애니메이션은 유니티의 메카님 기능을 활용합니다. 여러장의 스프라이트를 순차적으로 플레이해서 애니메이션을 보여줍니다.
이동 애니메이션 만들기
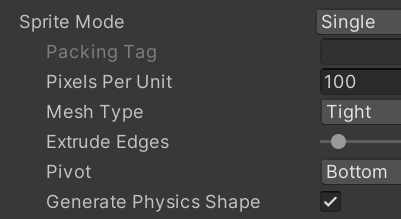
프로젝트뷰 player폴더내 player_run1부터 run7까지를 모드 선택후 Pivot이 Bottom인지 확인후 , 씬뷰로 드래그&드롭 합니다. 저장할건지 물어보면 PlayerAnim으로 저장합니다.


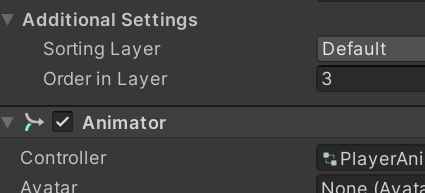
하이라키에 보면 player_run1이 생겼는데 레이어오더 문제로 보이지 않습니다. Order를 3으로 변경합니다.
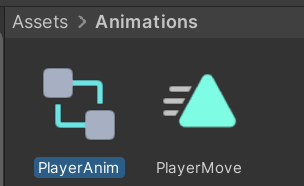
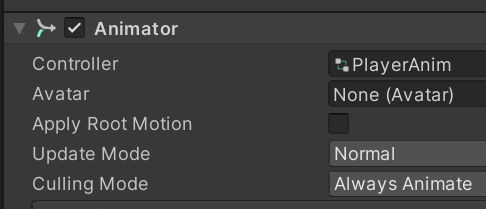
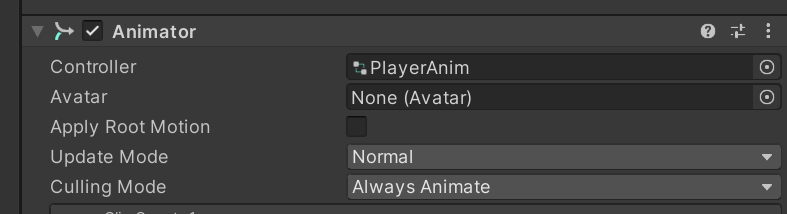
저장후 폴더에는 삼각형과 사각형모양의 아이콘이 2개 생깁니다. 이름을 아래와 같이 변경하고 Animations폴더를 만들어 이동 시킵니다. 삼각형은 이동동작을 표현하난 애니메이션클립이고 사각형은 여러가지 애니메이션을 조건에 맞게 플레이 해주는 애니메이터(컨트롤러)입니다. 새로만들어진 player_run1의 인스펙터뷰를 보면 Animator컴포넌트가 추가되어 있고 Controller는 PlayerAnim가 연결되어 있습니다.



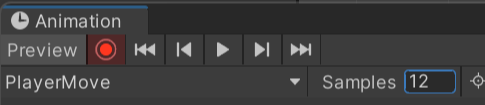
Player Move를 선택하고 Samples가 12로 되어 있습니다. 7을 입력하고 엔터하면 조금 느리게 재생됩니다. 플레이가 재생이 안되면 하이라키의 player_run1을 클릭하면 잘 움직입니다.

이제 하이라키의 player_run1을 지웁니다. 씬뷰에서 방금 만든 캐릭터를 지워도 됩니다.
이제 프로젝트뷰 Animations폴더내 PlayAnim을 끌어다 하이라키의 player에 놓습니다. 자동으로 애니메이션 컴포넌트가 추가됩니다.

'유니티2D게임 > 사이드뷰 게임의 기본 시스템' 카테고리의 다른 글
| 애니메이션을 위한 추가 스크립트 작성 (0) | 2023.05.13 |
|---|---|
| 점프 애니메이션 만들기 (0) | 2023.05.13 |
| 점프 동작 조정하기 (0) | 2023.05.13 |
| [사이드뷰게임] 4.5 플레이어 캐릭터 만들기 (0) | 2023.05.13 |
| [04 사이드뷰 게임의 기본 시스템 만들기] (0) | 2023.05.13 |