이미지 UI 만들기
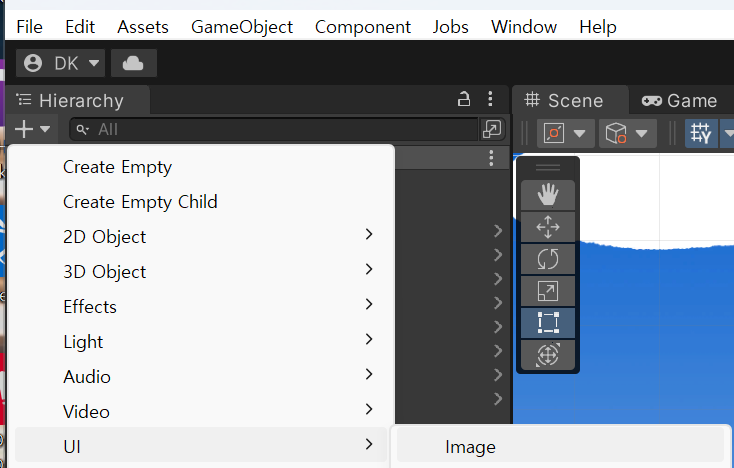
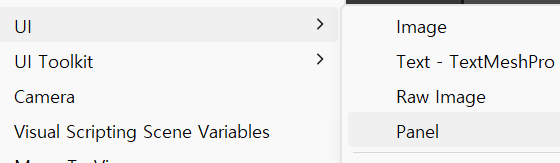
하이라키 + 를 누르고 UI>Image를 클릭한다. Canvas를 부모로 Image가 생기고 EventSystem까지 생겼다. ㅠㅠ



Canvas 표시 설정
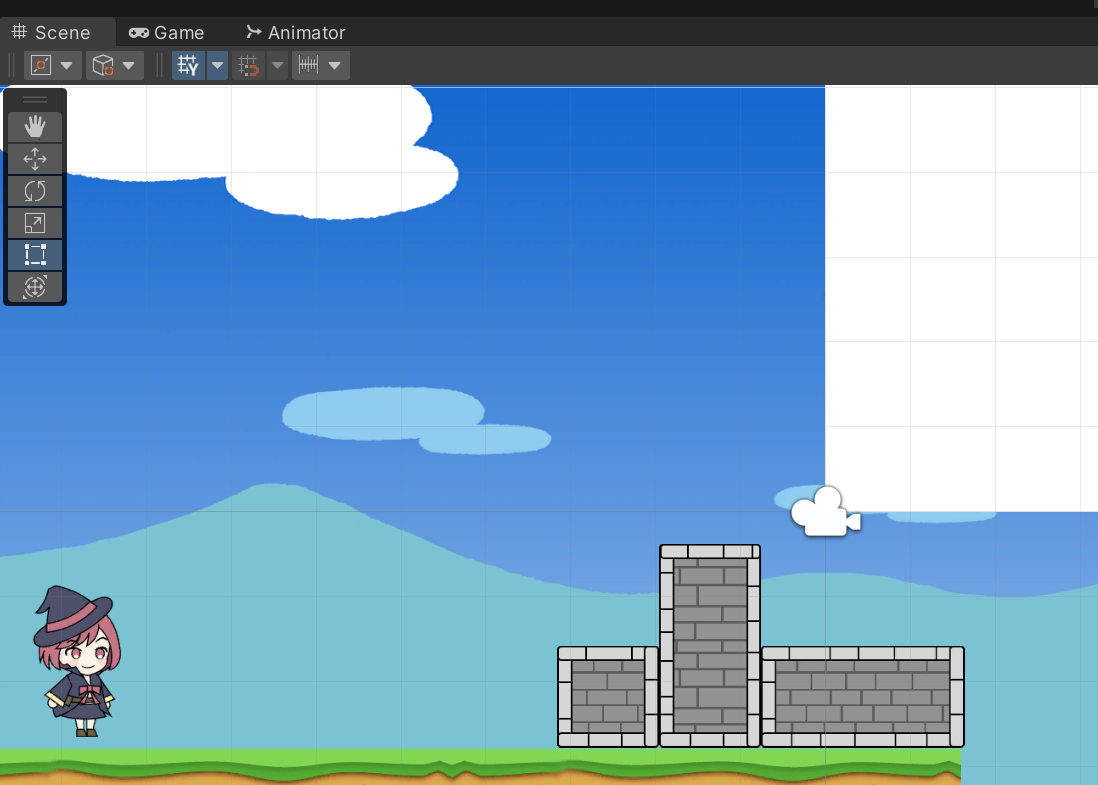
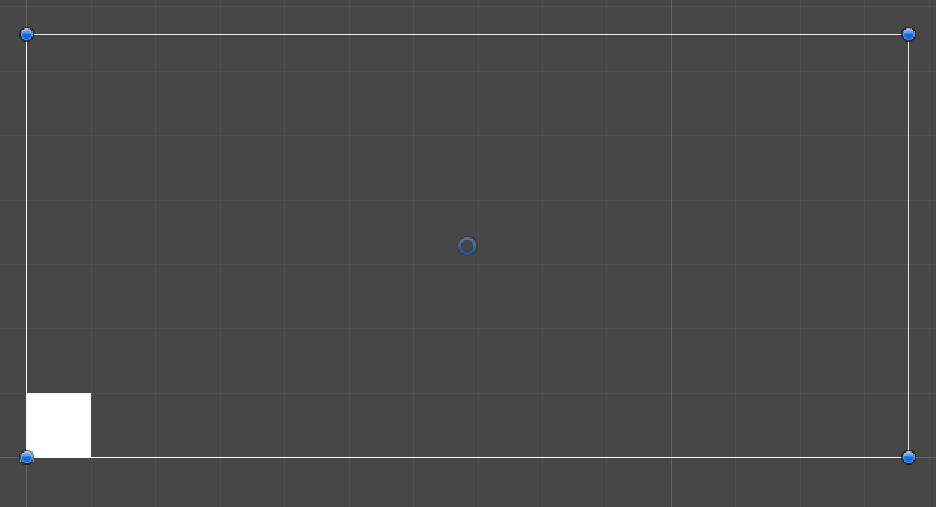
하이라키의 Canvas를 더블클릭해서 포커스해보면 게임화면 보다 훨씬 큰 크기입니다.

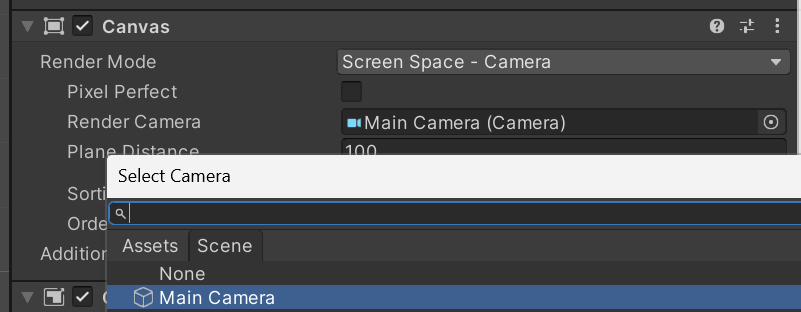
현재 Canvas의 Renderer Mode는 Screen Overlay라 결국 최종 출력위에 오버레이 되는 거라 출력은 게임화면 사이즈를 무시하고 현재 이 상태가 오버레이되지만 게임화면과 좀더 직관적인 편집을 위해 모드를 Screen Space - Camera로 변경합니다. 나중에 다시 변경해도 문제없습니다. Renderer Camera를 하이라키의 Main Camera를 끌어다 놓거나 ◉검색브라우저를 눌러 찾아도 됩니다.

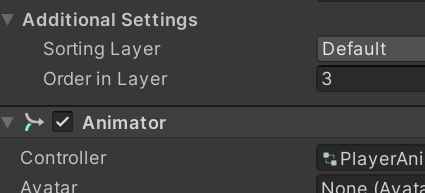
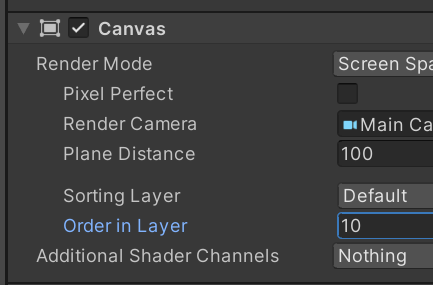
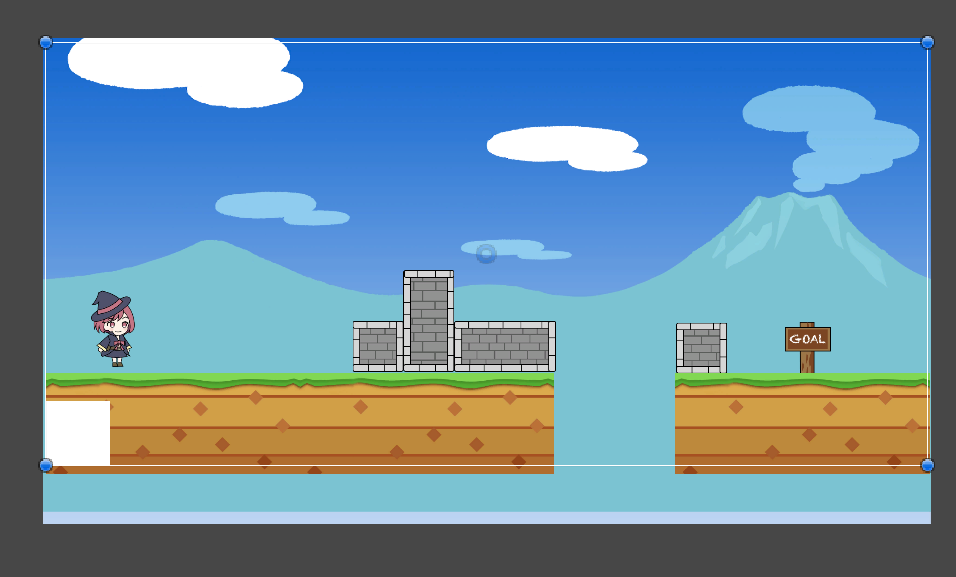
이제 하이라키의 Canvas를 더블클릭해서 포커스를 주면 게임화면과 같이 보이게 되나 이미지가 보이지 않습니다. 문제는 Order in Layer입니다. 이걸 10으로 변경해서 가장 위로 위치 시킵니다.


Overlay Mode에서는 무조건 게임씬 맨 위로 오버레이되기 때문에 이런 문제가 없습니다. 여기서 다루지 않은 World Space모드는 Cavas위치를 게임내 3D 월드공간 특정 위치에 배치됩니다. 따라서 자유도는 있지만 게임출력화면에 딱 붙어 있지 않으므로 잘 조절해야 합니다.
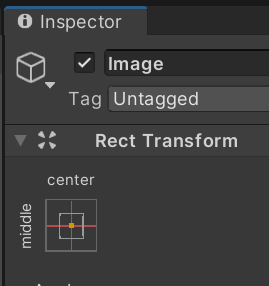
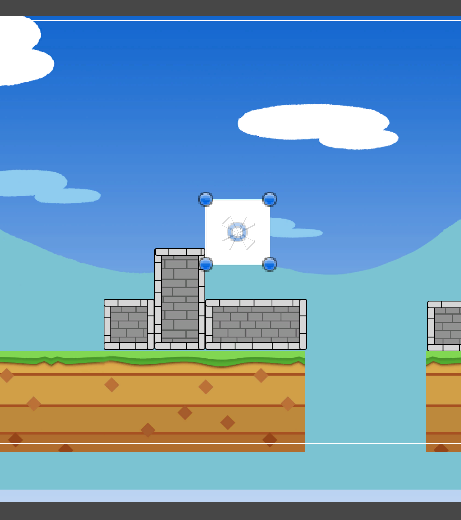
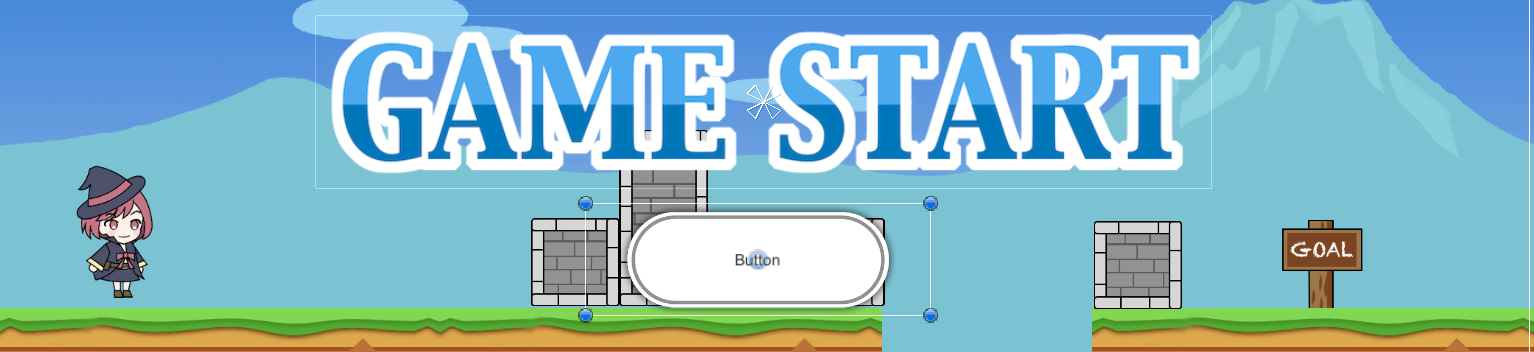
현재 이미지는 Cavas 좌하에 위치하고 있습니다. 중앙으로 옮겨보겠습니다. 하이라키의 Image를 클릭한후 손으로 옮겨도 되겠지만 좀더 편한 방법이 있습니다. 인스펙터뷰의 Transform아래 좌표그림을 눌러봅니다. Anchor 프리셋이 나타납니다. 잘 읽어보면 Alt를 누를 경우 set position을 바꿀수 있습니다. Alt를 누르면 화면이 바뀌고 가운데를 누르면 위치가 가운데로 변경됩니다.



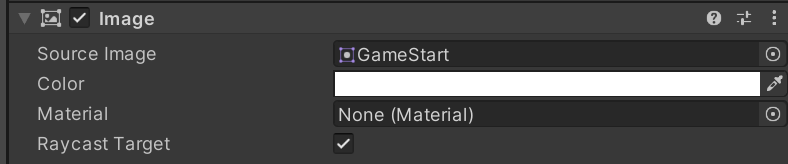
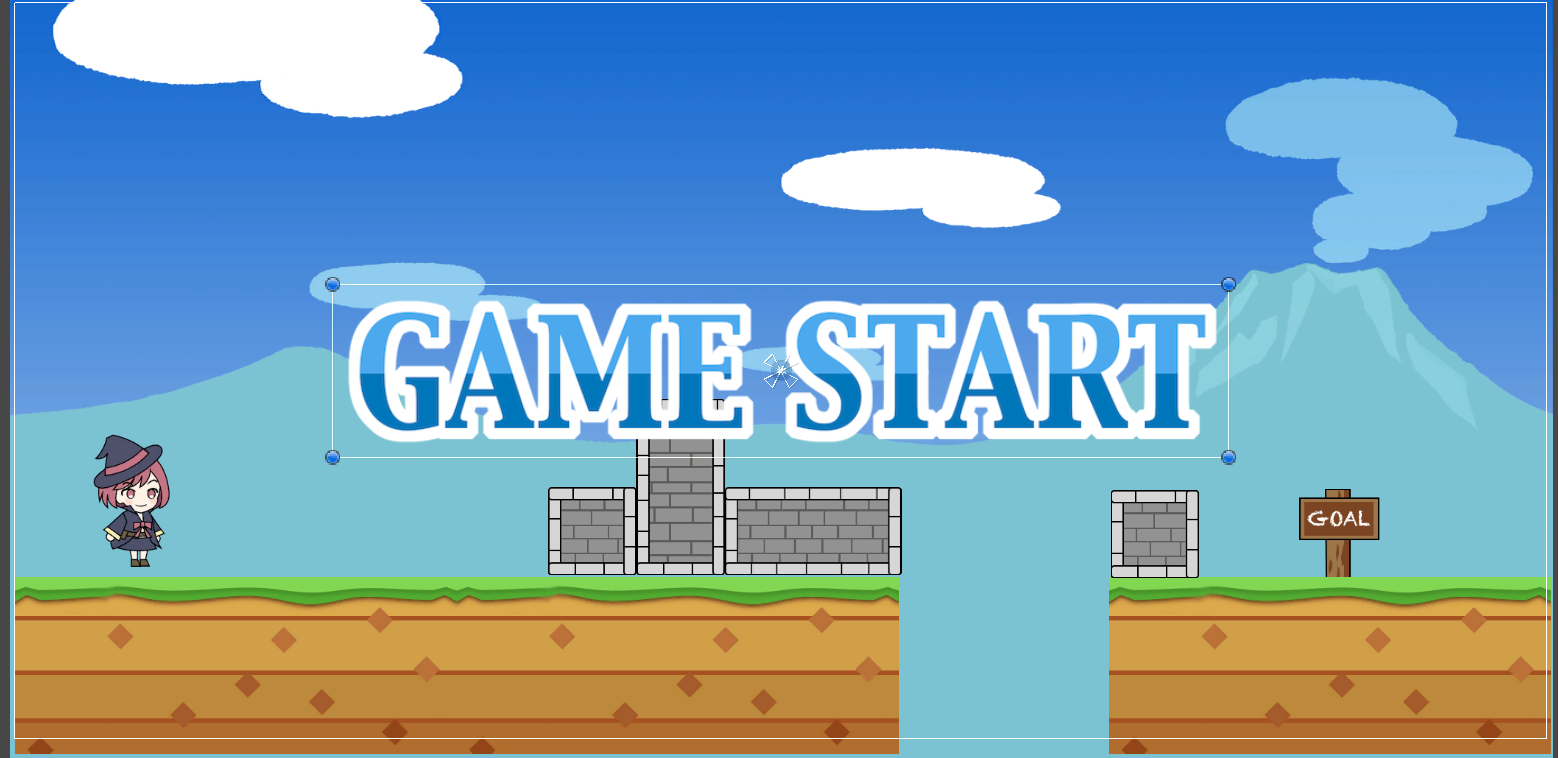
Image가 선택되어져 있는 상태에서 프로젝트뷰 Images폴더에서 GameStart이미지를 Image컴포넌트의 Source Image에 끌어다 가져다 놓으면 표시가 바뀝니다.


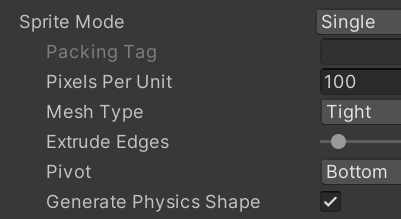
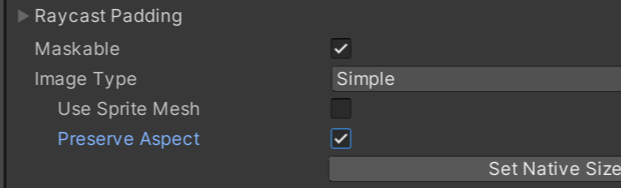
그런데 사이즈가 좀 작고 글씨가 뭉쳐보이지요 같은 Image컴포넌트 내 PreserveApect를 체크하고 Set Native Size를 클릭하면 보기좋게 바뀝니다.


버튼 UI 추가하기
게임이 끝난 후 재시작하기 위한 RESTART버튼을 추가합니다. 버튼도 UI오브젝트이기에 Cavas안에 배치합니다.
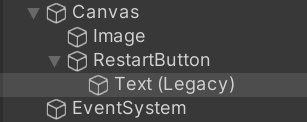
계층 뷰의 Canvas를 선택하고 +>UI>Legacy>Button을 선택합니다. 이름을 RestartButton으로 변경합니다.
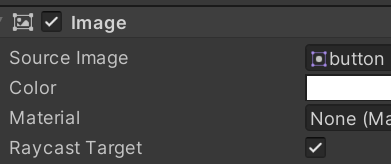
Images폴더내 Button스프라이트를 끌어다 Image컴포넌트의 Source Image로 끌어다 주고 Preserve Aspect 체크 Set Native Size를 클릭후 화면에 맞게 적당히 사이즈를 조절해줍니다.




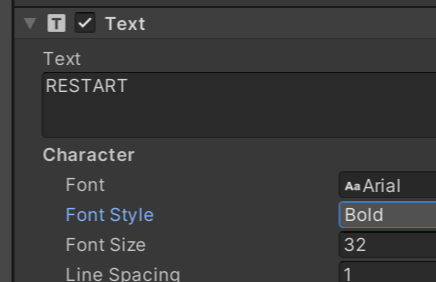
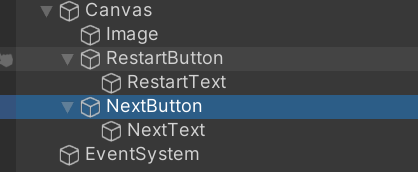
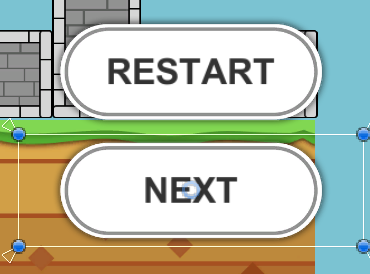
하이라키의 RestartButton을 펼쳐보면 Text가 숨어 있습니다. RestartText로 이름을 변경해주고 인스펙터뷰의 Text컴포넌트에서 RESTART로 Text내용을 바꿔주고 사이즈도 적당히 바꿔줍니다.



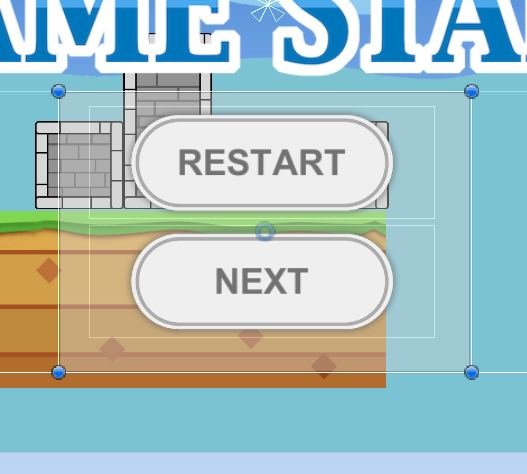
하이라키뷰에서 RestartButton를 선택후 Ctrl-D를 눌러 복사한후 이름을 NextButton으로 변경한후 펼치후 Text를 인스펙터뷰에서 NEXT로 바꿉니다. RestartButton을 선택후 위치도 적당히 아래로 내려줍니다. (위치는 Text가 아닌 Button을 해야 함께 움직입니다.)



하이라키에서 Canvas선택후 +를 눌러 UI>패널을 만듭니다. 버튼2개를 감쌀 정도로 사이즈를 바꿔줍니다.


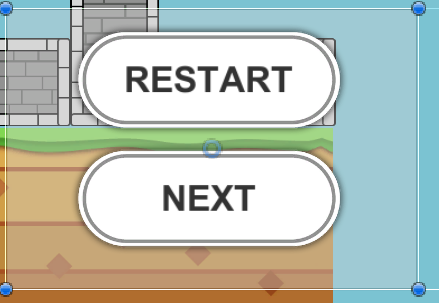
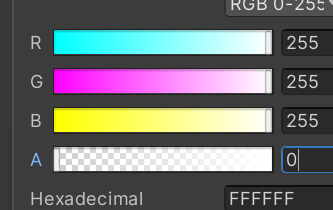
이후 버튼 2개를 패널의 자식으로 만듭니다. 패널을 선택하고 칼라의 알파를 0으로 변경합니다.



'유니티2D게임 > 버튼과 UI' 카테고리의 다른 글
| 게임 재시작 기능 만들기 (0) | 2023.05.14 |
|---|---|
| 게임과 UI를 관리하는 스크립트 만들기 (0) | 2023.05.14 |