Vector2 jumpPw = new Vector2(0, jump); // 점프벡터 생성
rbody.AddForce(jumpPw, ForceMode2D.Impulse); //순간적인 힘 가하기
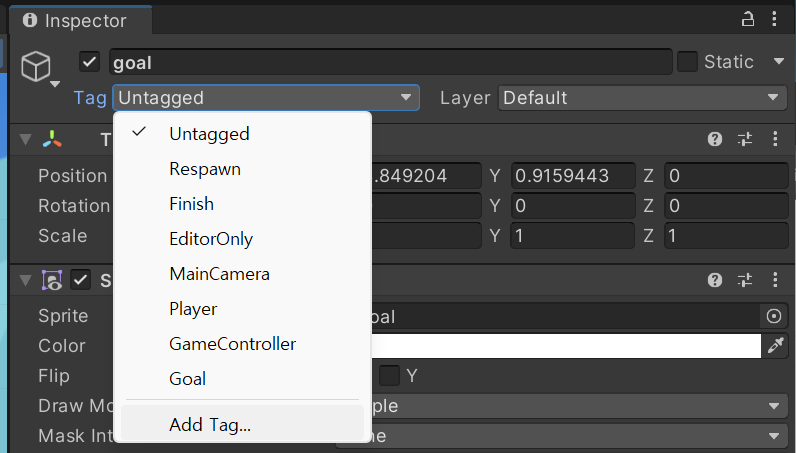
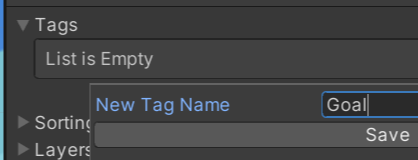
goJump = false; // 점프플래그 끄기플레이어 Tag지정하기
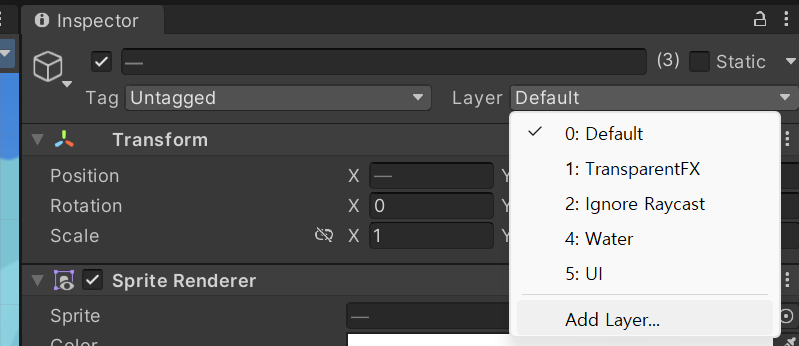
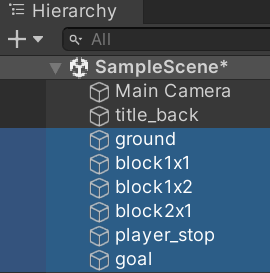
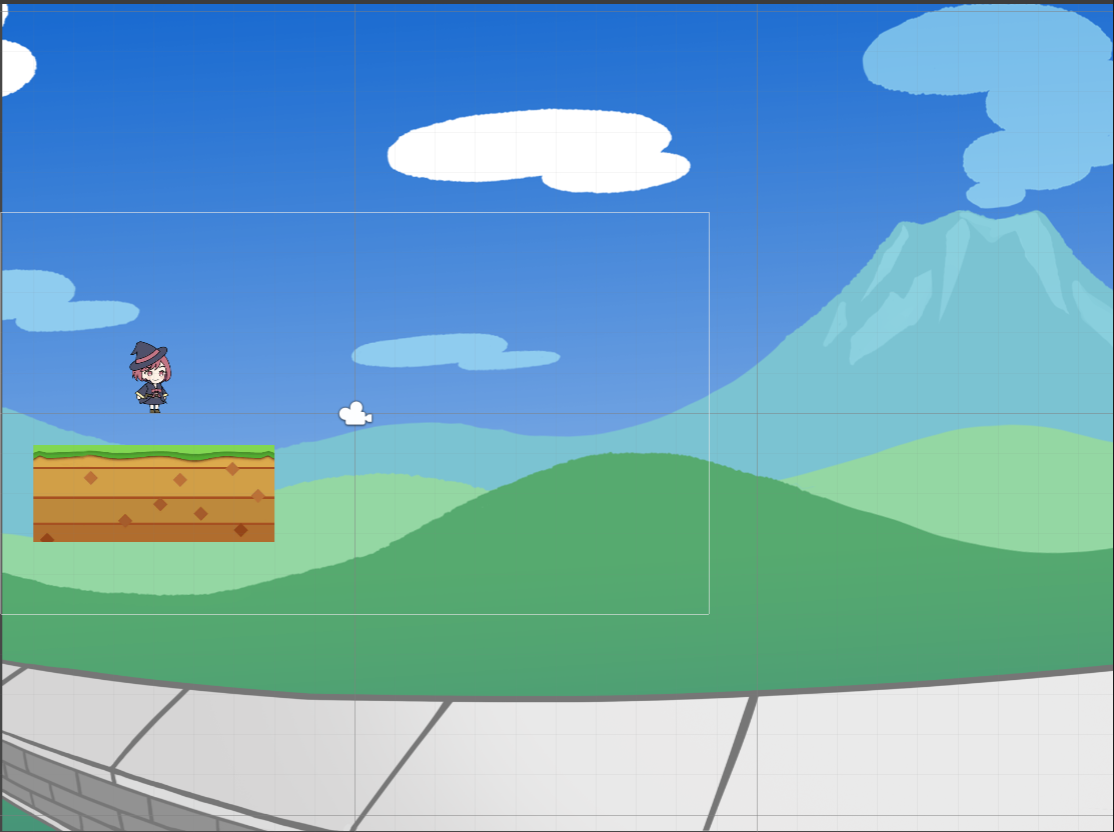
플레이어를 선택하고 Tag를 player를 선택합니다. player Tag는 기본적으로 있습니다.
점프 구현하기
스페이스바를 눌렀을때 캐릭터를 점프하게 만들어 보겠습니다.
Update()함수에 스페이스키를 체크되면 Jump()함수를 호출하는 코드가 추가되었습니다.
Jump() 함수는 goJump 플래그를 true로 할 뿐입니다.
public void Jump() {
goJump = true;
}실제 점프 동작은 FixedUpdate()에서 if(onGround && goJump) 때 이루어 집니다.
Vector2 jumpPw = new Vector2(0, jump); // 점프벡터 생성
rbody.AddForce(jumpPw, ForceMode2D.Impulse); //순간적인 힘 가하기
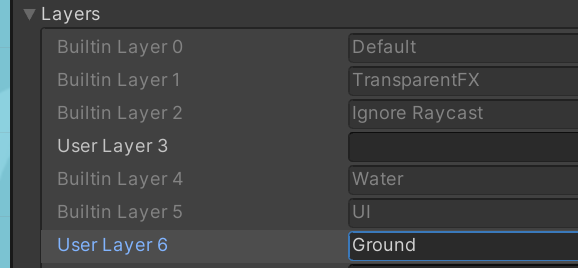
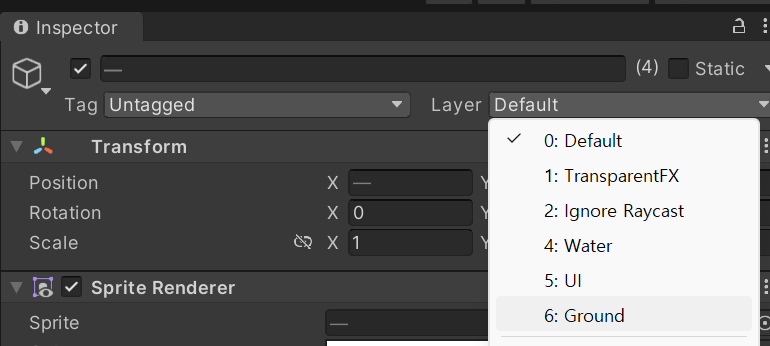
goJump = false; // 점프플래그 끄기플레이 해보면 스페이스바를 눌러도 캐릭터가 점프를 안하는데 LayerMask 변수인 groundLayer를 인스펙터뷰 playerController 스크립트 창에서 ground로 설정해야 합니다.
public LayerMask groundLayer; //착지할 수 있는 레이어
bool onGround = false; //지면에 서 있는 플래그
Linecast가 캐릭터위치에서 0.1f 아래로 광선을 쏴서 goundLayer가 감지될경우만 onGround를 true시킵니다.
onGround = Physics2D.Linecast(transform.position,
transform.position - (transform.up * 0.1f), groundLayer);Linecast(시작점, 종료점, 마스크)
아래는 playerController.cs 전체코드입니다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class PlayerController : MonoBehaviour{
// Start is called before the first frame update
Rigidbody2D rbody; // Rigidbody 참조
float axisH = 0.0f; //입력
public float speed = 3.0f; //이동속도
public float jump = 9.0f; //점프력
public LayerMask groundLayer; //착지할 수 있는 레이어
bool goJump = false; //점프개시 플래그
bool onGround = false; //지면에 서 있는 플래그
void Start(){
rbody = GetComponent<Rigidbody2D>();
}
// Update is called once per frame
void Update(){
axisH = Input.GetAxisRaw("Horizontal");
if(axisH > 0.0f) {
transform.localScale = new Vector2(1, 1);
} else if (axisH <0.0f) {
transform.localScale = new Vector2(-1, 1);
}
if (Input.GetButtonDown("Jump")) {
Jump();
}
}
private void FixedUpdate() {
//착지판정
onGround = Physics2D.Linecast(transform.position, transform.position - (transform.up * 0.1f), groundLayer);
if(onGround || axisH !=0) { //점프상태일 때는 전진 안함.
rbody.velocity = new Vector2(speed * axisH, rbody.velocity.y);
}
if(onGround && goJump) {
Vector2 jumpPw = new Vector2(0, jump); // 점프벡터 생성
rbody.AddForce(jumpPw, ForceMode2D.Impulse); //순간적인 힘 가하기
goJump = false; // 점프플래그 끄기
}
}
public void Jump() {
goJump = true;
}
}
'유니티2D게임 > 사이드뷰 게임의 기본 시스템' 카테고리의 다른 글
| 애니메이션을 위한 추가 스크립트 작성 (0) | 2023.05.13 |
|---|---|
| 점프 애니메이션 만들기 (0) | 2023.05.13 |
| 플레이어 캐릭터의 애니메이션 만들기 (0) | 2023.05.13 |
| 점프 동작 조정하기 (0) | 2023.05.13 |
| [04 사이드뷰 게임의 기본 시스템 만들기] (0) | 2023.05.13 |