https://github.com/IndieGameMaker/SpaceShooter2021
GitHub - IndieGameMaker/SpaceShooter2021: 절대강좌! 유니티 - 프로젝트
절대강좌! 유니티 - 프로젝트. Contribute to IndieGameMaker/SpaceShooter2021 development by creating an account on GitHub.
github.com
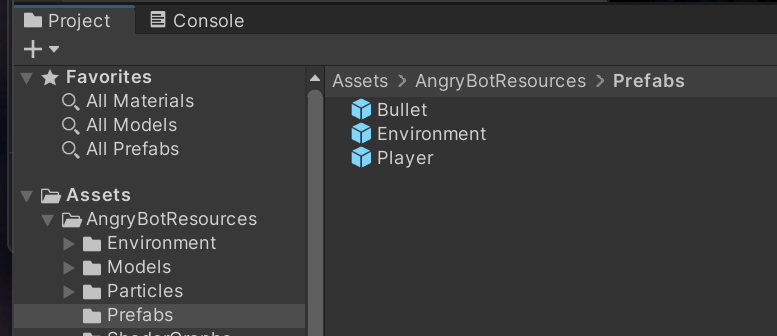
Resources/PhotonNetwork 폴더 하위에 있는 AngryBotResources 패키지를 임포트한다.
스테이지 설치와 라이트 매핑
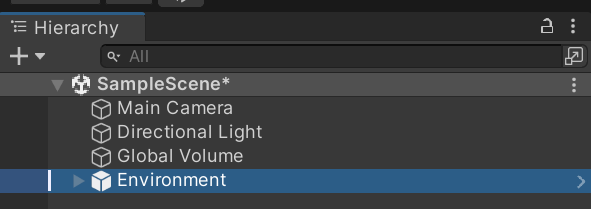
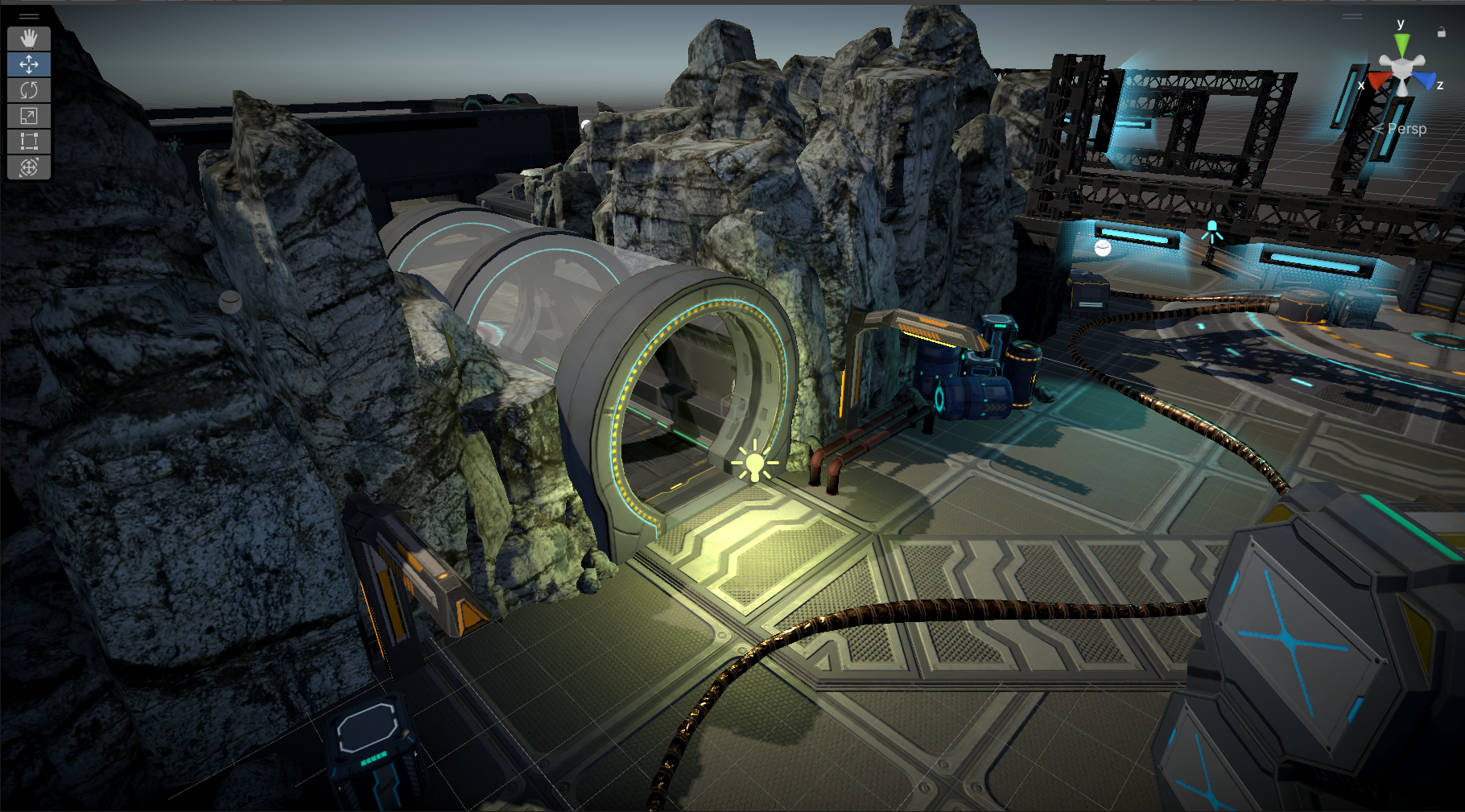
AngryBotResources/Prefabs 폴더에 있는 Environment 프리팹을 하이라키 뷰로 드래그해 배치한다.


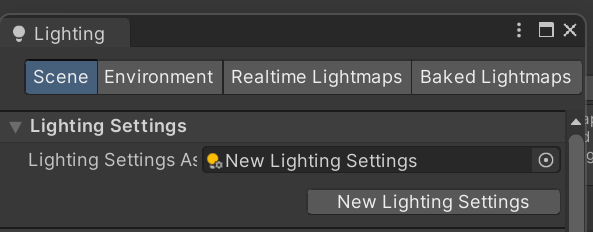
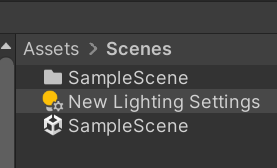
라이트 매핑을 위해 메뉴에서 [Window]-[Rendering]-[Lighting]을 선택해 라이팅 뷰를 연다. [Scene]탭을 선택하고 [New Lighting Settings] 버튼을 클릭해 SampleScene의 라이트 매핑 정보를 저장할 에셋을 생성한다. 생성된 라이팅에셋은 Scenes폴더로 이동시킨다.


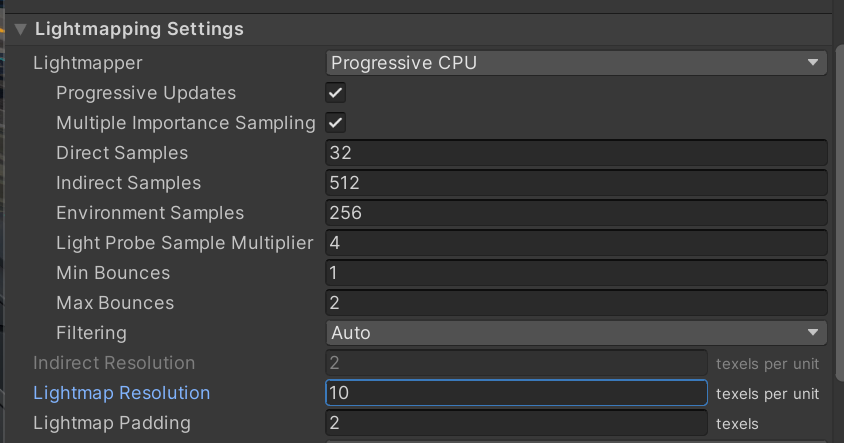
라이팅 세팅 에셋을 생성하면 라이팅뷰의 Lighting Setting 옵션이 활성화된다. 좀더 빠른 라이팅 매핑을 위해 Lightmap Resolution 속성을 기본값이 40에서 10 또는 20 정도로 설정한다.

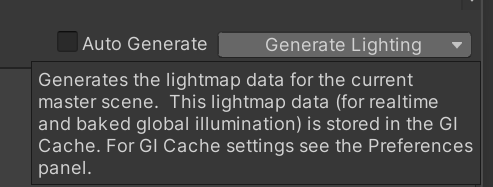
라이팅뷰 아래에 있는 [Generate Lighting] 버튼을 클릭해 라이트 맵 베이킹을 시작한다.

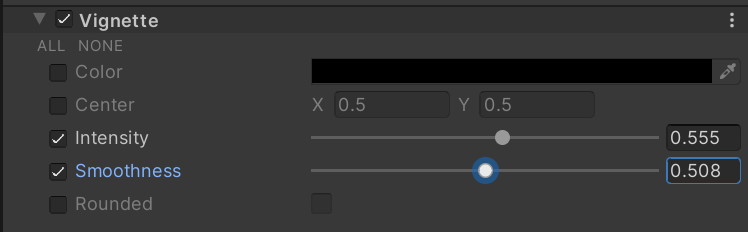
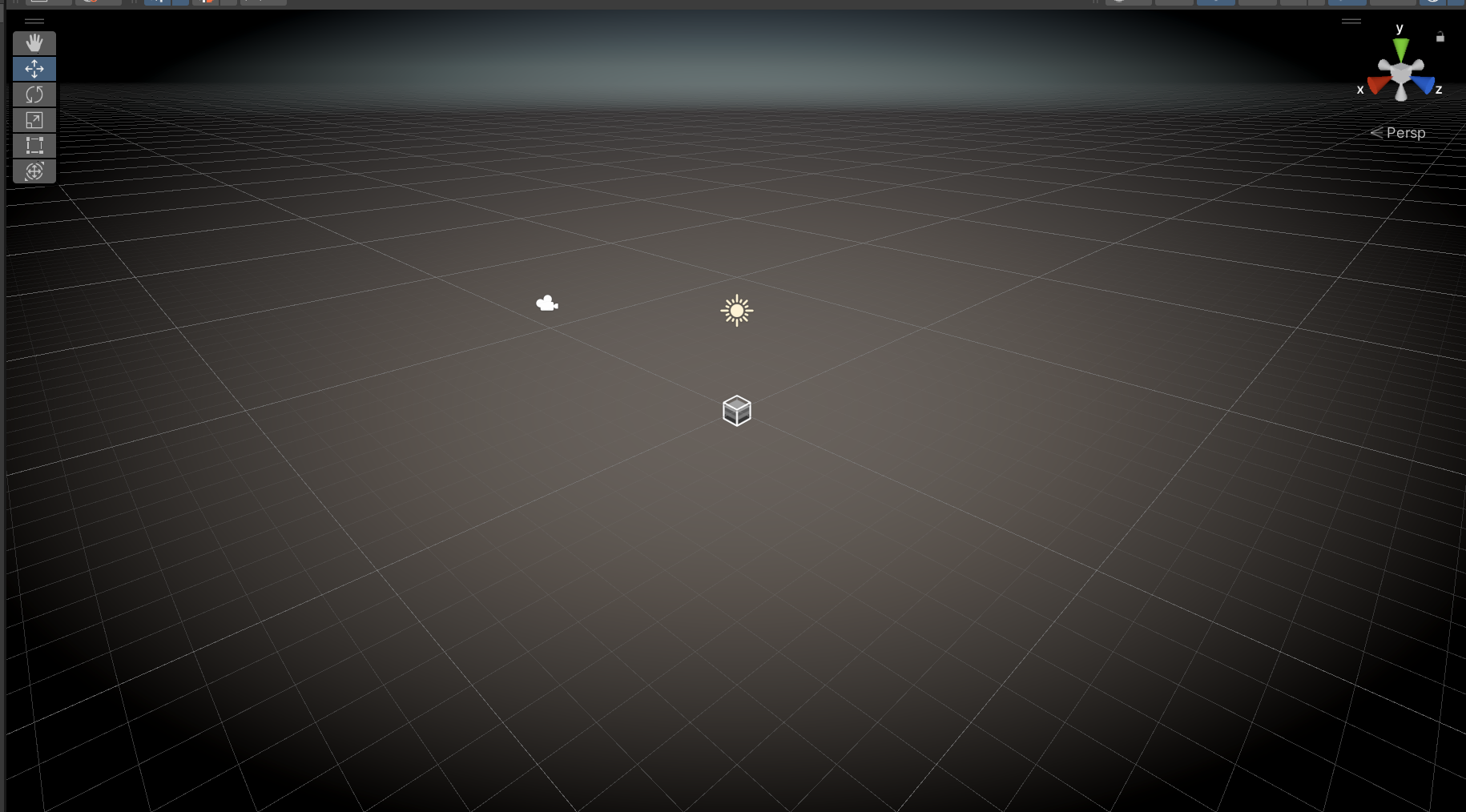
다음 화면은 베이킹후 라이트매핑이 완료된 화면이며 비네팅 효과로 모서리 부분이 어둡게 표현되었다.(약하게 하였다)
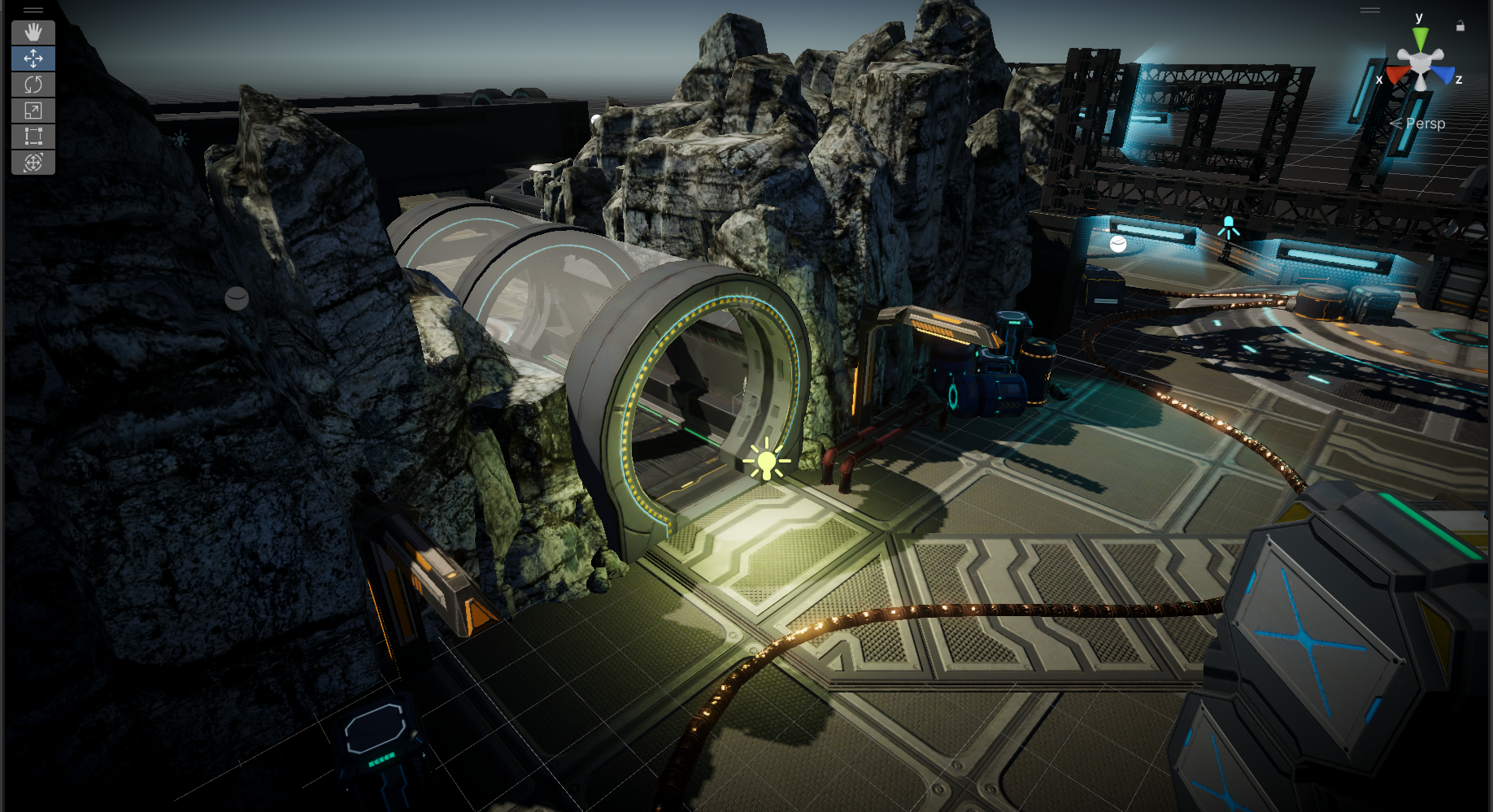
Bloom, Tonemapping 효과
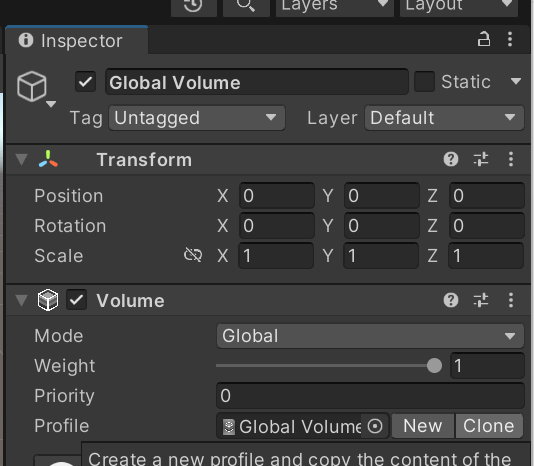
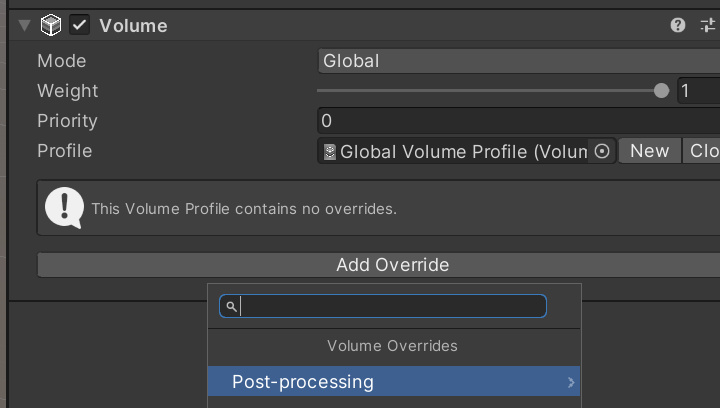
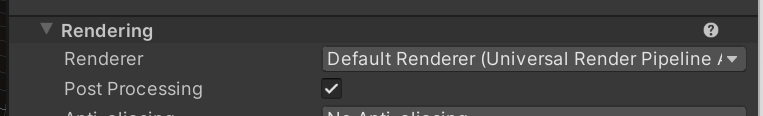
Global Volume의 인스펙터뷰에서 [Add override] 버튼을 클릭해 Tonemapping을 추가한후 Mode Option을 체크후 ACES를 선택한다. 조명의 밝기를 HDR에서 사람이 인식할 수 있는 범위로 조정하는 효과를 말한다.
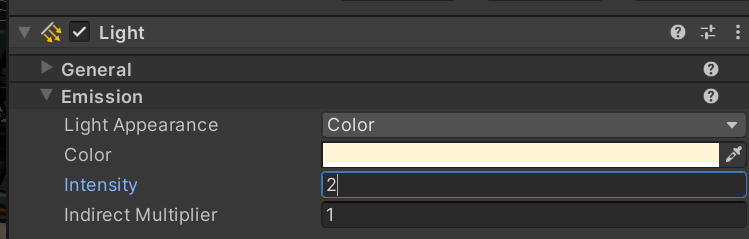
하이라키뷰의 Direct Light를 선택후 인스펙터뷰에서 [Light]-[Emission]-[Intensity]를 1에서2로 변경해서 밝게한다

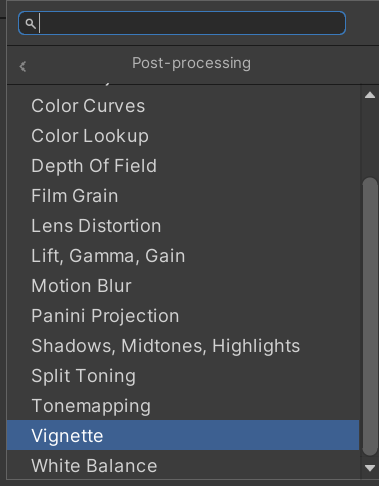
다시 [Add override] 버튼을 클릭해 Bloom효과를 추가하고 Intensity를 1.5로 설정한다. 광원주위를 과장되게 표현하는 효과이다.


'유니티게임강좌 > 포톤클라우드 네트워크' 카테고리의 다른 글
| [포톤클라우드] 포톤 프로젝트 설정 (0) | 2023.03.28 |
|---|---|
| [포톤클라우드] 시네머신을 활용한 카메라 컨트롤 (0) | 2023.03.28 |
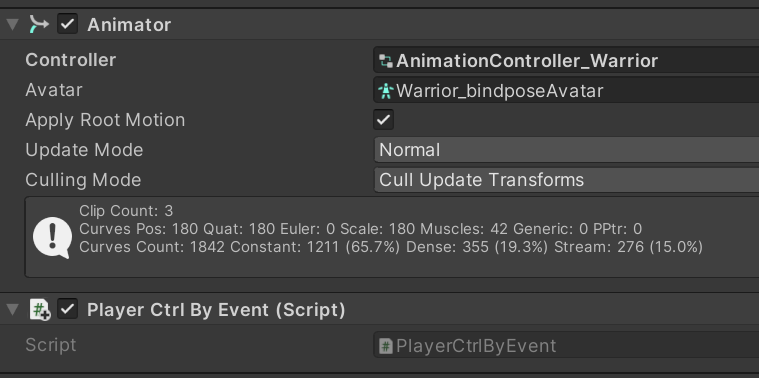
| [포톤클라우드] 주인공 캐릭터 설정 (0) | 2023.03.28 |
| [포톤클라우드] 유니버셜 렌더 파이프라인 (0) | 2023.03.28 |
| [포톤클라우드] 네트워크게임 (0) | 2023.03.28 |