Rect Transform은 게임오브젝트의 Transform과 같이 위치정보로 UI항목에 기본적으로 추가되어 있다.
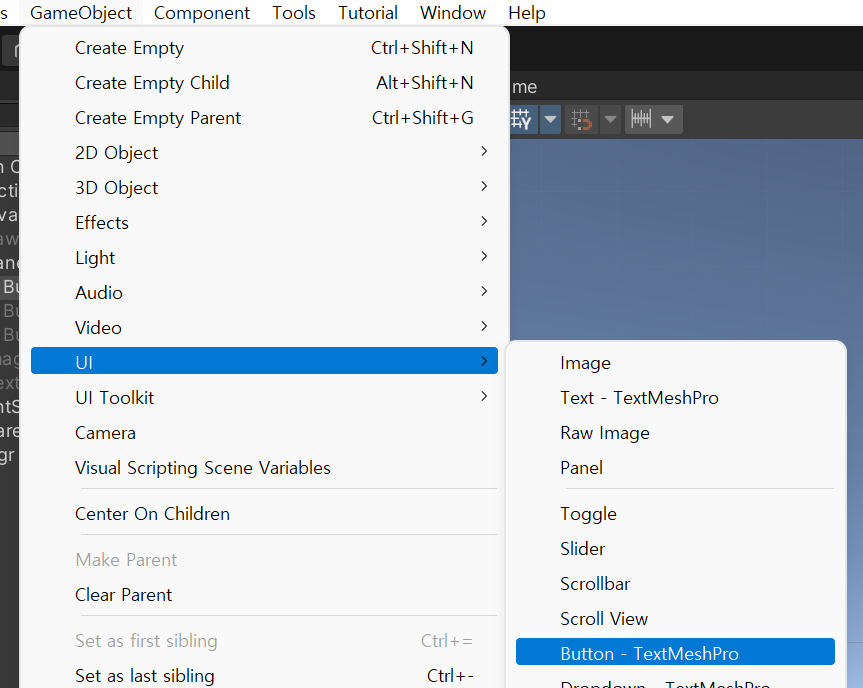
GameObject>UI>Panel을 추가한다. 주된용도는 UI항목을 그룹화하는거다
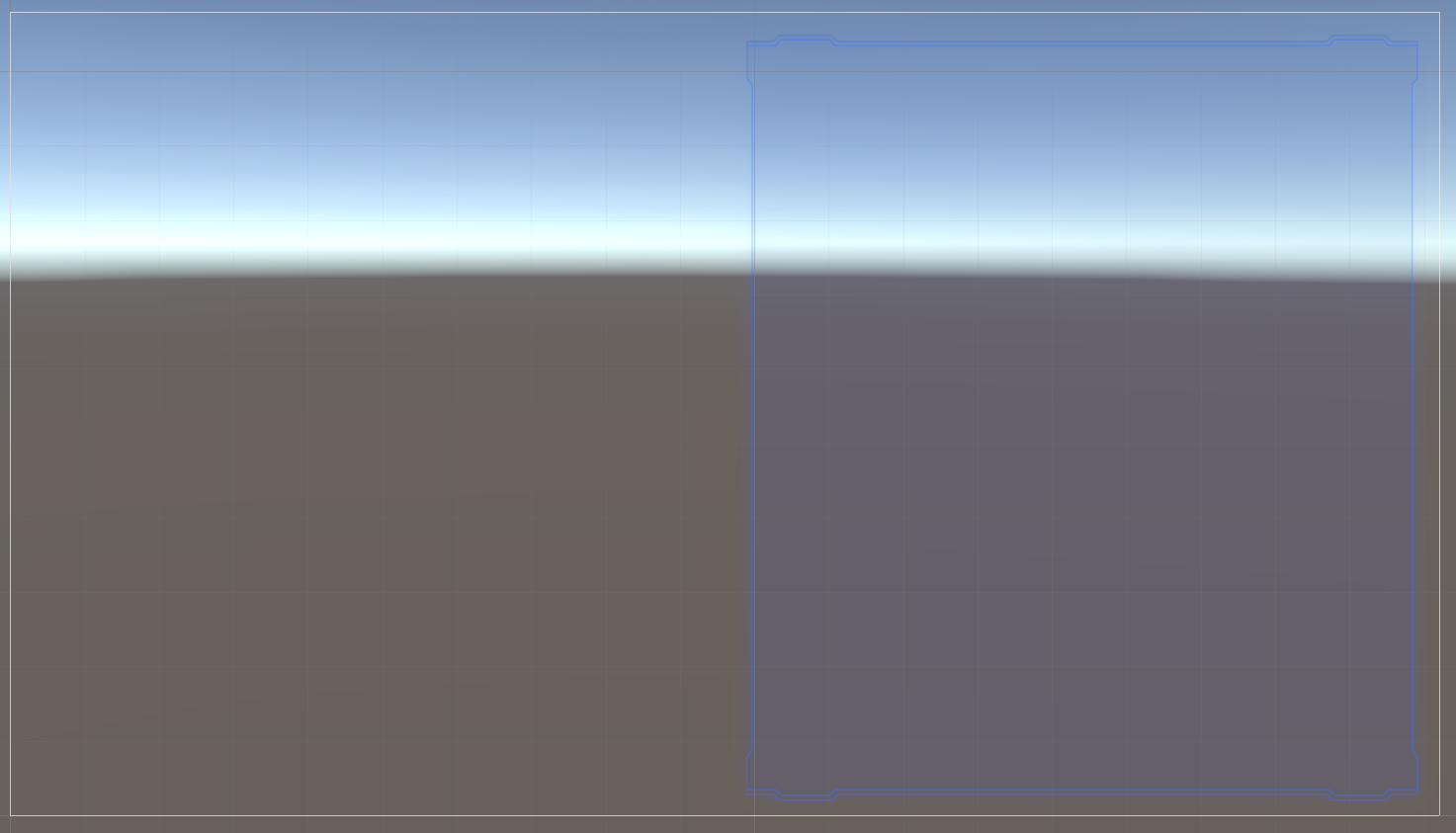
씬뷰 오른쪽 위 2D를 눌러준다

판넬이 보이게 조정한다.


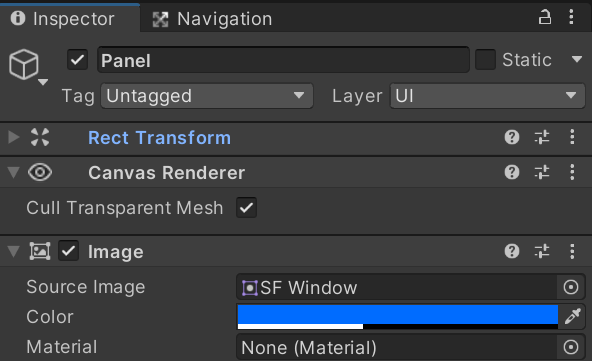
Panel은 기본적으로 Image컴포넌트가 추가되어 있다
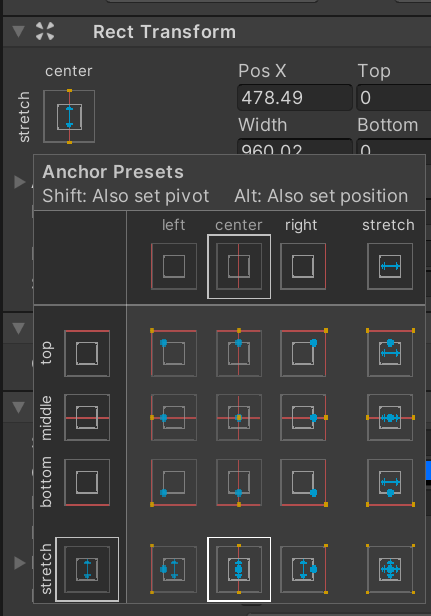
앵커프리셋
앵커프리셋은 Shift, ALT, ALT+SHIFT키의 조합에 따라 여러 모드가 있다.
기본앵커프리셋
Panel의 앵커프리셋 옵션은 가로세로가 모두 stretch모드로 되어있다. 판넬의 크기에 자동으로 맞춰진다.
정중앙 정렬, 왼쪽 상단 정렬 왼쪽 상하 리사이즈 정렬
ALT키 조합의 앵커 프리셋 - 선택된 UI항목을 프리셋으로 이동시켜준다.
SHIFT키 조합의 앵커 프리셋 - 선택된 UI항목의 Pivot위치 변경
ALT+SHIFT - 2가지를 동시에 변경
앵커포지션 속성 - Rect Transform 속성 맨위에 있는 Pos X Y Z는 해당 UI 항목의 앵커 포인트를 기준으로 피벗 좌표가 얼마만큼 떨어져 있는지 나타내는 anchoredPosition이다.
Image Component - Sprite만 사용가능하다.
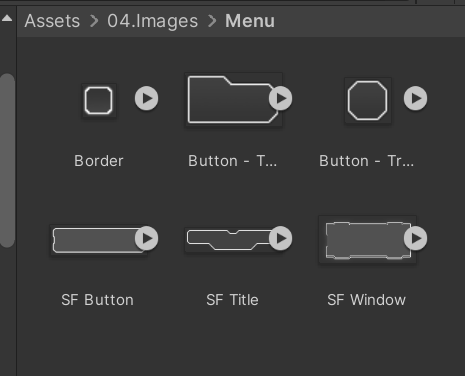
04.Images/menu폴더에 있는 SF window파일을 Image컴포넌트의 Source Image속성으로 연결한다.


다음과 같이 앵커프리셋을 적용한다.


UI-Button을 하나 만든다. Button-Start라고 한다.


크기를 적당히 조정한다.
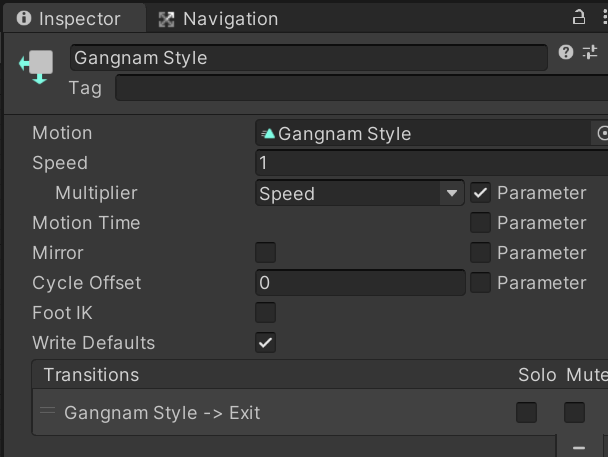
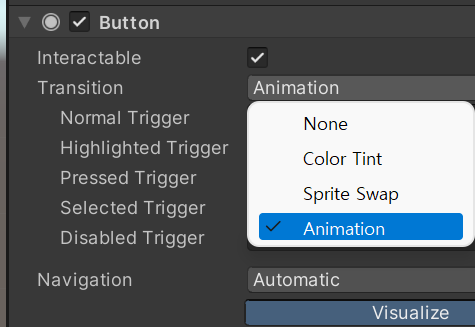
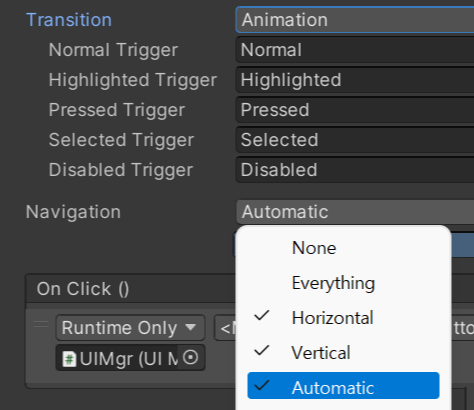
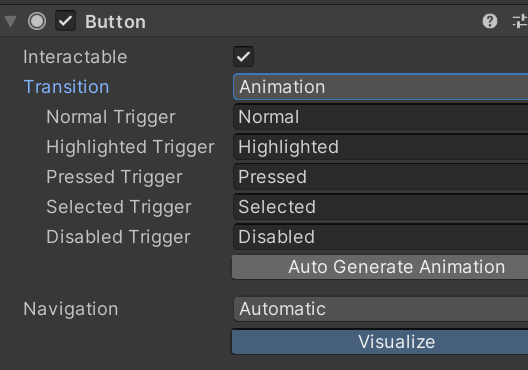
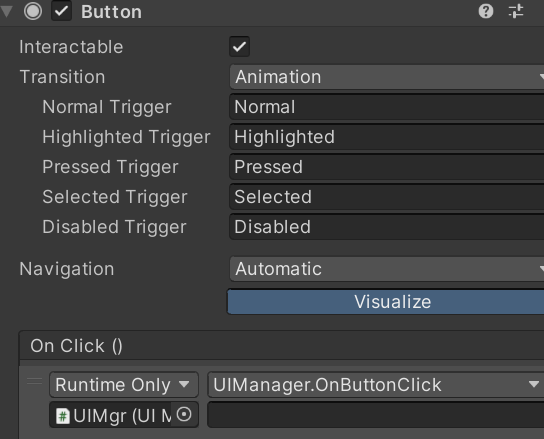
인스펙터의 Transition을 Animation으로 하고 Auto Generation을 누르면 자동으로 컨트롤러가 만들어진다.



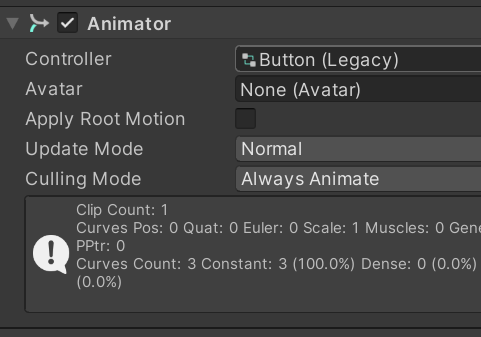
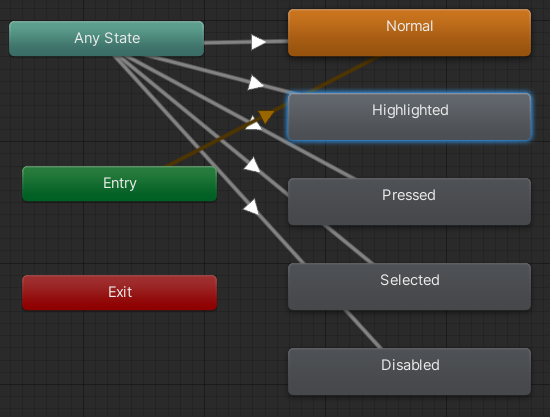
Animator Button컨트롤러를 눌러보면 다음과 같이 애니메이터가 자동으로 생성되어 있다.


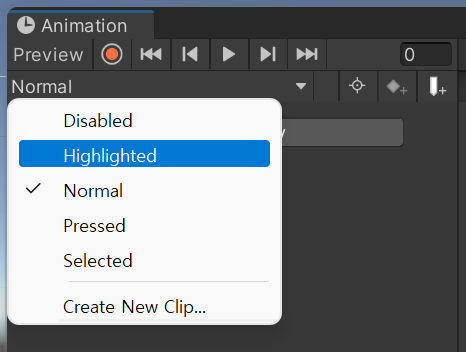
이제 마우스가 버튼위로 Roll-Over되었을때 약간 커지는 효과를 만들기 위해 Button을 고른후 Windows-Animation을 누르면 애니메이션클립을 수정할수 있다. 애니메이션뷰가 열리면 Normal에서 Highlighted로 변경한후 녹화버튼을 누른다.
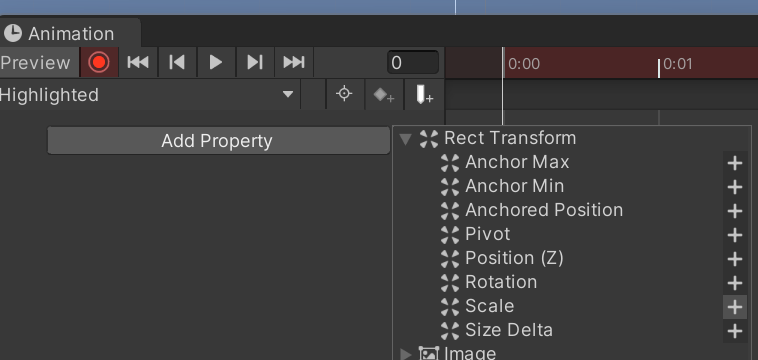
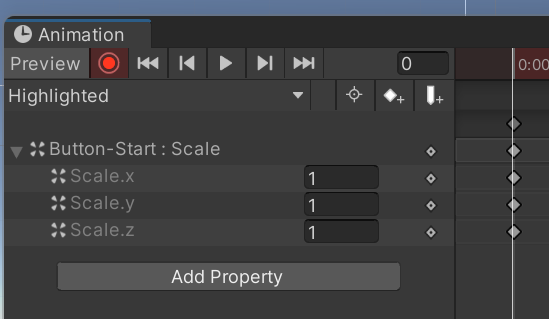
Add Property>Rect Transform>Scale을 누러 추가한다.


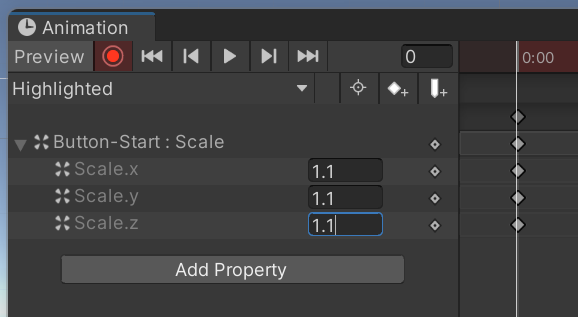
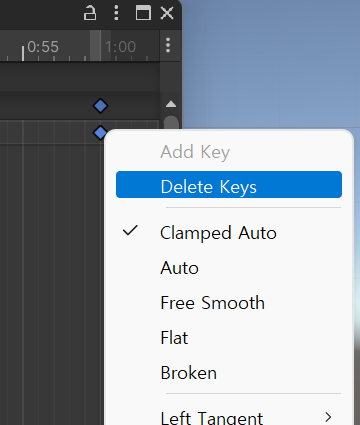
스케일을 아래로 펼치고 약간 크게하기 위해 X Y Z를 1.1로 변경후 첫번째 프레임외는 우클릭 Delete를 하고 녹화버튼을 눌러 저장을 한다.



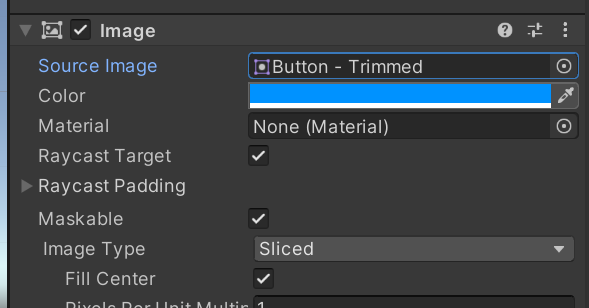
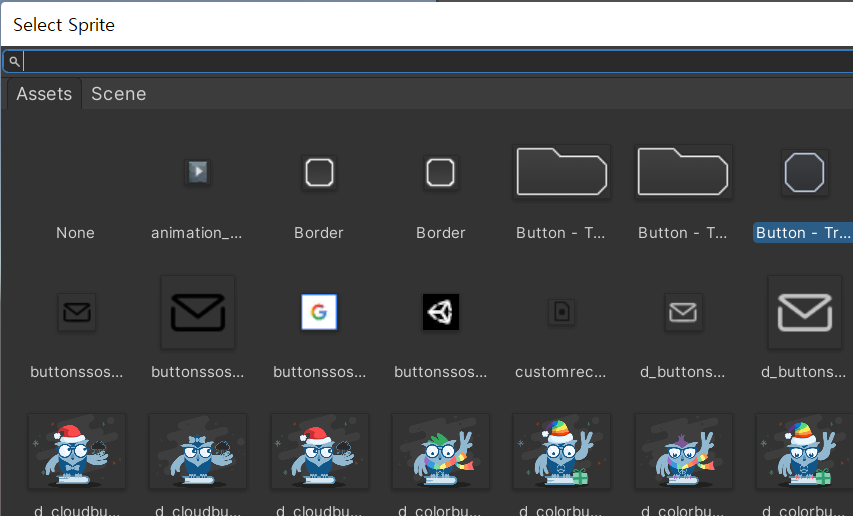
버튼의 이미지도 동그라미를 눌러 Button-Trimmed Image를 선택해 변경한다. 색도 바꿔준다.


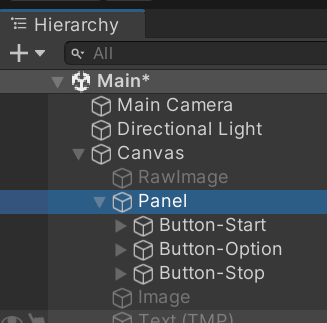
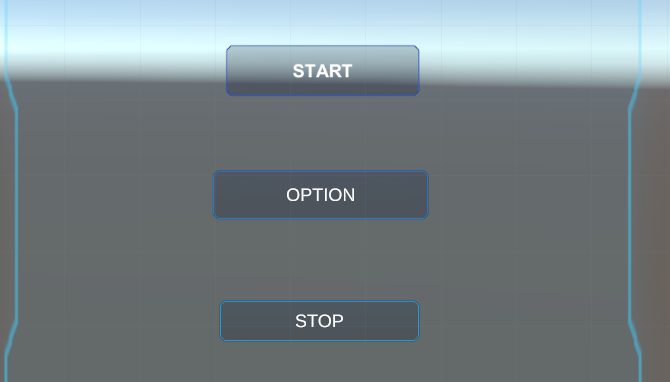
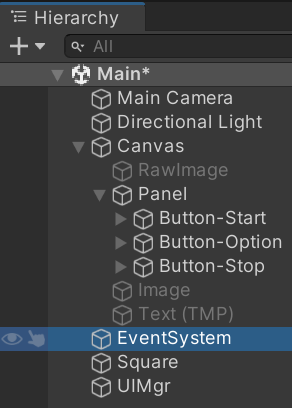
버튼을 판넬에 2개더 추가하고 이름을 바꾸고 다음과 같이 배치한다. 버튼의 자식인 텍스트도 적당해 바꾼다.


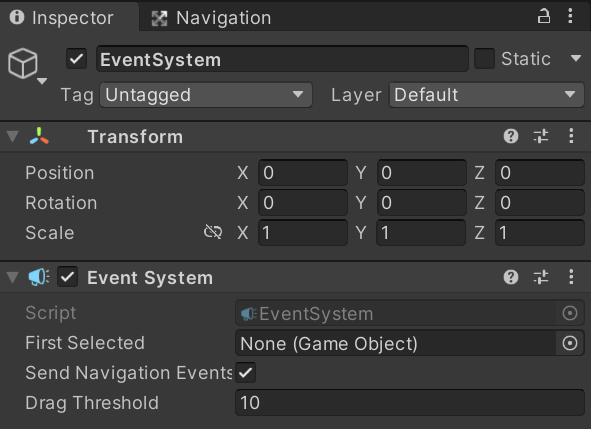
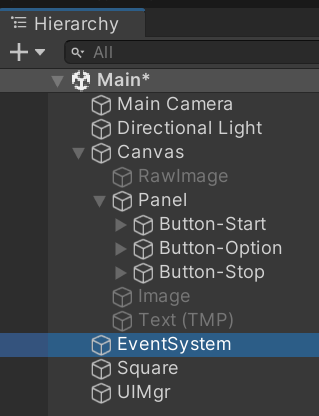
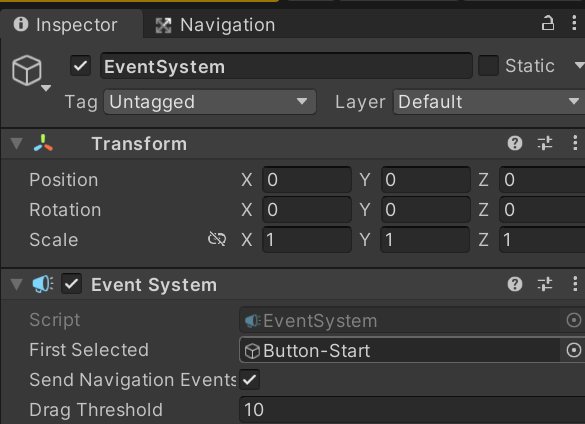
게임 실행시 첫번째 버튼이 선택되도록 EventSystems의 First Selected 속성에 Button-Start를 끌어다 놓는다.



Button Event
버튼이 눌렸을대 어떤 작업을 할것인지 지정할 수 있다. Button컴포넌트 밑에 +버튼을 이용해 추가할 수 있다.
우선 빈게임오브젝트를 만들고 UIMgr로 이름짓고, UIManager 스크립트를 만든다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class UIManager : MonoBehaviour
{
public void OnButtonClick(string msg) {
Debug.Log($"Click Button : {msg}");
}
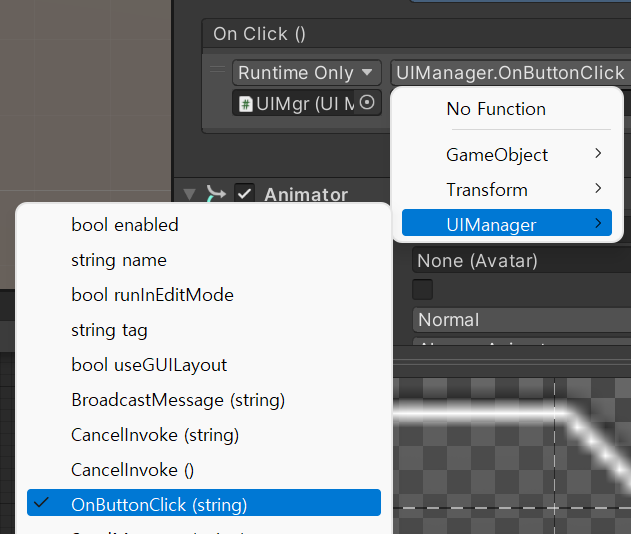
}Button 컴포넌트에서 +를 클릭후 UIMgr을 끌어다 연결해주고 OnButtonClick()을 선택한다.



위와 같이 Button-Start를 클릭했을때 호출할 함수를 인스펙터뷰에서 연결하는 방법은 귀찮고 제약이 있다.
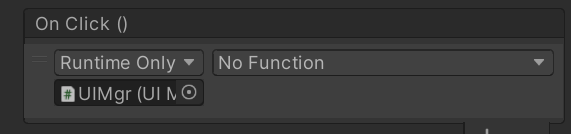
따라서 스크립트에서 연결해 보겠다. 일단 호출할 함수를 No Function으로 한다.

UIManager 에 버튼의 동작을 정의한다.
특정 이벤트가 발생하면 호출할 함수를 연결하기 위해 AddListner(UnityAction call)함수를 사용한다. 함수를 연결하는 3가지 방법을 각 버튼마다 다르게 적용하였다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.Events;
public class UIManager : MonoBehaviour
{
public Button startBtn;
public Button optionBtn;
public Button stopBtn;
private UnityAction action;
// Start is called before the first frame update
void Start() {
action = () => OnButtonClick(startBtn.name);
startBtn.onClick.AddListener(action);
optionBtn.onClick.AddListener(delegate{ OnButtonClick(optionBtn.name); });
stopBtn.onClick.AddListener(() => OnButtonClick(stopBtn.name));
}
public void OnButtonClick(string msg) {
Debug.Log($"Click Button : {msg}");
}
}
'유니티게임강좌 > 유니티UI시스템' 카테고리의 다른 글
| [UI시스템] 생명 게이지 구현 (0) | 2023.03.16 |
|---|---|
| [UI시스템] TextMesh Pro (0) | 2023.03.16 |
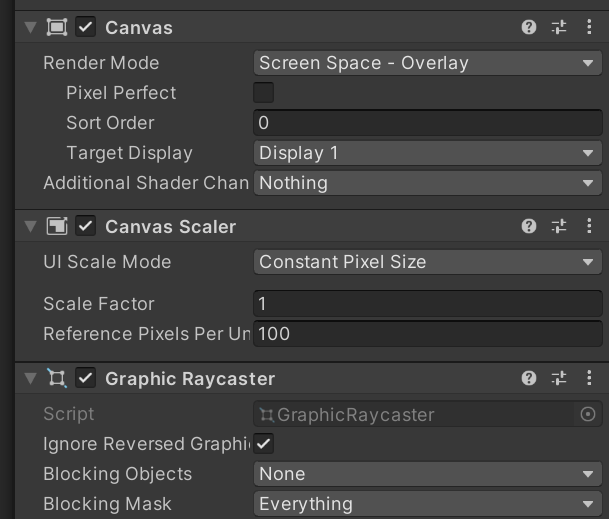
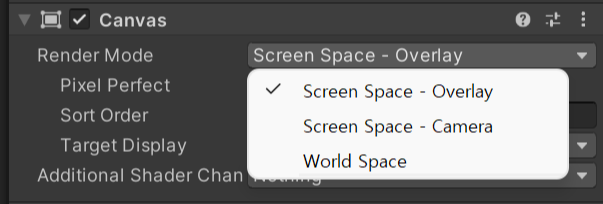
| [UI시스템] Canvas 객체 (0) | 2023.03.10 |
| [UI시스템] 유니티 UI 구현 형태 (0) | 2023.03.10 |