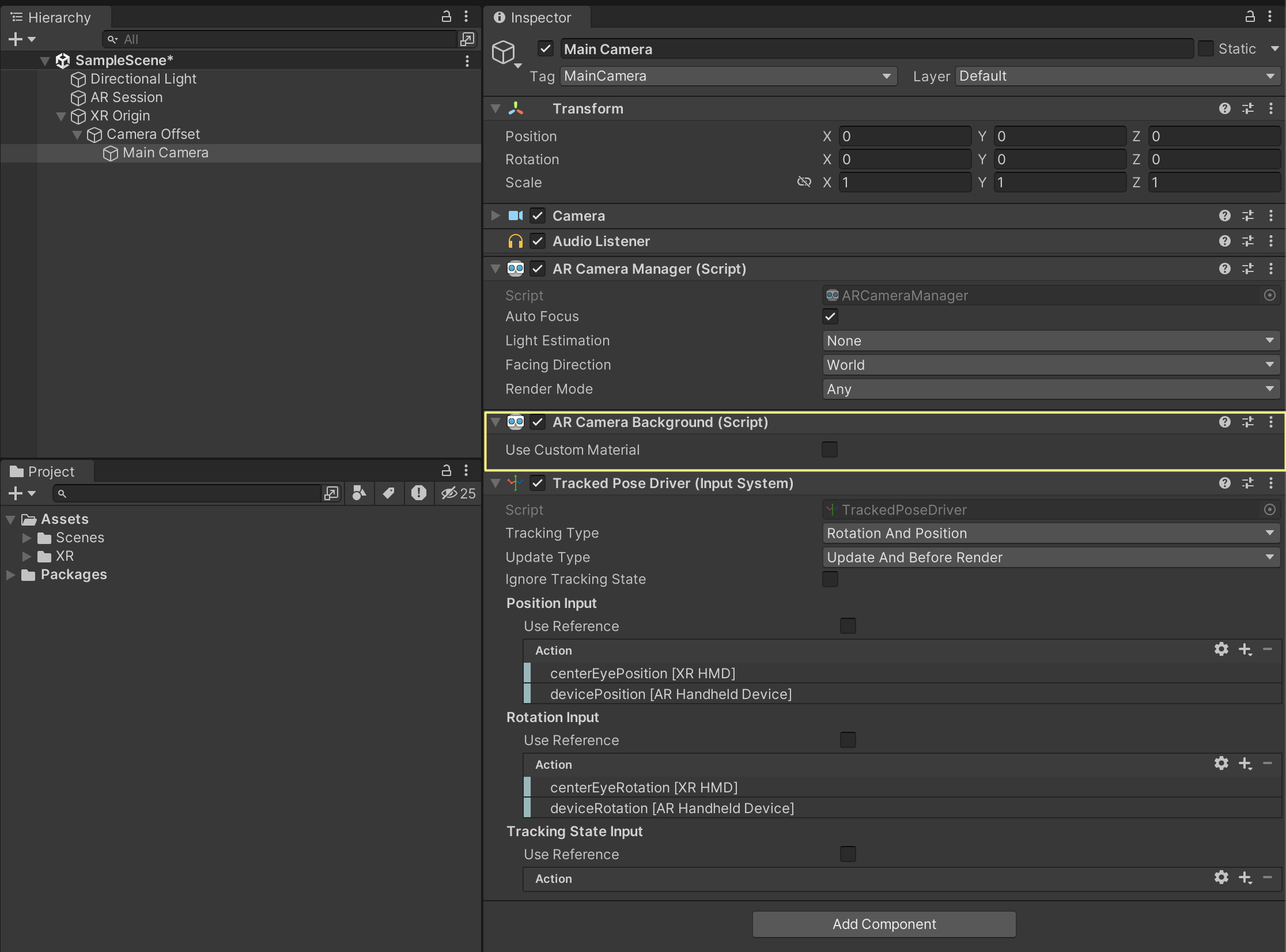
ARCameraBackground
카메라에 이 구성 요소를 추가하여 컬러 카메라의 텍스처를 배경에 복사합니다.
If you are using the Universal Render Pipeline (version 7.0.0 or later), you must also add the ARBackgroundRendererFeature to the list of render features for the scriptable renderer.

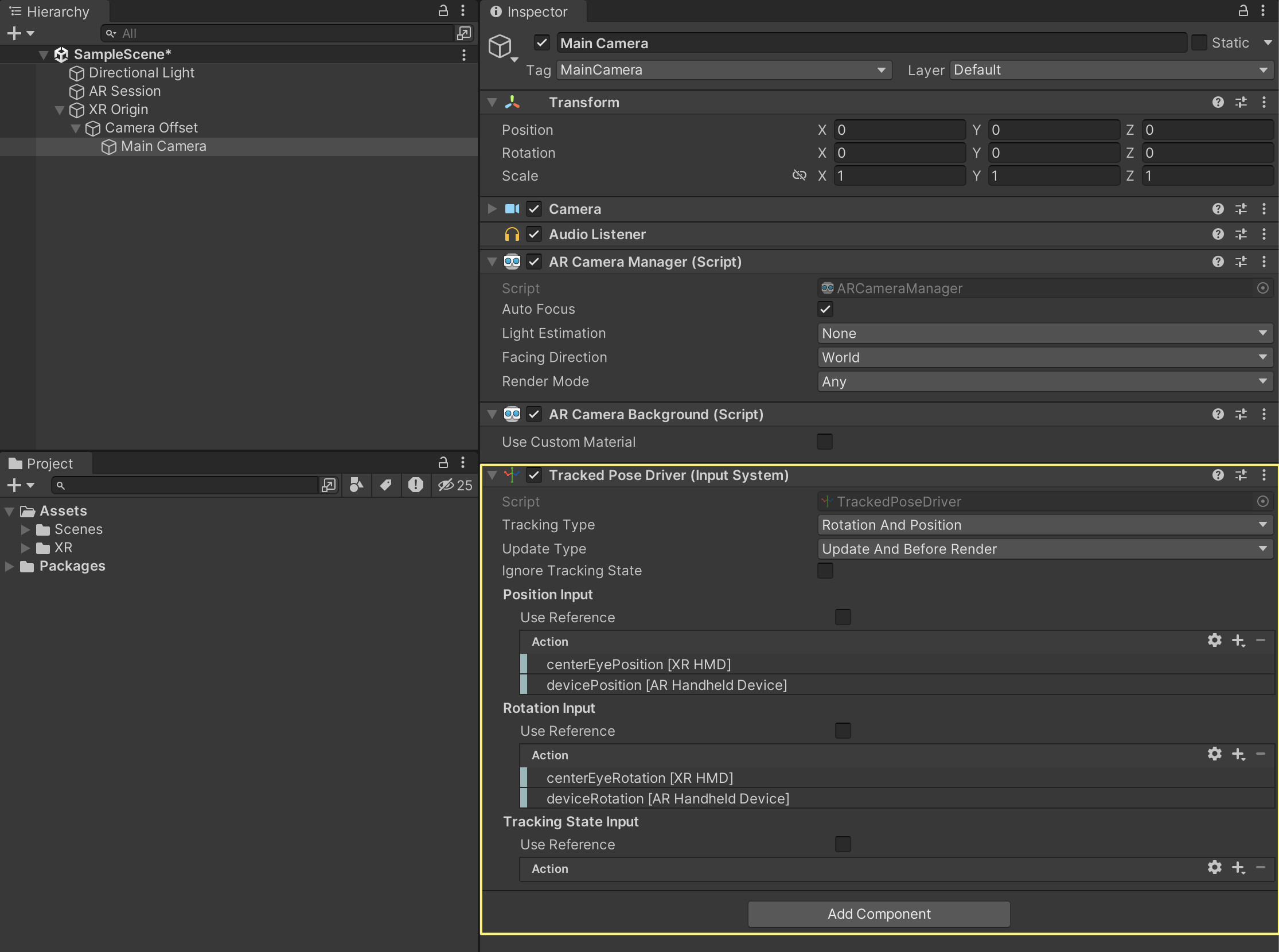
TrackedPoseDriver
TrackedPoseDriver 구성 요소는 추적된 장치의 현재 포즈 값을 에 적용합니다.
TrackedPoseDriver는 XR HMD, 컨트롤러 및 리모컨을 포함한 여러 유형의 장치를 추적할 수 있습니다.

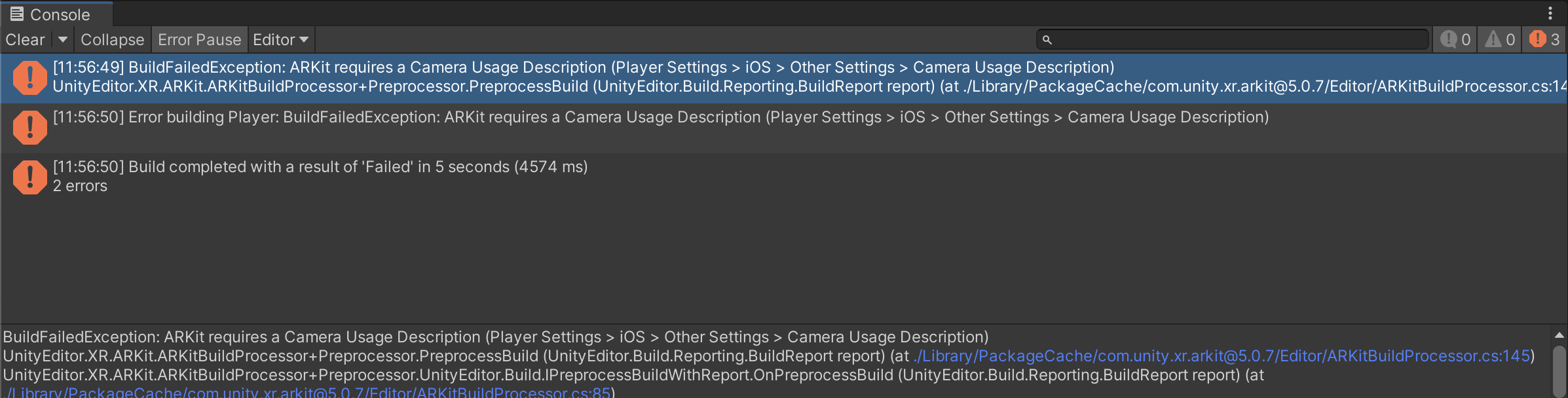
그냥 빌드 시도 하면 이렇게 됨

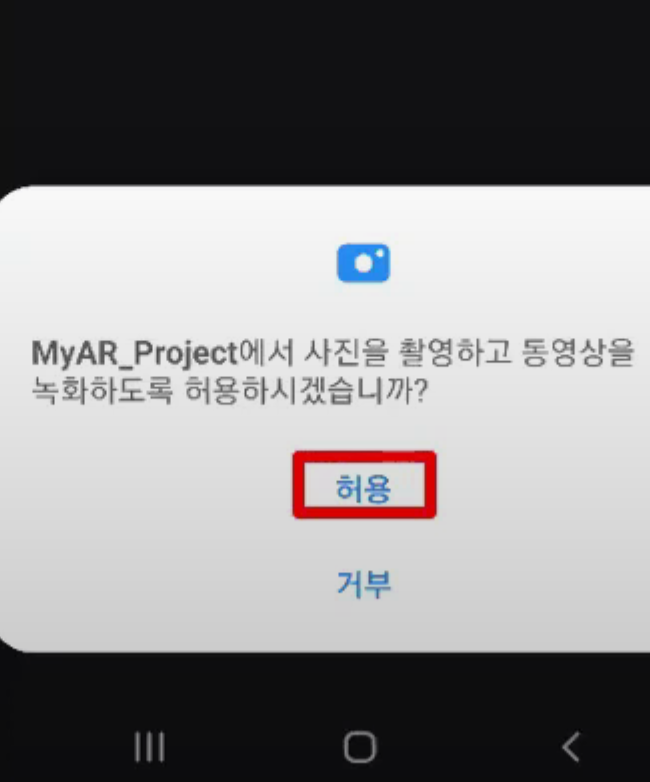
BuildFailedException: ARKit requires a Camera Usage Description (Player Settings > iOS > Other Settings > Camera Usage Description)

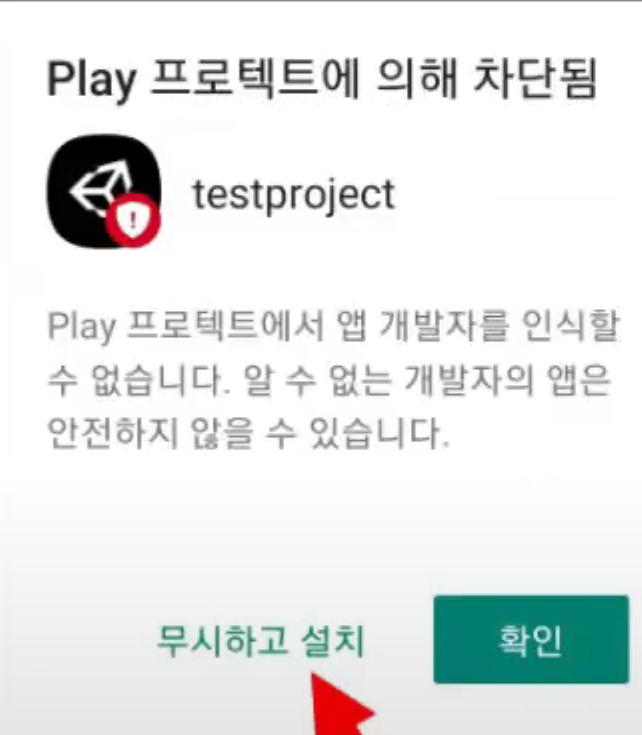
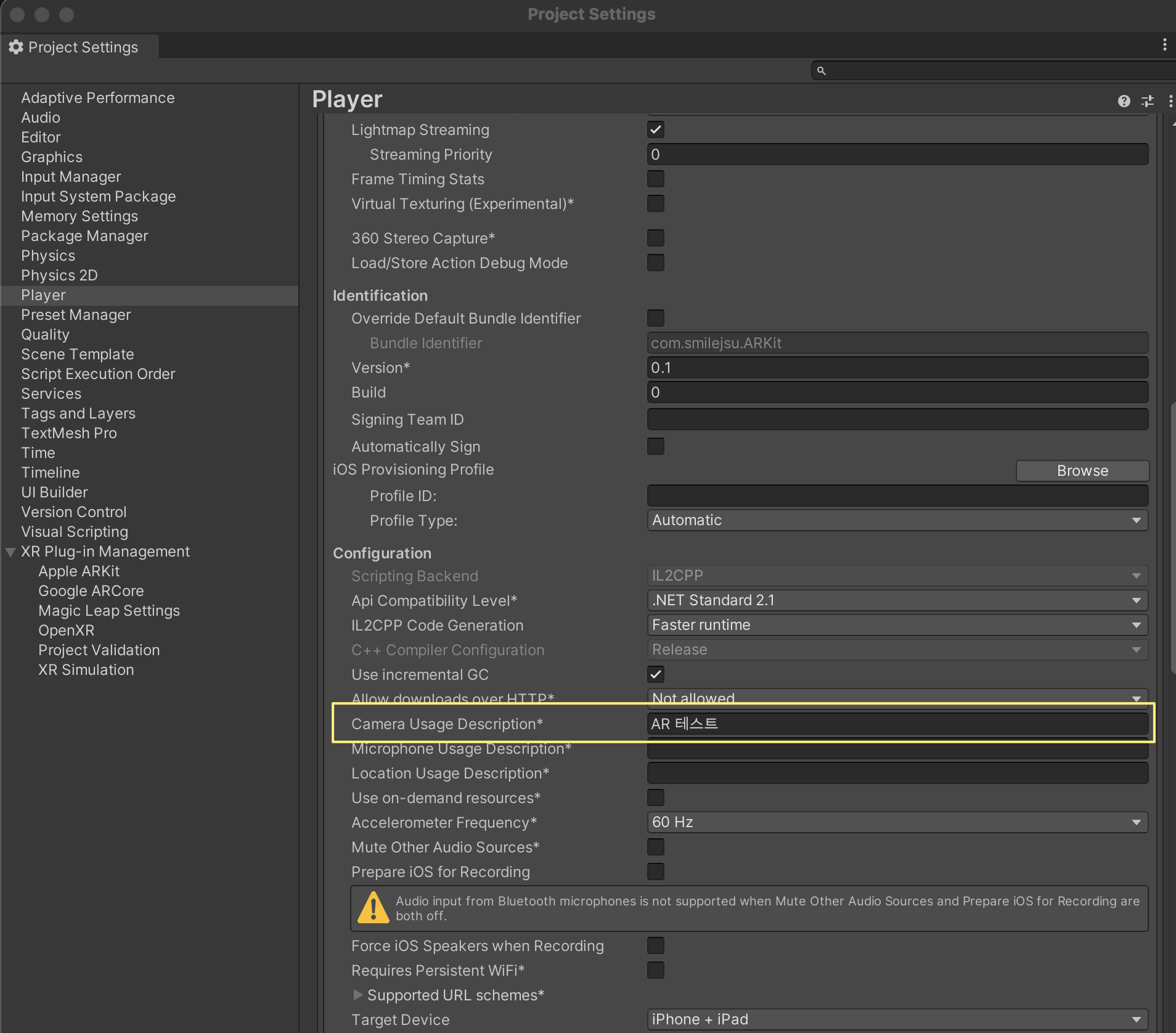
빌드후 실행해보기





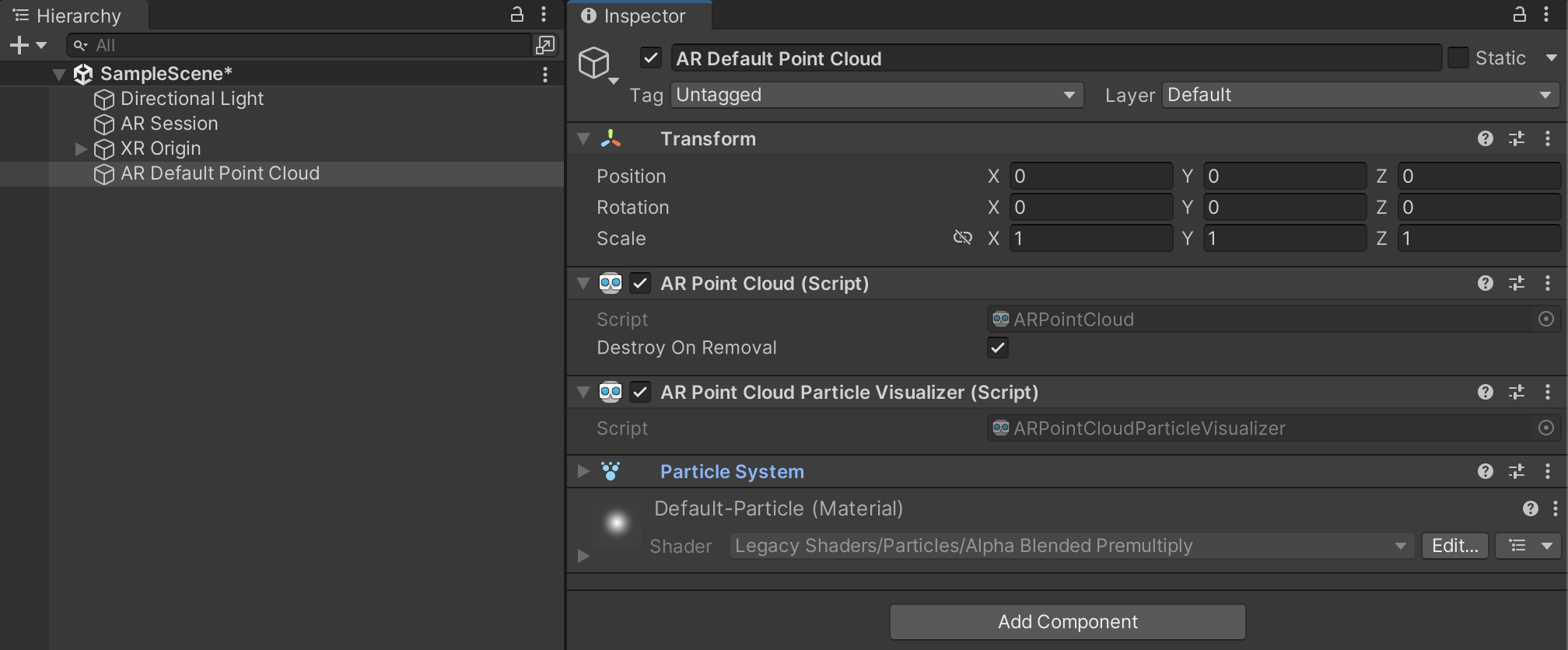
AR Default Point Cloud
영상정보를 분석해 특징점을 노란색 파티클로 화면에 출력 해주는 오브젝트


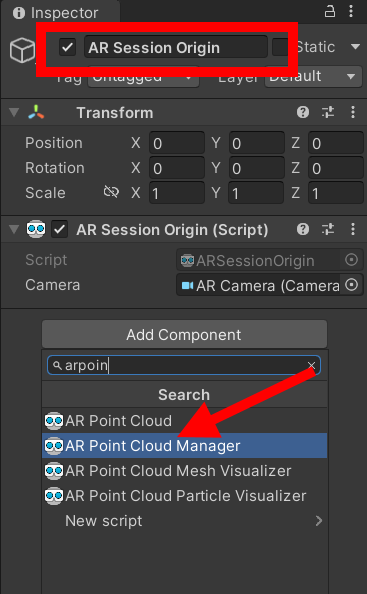
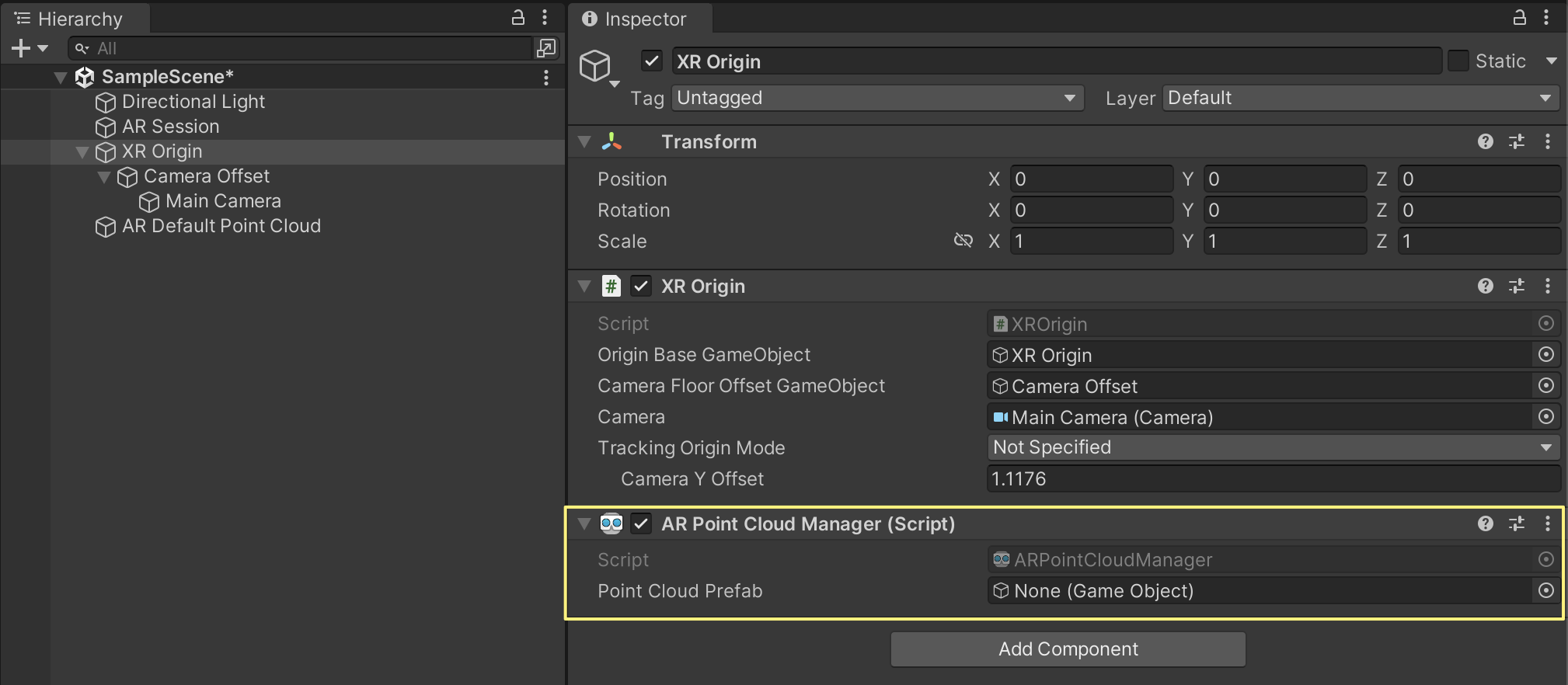
AR Point Cloud Manager

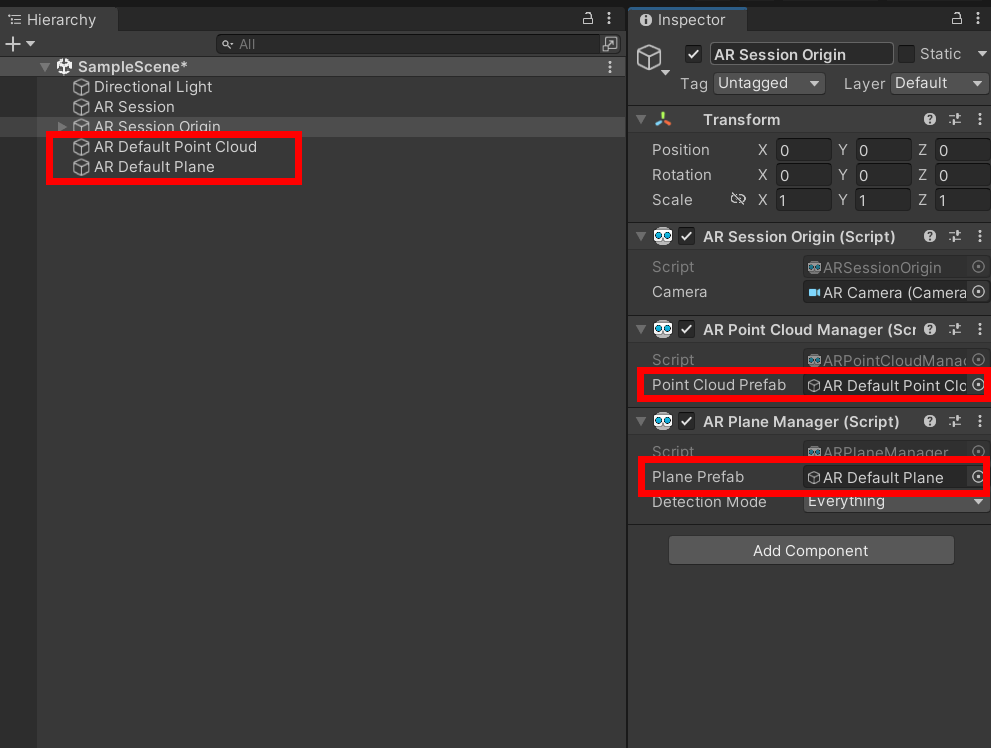
XR Origin 오브젝트에 AR Point Cloud Manager컴포넌트를 추가 합니다.
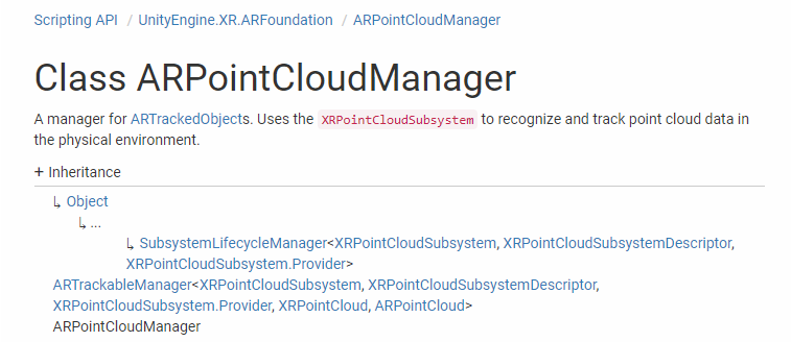
ARTrackedObjects의 관리자입니다. XRPointCloudSubsystem을 사용하여 물리적 환경에서 포인트 클라우드 데이터를 인식하고 추적합니다.

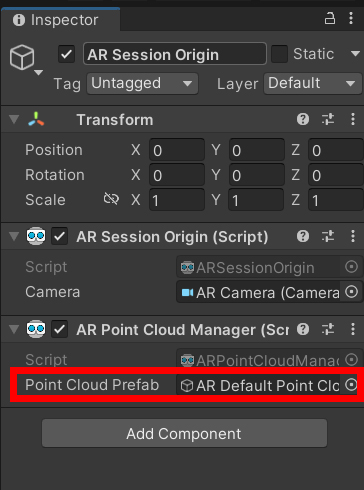
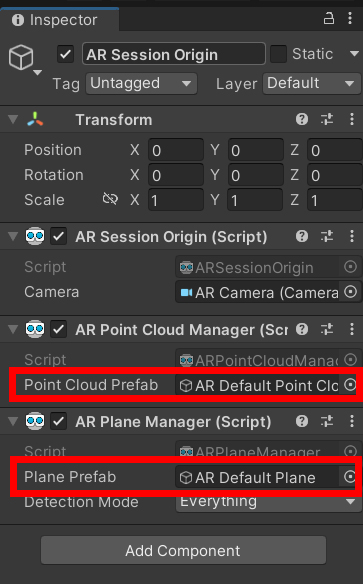
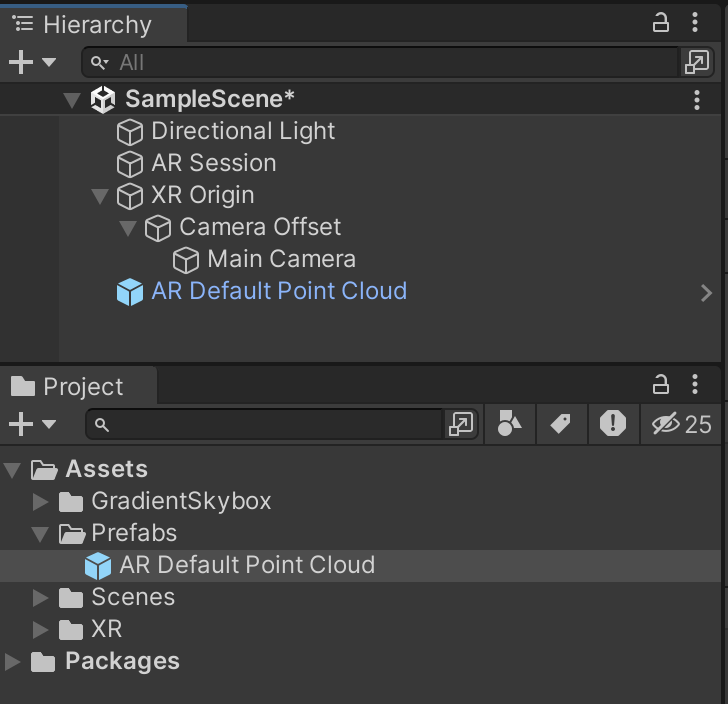
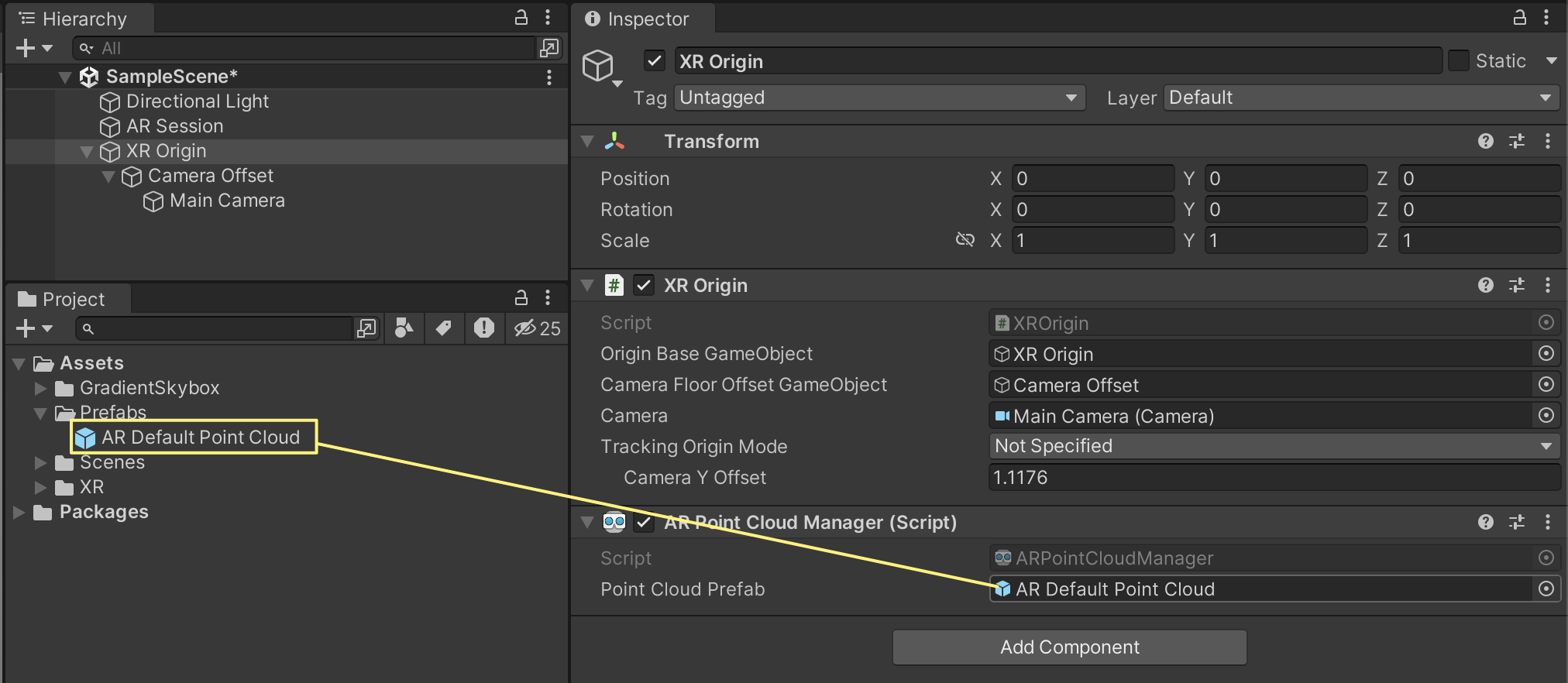
AR Default Point Cloud 를 프리팹으로 만들고 할당


빌드후 실행 해본다

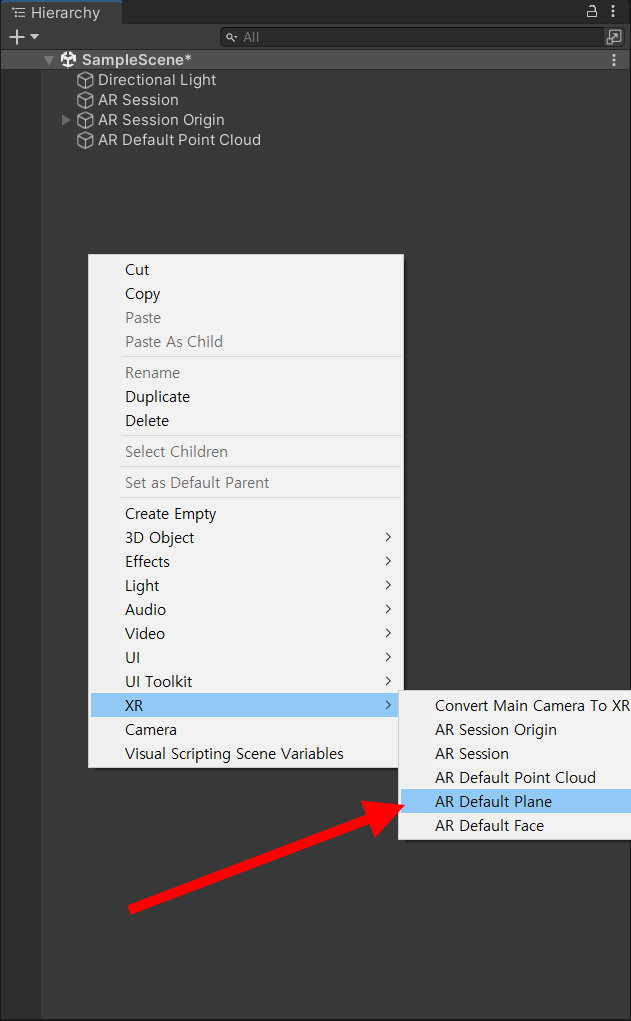
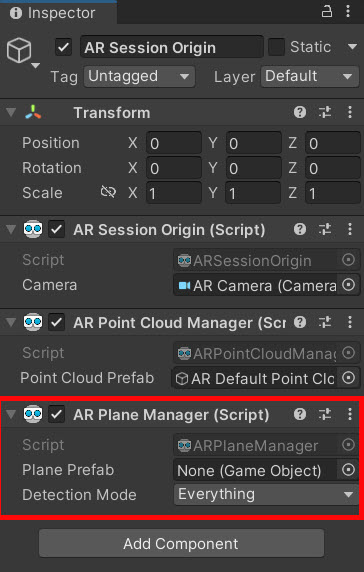
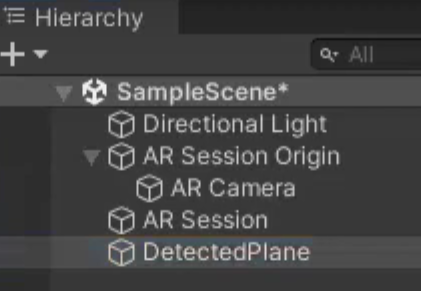
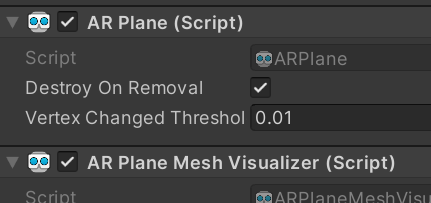
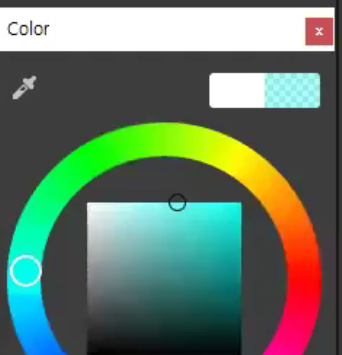
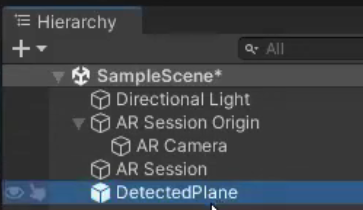
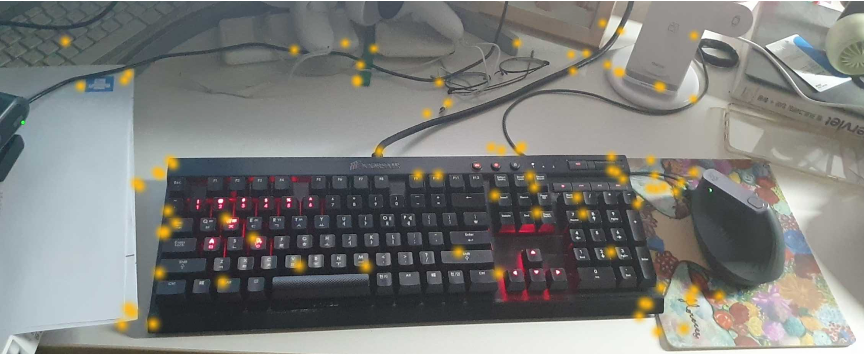
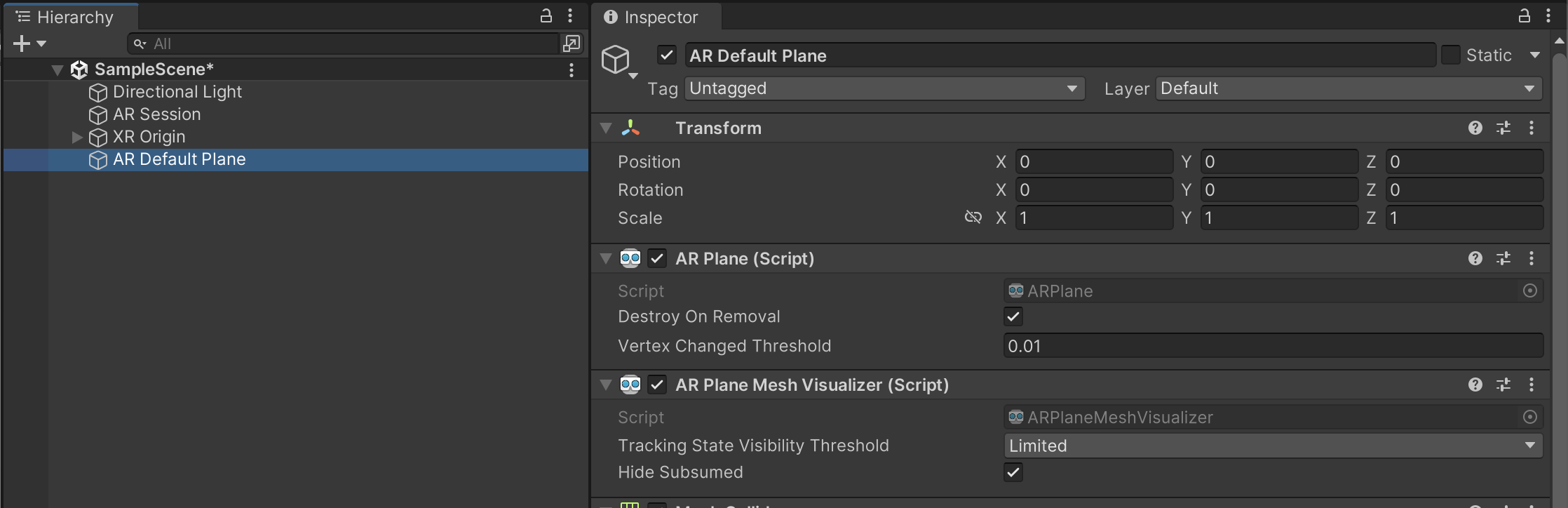
AR Default Plane
영상정보를 분석해 평면 정보를 노란색 면과 검은색 선의 Mesh로 화면에 출력 하는 오브젝트 입니다.

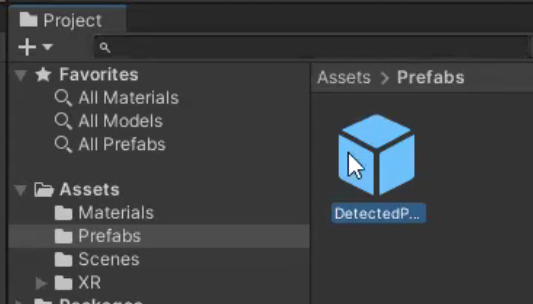
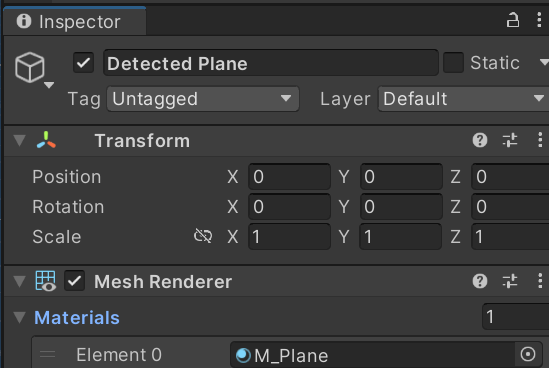
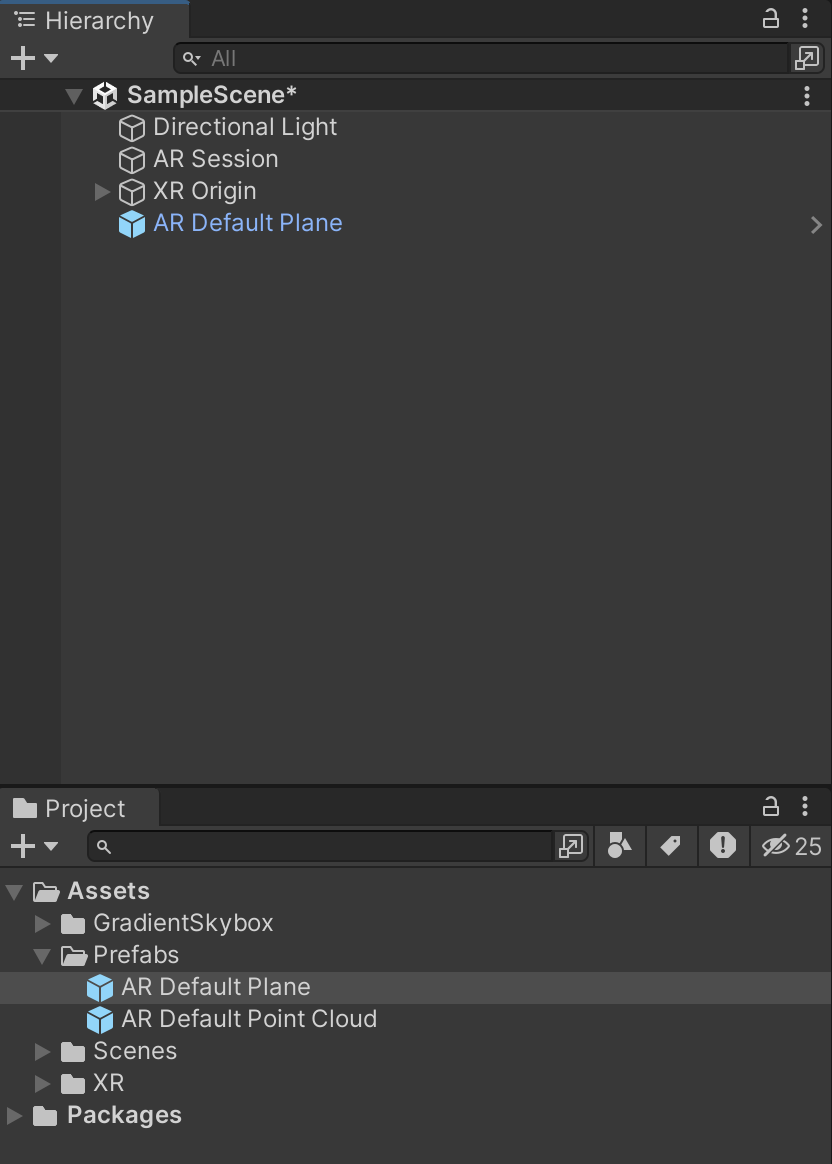
프리팹으로 만들기

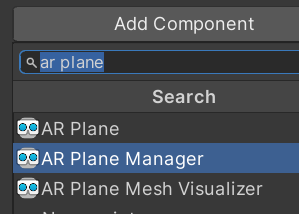
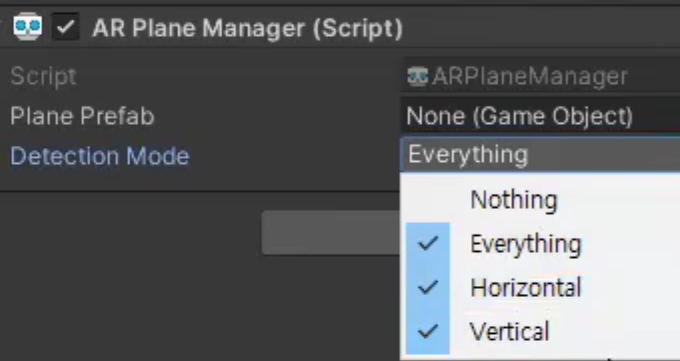
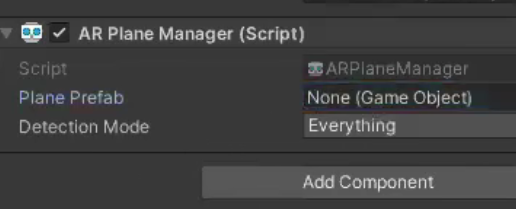
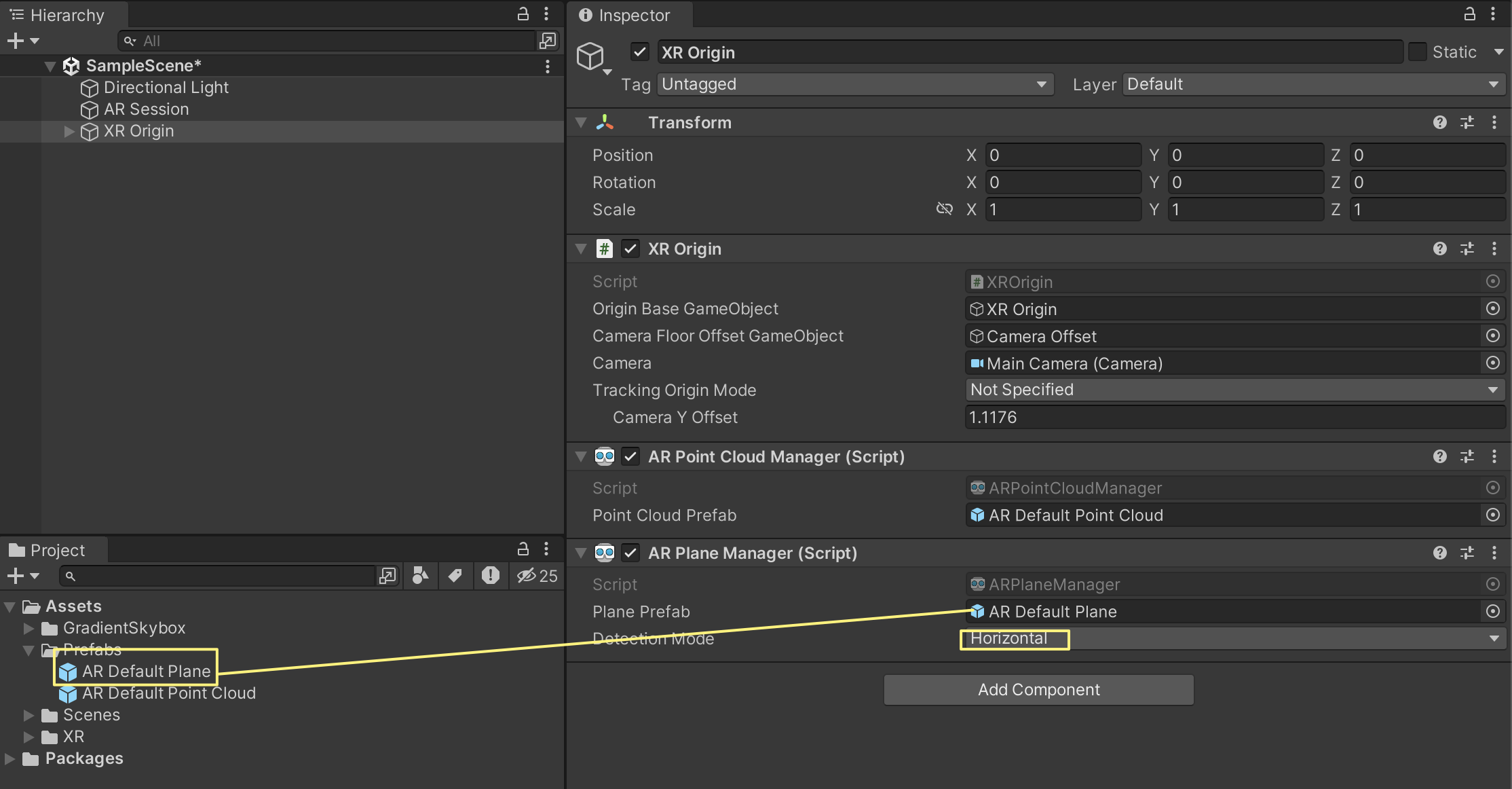
XROrigin 게임 오브젝트를 선택 하고 AR Plane Manager컴포넌트를 부착후 Plane Prefab에 할당 하고 Detect Mode를 Horizontal로 변경 한다

빌드후 결과를 확인 하자
출처: https://smilejsu.tistory.com/3184 [{ 일등하이 :Unity3D }:티스토리]
'AR > AR Foundation' 카테고리의 다른 글
| [유니티 AR] 디버깅을 위한 빌드 테스트 (1) | 2024.07.02 |
|---|---|
| AR 개발환경구축하기 (0) | 2024.07.02 |
| 소개 (0) | 2024.07.02 |
| 유니티 Unity AR Foundation (0) | 2024.06.30 |