새로운 Input System은 기존 Input Class와는 다른게 외부 입력장치와 동작하는 코드를 완벽하게 분리할 수 있다. 코드에서 어떤 입력장치로 부터입력됐는지를 확인할 필요가 없다. 다른 입력장치로 변경했을 경우 Biding 정보만 변경해 적용할 수 있기 때문에 코드의 수정없이 쉽게 적용이 가능하다.

입력 시스템 워크플로우
새로운 입력 시스템을 사용하는 방법은 다음 4가지 방법이 있습니다. 스크립트와 Asset을 적절히 같이 사용할 수 있습니다.
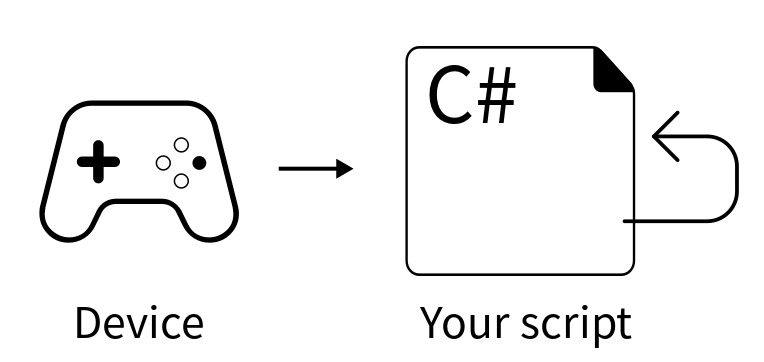
Directly Reading Device States

Using Embedded Actions

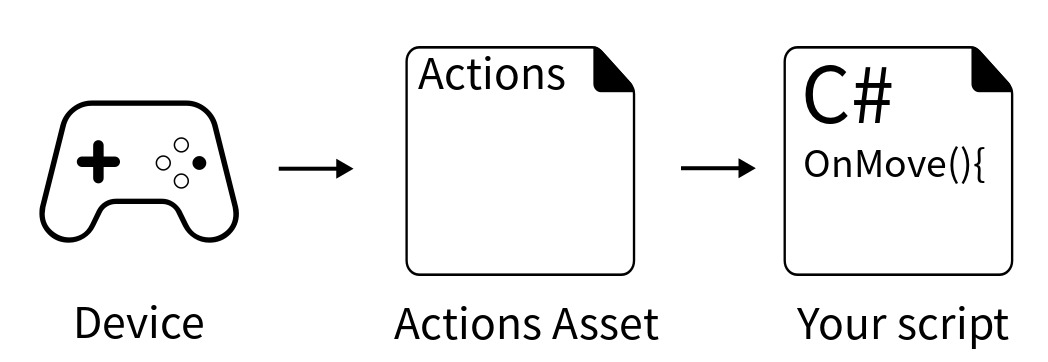
Using an Actions Asset

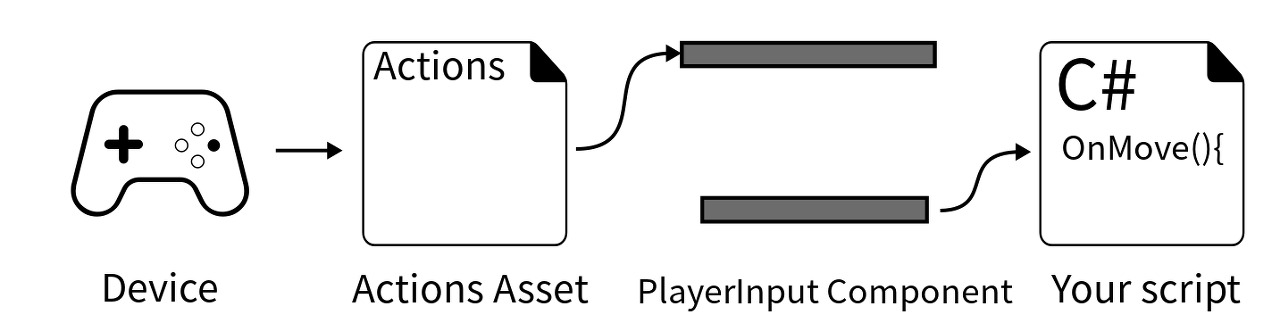
Using an Actions Asset and PlayerInput Component

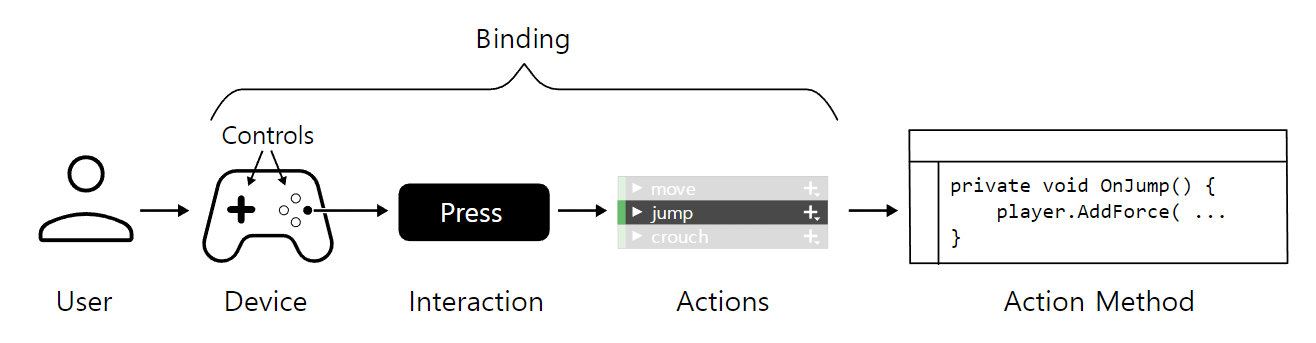
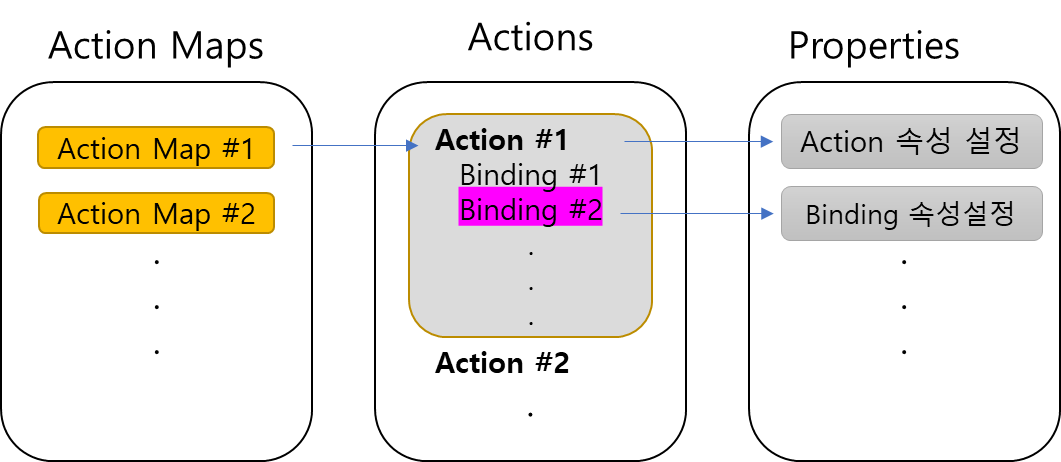
Input System의 구조
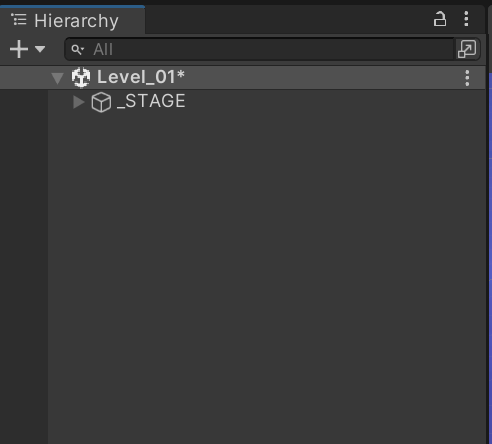
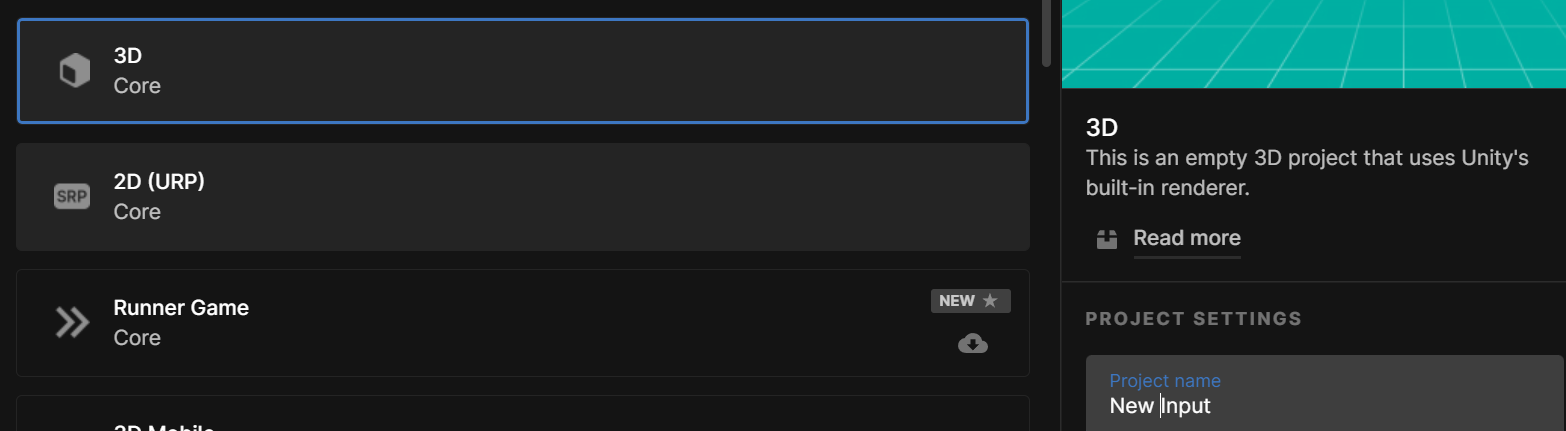
실습 텔플릿은 3D로 이름은 "Warrior"으로 새로운 프로젝트를 만들었다. (아래 New Input은 오타)

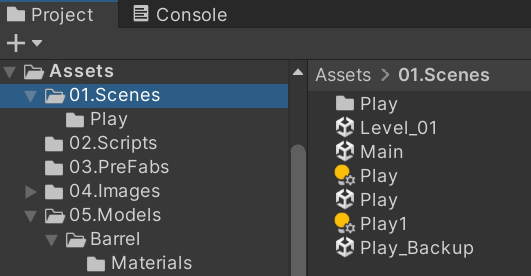
Project폴더에서 기존 Scenes를 01.Scenes로 변경하고 02.Scripts폴더를 생성한다.
Input System패키지 설치
[Window]->[Package Manager]를 선택해 Package Manager창을 연다.
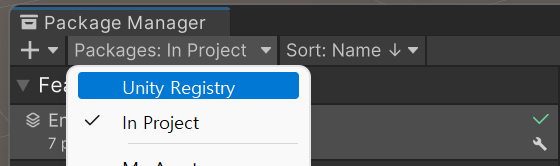
Package Manager 왼쪽 상단 Packages: In Project 팝업을 눌러 Unity Registry를 선택한다.

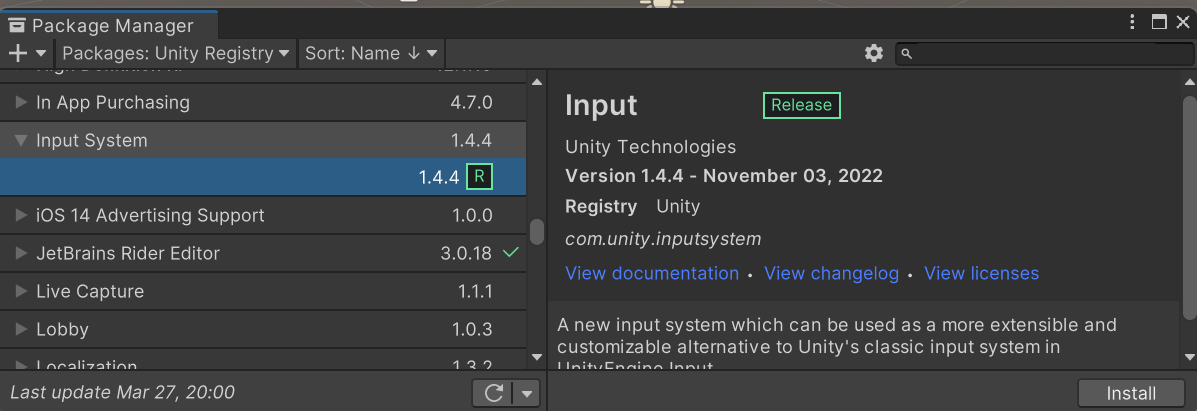
아래 창에서 Input System를 찾아 오른쪽 Install을 눌러 설치한다.

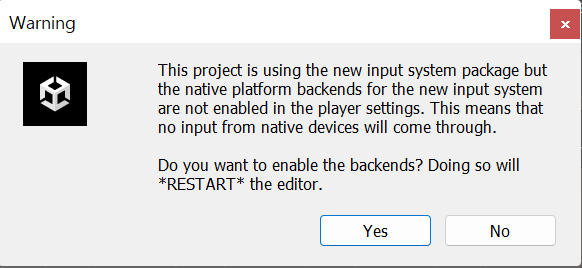
설치가 끝나면 다이얼로그박스가 뜨는데 yes해주면 유니티가 재시작된다.

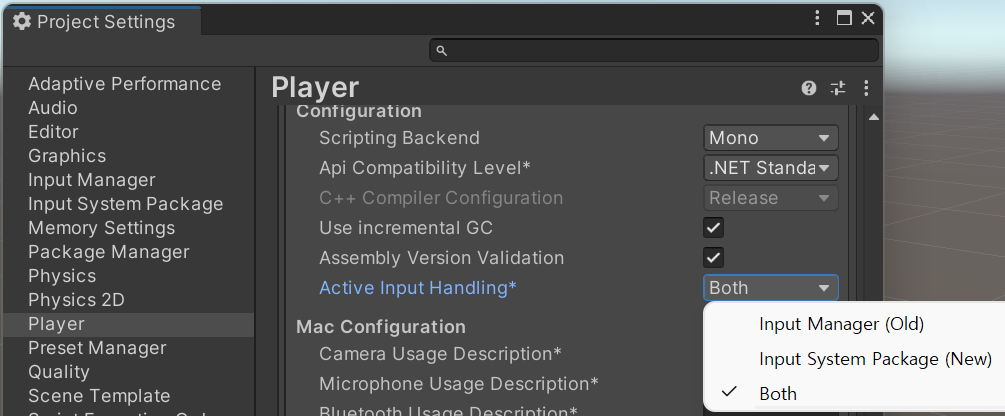
Active Input Handling 확인
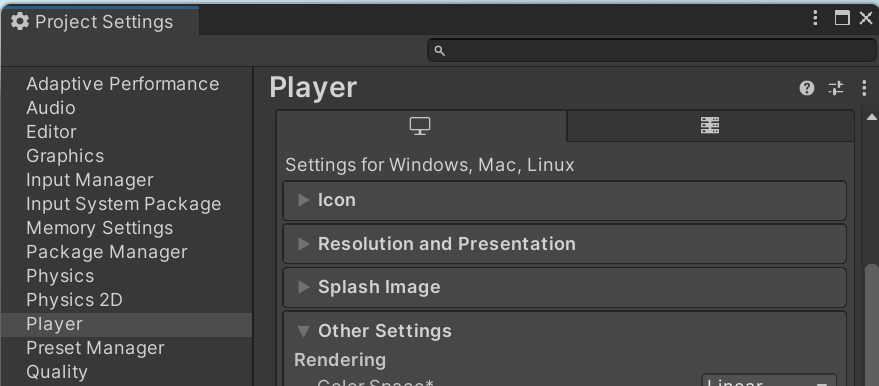
메뉴[Edit]{Project Setting][Player]인스펙터뷰의 Other Settings안의 아래쪽 Active Input Handling이 Both로 잘되어 있다.


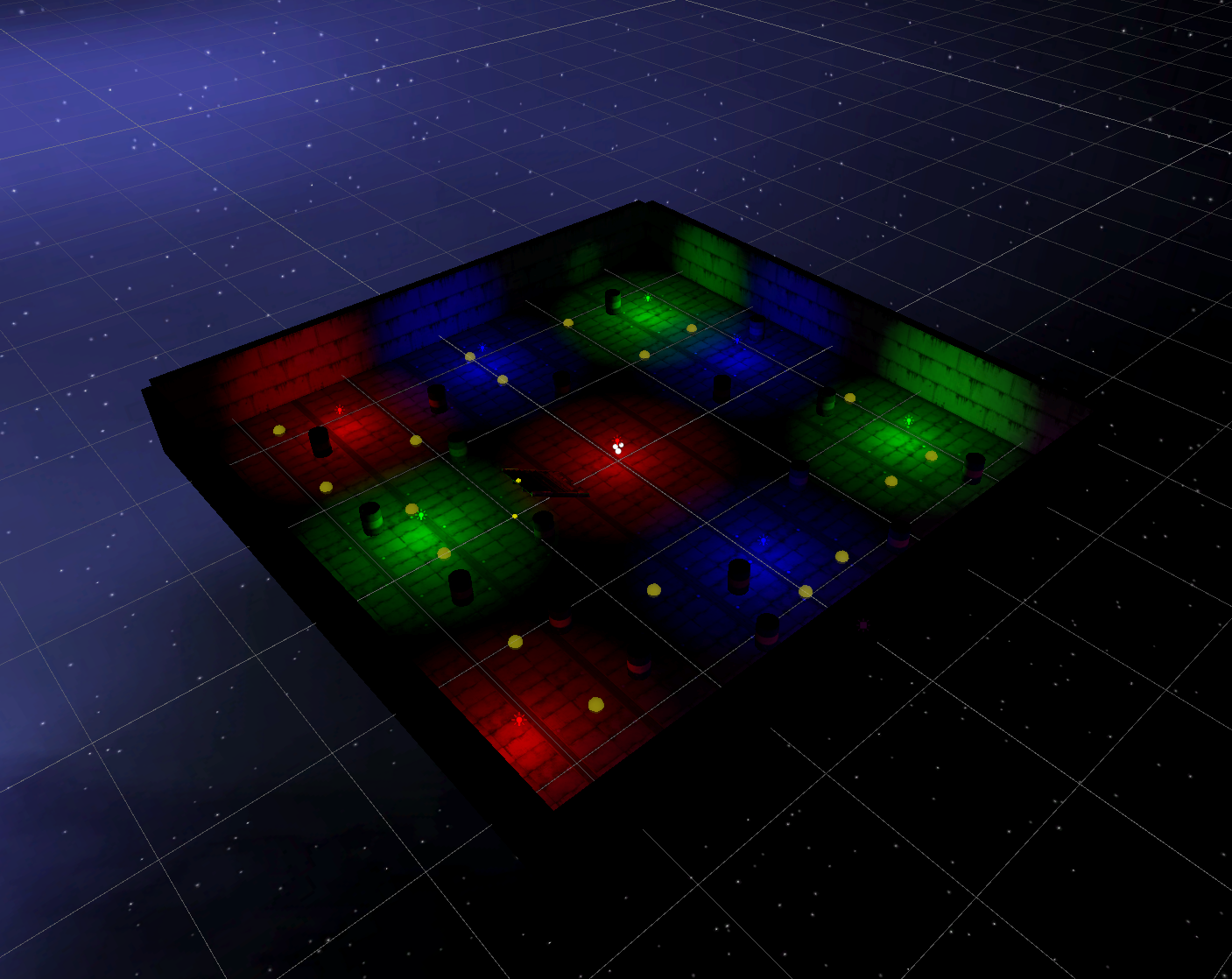
테스트 환경 제작
내려받은 Resources폴더에서 다음 2가지 패키지를 임포트 한다.
- Resources/Models: Warrior 패키지
- Resources/Textures:Images 패키지

하이라키뷰에서 Palne을 추가하고 Transform Scale을 (5,5,5)로 입력 가로, 세로의 크기를 50cm, 50cm로 설정한다.
프로젝트 뷰의 Images/Magerials 폴더의 GridEmissive 머터리얼을 Plane에 연결한다.
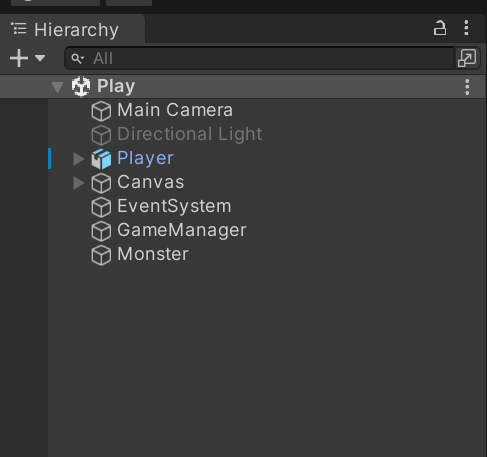
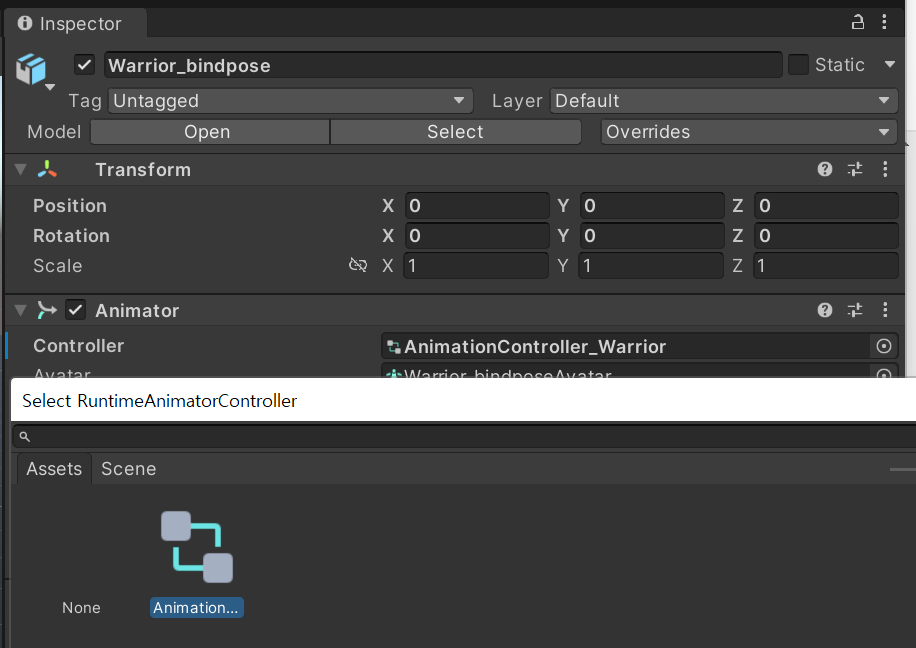
프로젝트뷰의 Warrior/Models폴더의 Warrior_bindpose 모델을 하이라키뷰에 추가한다.
인스펙터뷰에서 Animator컴포넌트의 Controller Item의 ◉브라우저를 눌러 AnimationController_Warrior를 연결한다.

Input Action에셋
새로운 Input System을 사용하기 위해서는 먼저 Input Action 에셋을 생성해야한다. Input Action은 액션과 바인딩 정보를 정의하는 에셋으로 다음과 같이 2가지 방법으로 생성할수 있다.
- 프로젝트뷰의+를 눌러Input Action을 선택
- Warrior캐릭터에 Player Input 스크립터를 추가한 후 Input Action을 생성하는 Crate Action버튼을 클릭
02.Scripts하위에 InputAction폴더를 생성한후 Input Action에셋을 생성한다. 이름은 MainAction으로 바꾼다.

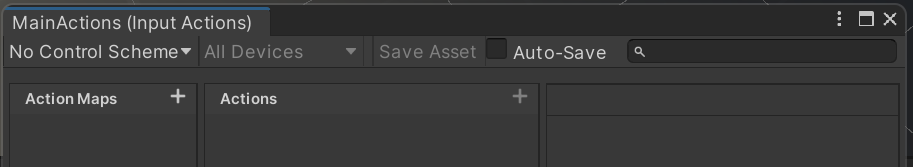
MainAction을 더블클릭하면 InputActions창이 열린다.

이 화면에 보이는 용어들을 짚어보자.
- Control Scheme : 특정 키 입력을 사용하기 위해 필요한 요구사항의 집합. 예를 들어 키보드+마우스나, 게임패드+마우스처럼 특정 입력 도구 집합을 사용할 때, Action에 바인딩된 키를 다르게 할 수 있다. Scheme가 달라도 ActionMap과 Action 구조는 항상 같다.
- Action Maps : UI에서 작동하는 키 입력 방식과 플레이어에게 필요한 키 입력 방식은 다르다. 작동 중인 Action Map을 변경함으로써 그걸 구현할 수 있다.
- Action : 실제 액션 이름과 그에 할당된 키 값은 이곳에 작성한다.
Control Schemes
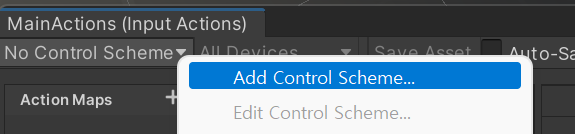
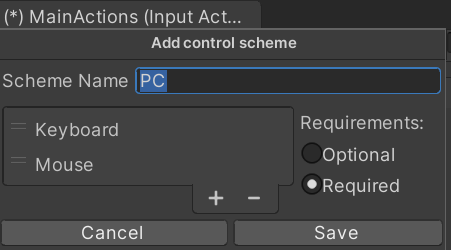
MainActions창 좌상을 보면 No Control Scheme을 눌러 Add Control Scheme을 선택 새로운 Scheme을 만들자

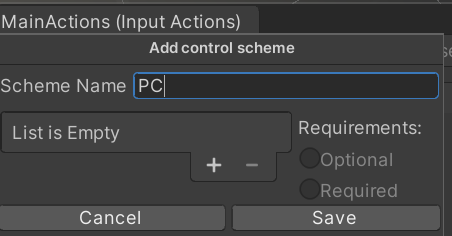
PC라는 이름만든후 List+를 눌러 Keyboard와 Mouse를 선택하고 Save한다.
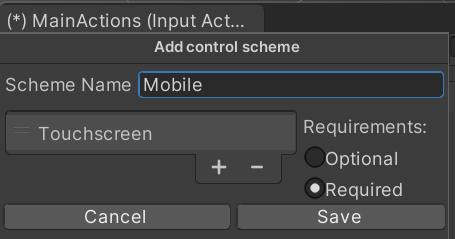
다시 AddControl Scheme을 선택후 이름을 Mobile이라고 하고 List+ Screen을 추가하고 Save해준다




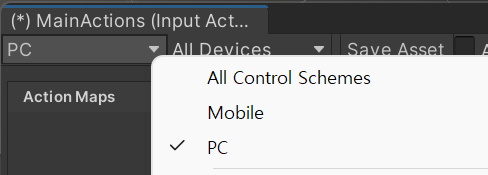
PC와 Mobile Scheme 2개가 만들어졌다.

Action Map및 Action 생성
게임에서 제어해야할 캐릭터는 이동및 공격 방어 같은 다양한 동작을한다. 이러한 개별 행동을 Action이라고 한다.
외부 입력을 받아 Action을 제어하기 위한 속성값을 Properties라고 한다. 쉽게 말하면 움직이게 할 키보드를 설정해주는 거다.
이런 외부입력의 속성값을 Action과 연결해주는걸 Biding이라고 한다.이동이라는 액션은 상하좌우의 동작이 필요하니 WASD 4개의 바인딩값이 필요하다. 또 상하좌우 화살표입력도 연결해줘야 하니 바인딩이 하나더 필요하다.
이러한 Action들의 집합이 Action Map이다.
게임에서 외부 입력으로 제어해야할 객체는 하나일 수도 있지만 스타크래프트같이 여러개 일수도 있다. 이럴 경우는 Action Map을 더 만들어 대응할 수 있다.

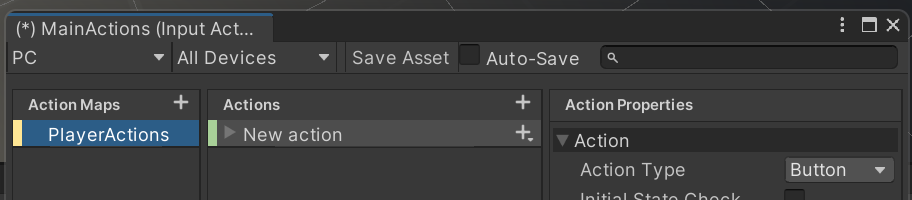
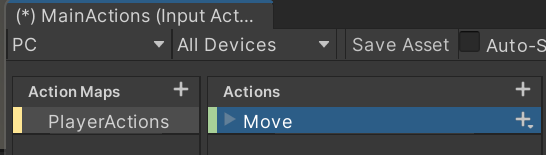
Action Map+를 눌러 새로운 Action Map이 생성되면 이름을 PlayerActions으로 바꾼다.


Actions>New action를 더블클릭한후 Move로 지정한다.
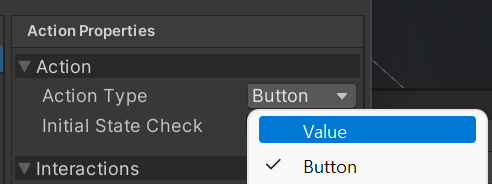
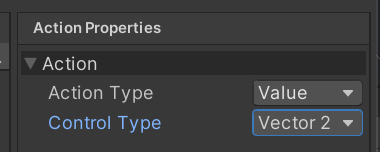
WASD키를 사용하기 위해서 Action Type을 Button에서 Value로 변경한다.


Value로 변경하면 아래 Control Type을 Vector2로 변경한다.

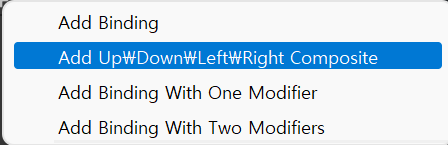
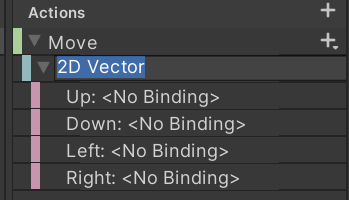
Move액션 하위에 있는 No Biding항목을 Delete하고 +버튼을 눌러 메뉴에서 [Add UP/Down/Left/Right Composite]를 선택한다. (매뉴얼은 Add 2D Vector Composite였는데 바뀐것 같다)

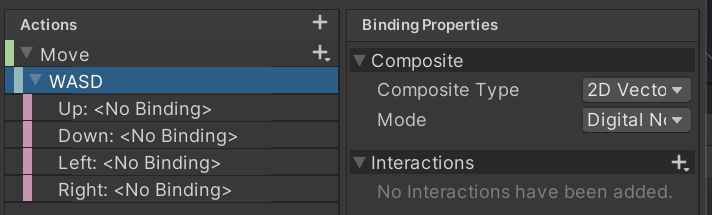
바인딩 정보를 보기 싶게 하기 위해 2D Vector를 WASD로 변경한다.


바인딩 속성 설정
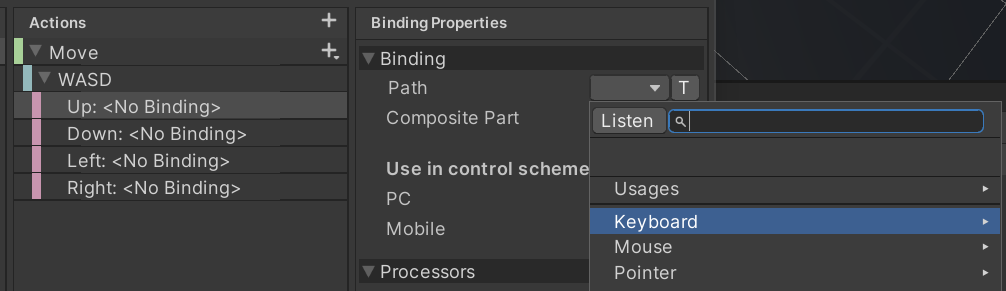
WASD 바인딩 하위에 자동생성된 Up, Down, Left, Right 옆에 표시된 <No Binding>표시는 아직 연결 정보가 없다는 거다.
우선 Up을 선택하고 Binding Path를 클릭하면 다양한 입력장치를 볼 수 있다. Keyboard를 선택한다


바인딩은 다음 3가지 방법으로 할수 있다.
계층구조에서 직접선택 - List메뉴에서 문자를 선택
[Listen]버튼 - Text Input에서 입력 문자를 필터링후 선택
[T]버튼 - <Keyboard>/d와 같이 문자열 변환된 정보를 보여준다. 편집이 가능하다는데 안해봤음.
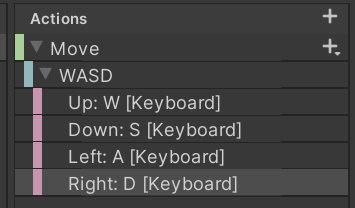
하여간 적당히 WASD를 지정해보자.
이동동작의 바인딩 추가
캐릭터의 이동은 WASD뿐이 아니라 화살표키로도 가능해야 한다. 이럴때는 바인딩을 하나 더 추가하면된다.
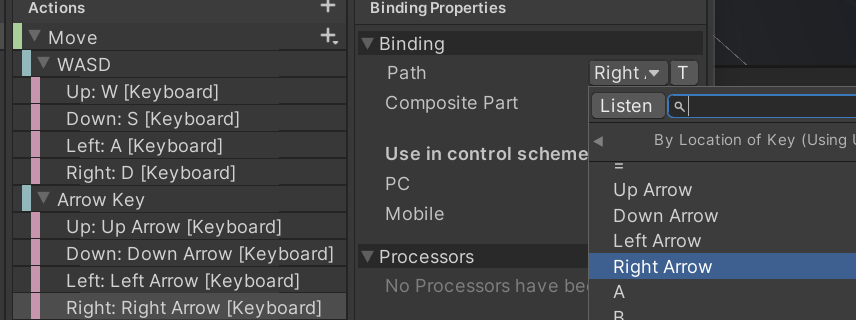
이동에 관련된 바이딩이므로 Move옆 +를 눌러 [Add UP/Down/Left/Right Composite]추가한다

바인딩 이름을 "Arrow Key" 변경하고 화살표키를 맵핑해준다.

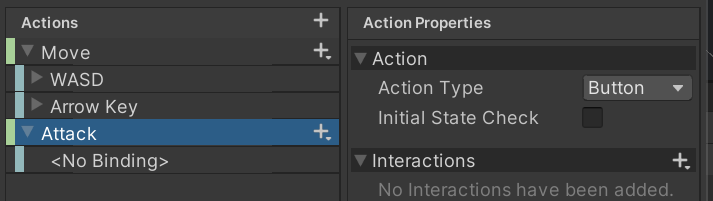
공격 동작의 액션과 바인딩 추가
공격동작을 위해 Action + 버튼을 눌러 액션의 이름을 Attack로 지정한다. 공격은 스페이스키를 눌렀을때 동작하도록 한다. Property의 Action Type은 기본값인 [Button]을 사용한다.

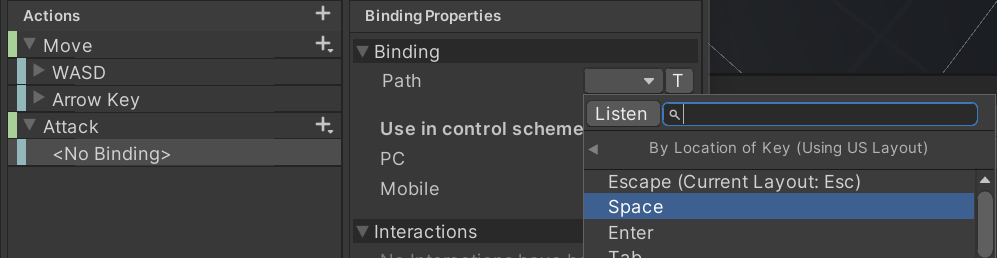
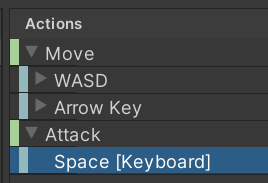
Attack Action하위 <No Binding>을 선택하고 Space를 연결해준다.


뷰의 위쪽 Save Asset을 눌러 저장한다.

'유니티게임강좌 > Input System' 카테고리의 다른 글
| [Input System] Behavior - Invoke C Sharp Events (0) | 2023.03.28 |
|---|---|
| [Input Systems] Behavior - Invoke Unity Evnets (0) | 2023.03.27 |
| [Input Systems] Behavior - Send Message (0) | 2023.03.27 |
| [Input Systems] Behavior 속성 (0) | 2023.03.27 |
| [Input System] Player Input 컴포넌트 적용 (0) | 2023.03.27 |