하나의 씬에서 시작이미지, UI등을 껏다 켰다 했지만 이제는 타이틀, 종료, 게임씬등을 분리해 보겠습니다. 스테이지도 여러게 만들어야 하고 본격적인 씬관리가 필요합니다.
타이틀 화면 씬 만들기
현재씬은 Stage1입니다. 그렇지 않은 분은 이름을 Stage1로 바꿉니다.
현재상태에서 Ctrl-S로 저장합니다.
File>New Scene을 선택 2D씬을 선택 새로 만듭니다.
아직 저장되지 않았으므로 File>Save를 선택한후 팝업창에서 Title로 Scene폴더에 저장합니다.
타이틀 씬을 빌드에 추가하기
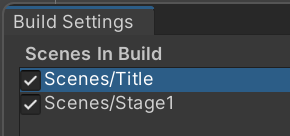
File>Build Setting을 열고 Title씬을 드래그드랍해서 추가합니다. 주의할 점은 타이틀이 맨 위로 오개 합니다. 실행시 위에서 부터 로딩되기 때문입니다.


타이틀화면 UI만들기
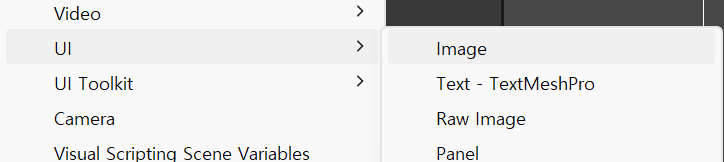
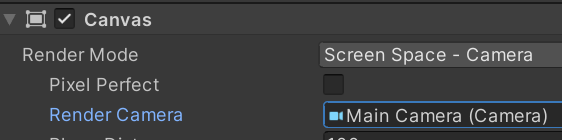
하이라키뷰에서 +를 눌러 UI>Image를 추가합니다. 하이라키에서 Canvas를 선택하고 Render Mode를 Screen Space-Camera로 설정하고 Rendere Camera 를 Main Camera로 선택해 줍니다.


배경배치하기
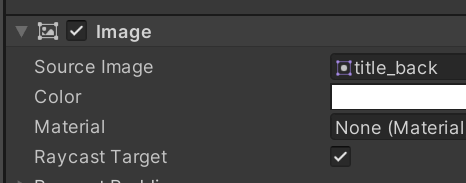
Image를 선택하고 이름을 BackImage로 변경후, Images폴더의 title_back을 끌어다 Image컴포넌트의 SourceImage로 끌어다 줍니다. 화면에 꽉차지 않으면 transform Anchor Presets+ALT를 누르고 stretch를 선택해 줍니다.



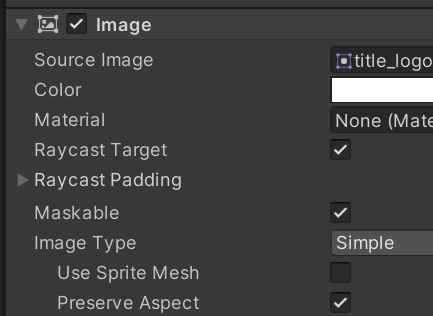
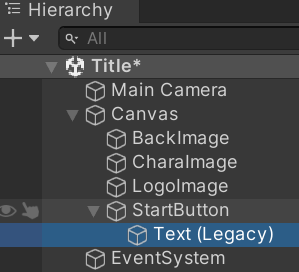
UI>Image를 2개 더 추가해주고 CharaImage, LogoImage로 이름을 변경해줍니다. Image폴더에서 title_chra와 title_logo를 설정합니다. 위치는 그림처럼 합니다. 각이미지의 원본 비율을 사용하기 위해서는 Image컴포넌트의 Preserve Aspect를 사용할 필요도 있습니다.


스타트 버튼 배치하기
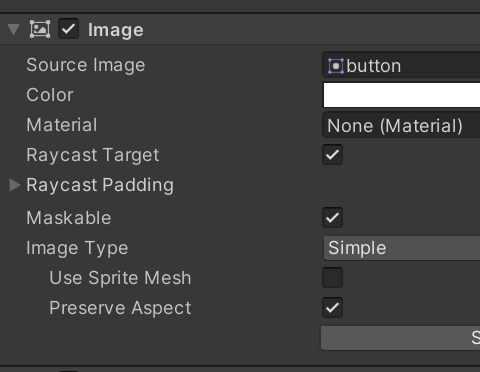
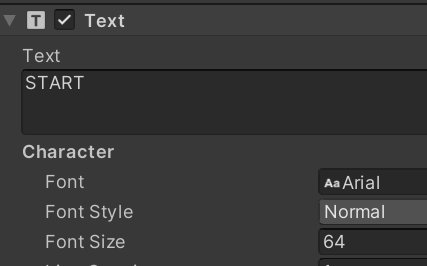
하이라키뷰 +를 눌러 UI>Legacy>Button을 추가후 이름을 StartButton으로 바꾸고 Image폴더에서 button이미지를 끌어다 Image컴포넌트에 놓습니다. Preserve Aspect를 체크, Set Native Size 클릭후, 하이라키에서 StartButton을 펼쳐 Text를 선택하고 인스펙터뷰에서 Text컴포넌트에서 START로 변경하고 사이즈를 64로 변경합니다.



타이틀 화면에서 게임 화면으로 이동하기
마지막으로 [START] 버튼을 눌렸을때 게임 씬인 Stage1으로 이동하는 처리를 구현하겠습니다. 5장에서 만든 ChangeScene스크립트를 StartButton에 어태치해줍니다.
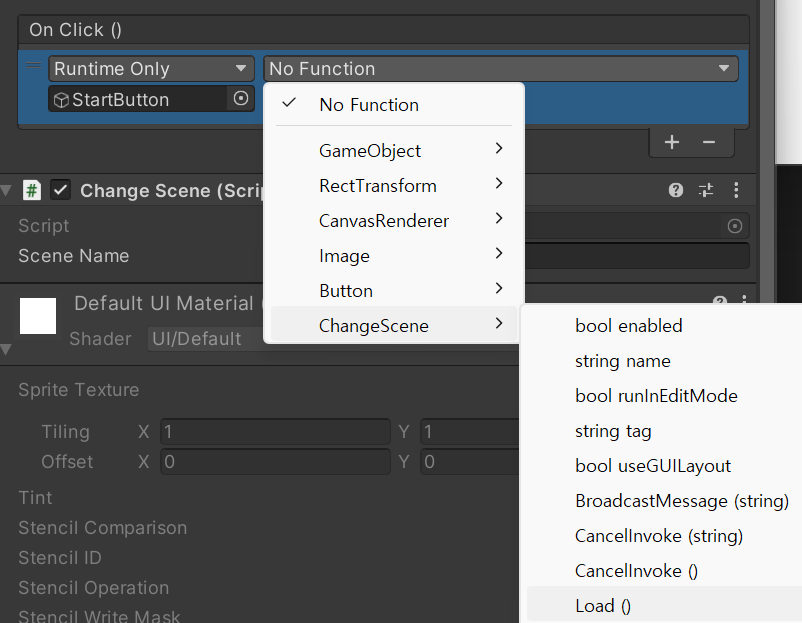
StartButton을 선택하고 OnClick()컴포넌트에 StartButton()을 끌어다 연결해준후 No Function을 눌러 Load()를 연결해 줍니다.

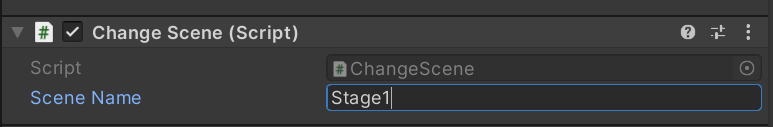
스크립트에서 Stage1을 로드할 수 있도록 스크립트 변수에 Stage1을 써줍니다.

StartButton을 누르면 OnClick()이벤트실행되고 > 이벤트는 ChangeScene스크립트의 Load()를 불러주고 > Load가 SceneName을 불러줍니다.
플레이 해보면 Title씬에서 START버튼을 누르면 Stage1씬으로 바뀌고 게임이 시작됩니다.
'유니티2D게임 > 게임에 화면과 기능 추가' 카테고리의 다른 글
| 스코어처리를 위한 GameManager 스크립트 변경 (0) | 2023.05.17 |
|---|---|
| 6.4 시간제한 기능 만들기 (0) | 2023.05.16 |
| 6.3 스크롤 화면 만들기 (0) | 2023.05.16 |
| 6.1 버전업 내용 요약 (0) | 2023.05.14 |