https://www.youtube.com/watch?v=yLH9Gj1cO6U&list=PLATff1khpIscTMN2KXxagrTkBCwdzOeol&index=3
일단 유니티 사이트에서 유니티 허브를 설치
아이디 생성후 로그인후 유니티 에디터를 설치해야함

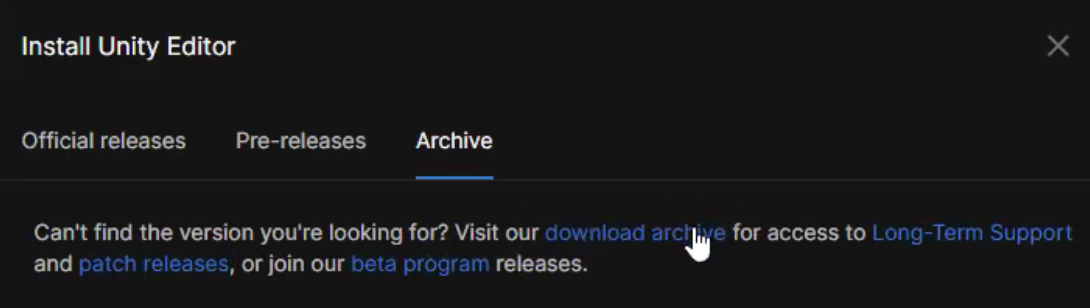
Archive탭에서 Download archive를 클릭해

21.3.39f1을 설치한다. 강의하시는 선생님이 이버전을 사용해서인데 최신버전을 사용해도 된다.

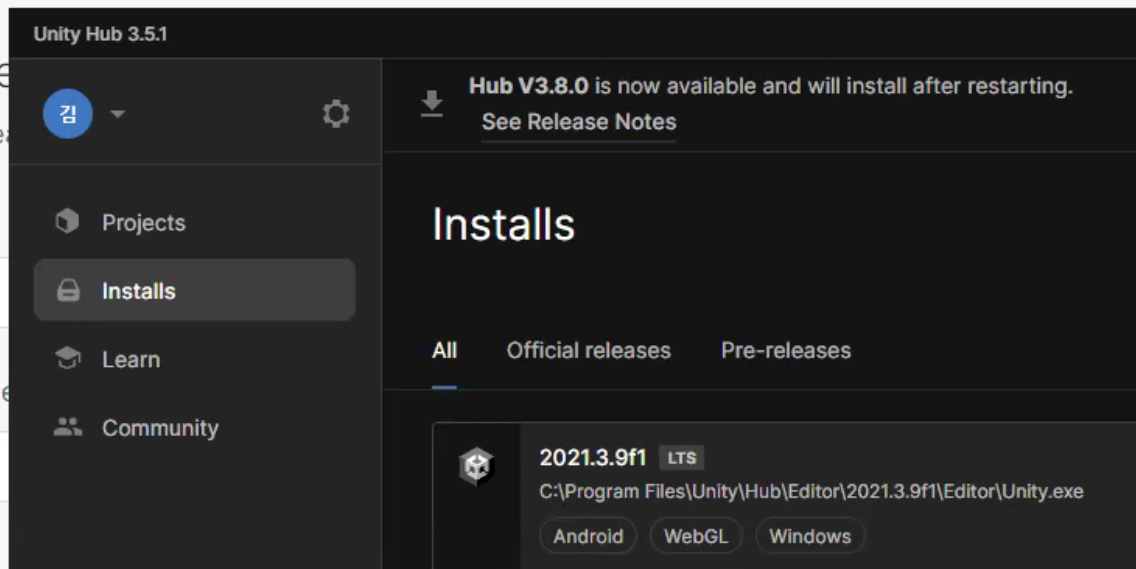
허브가 자동으로 열린다.
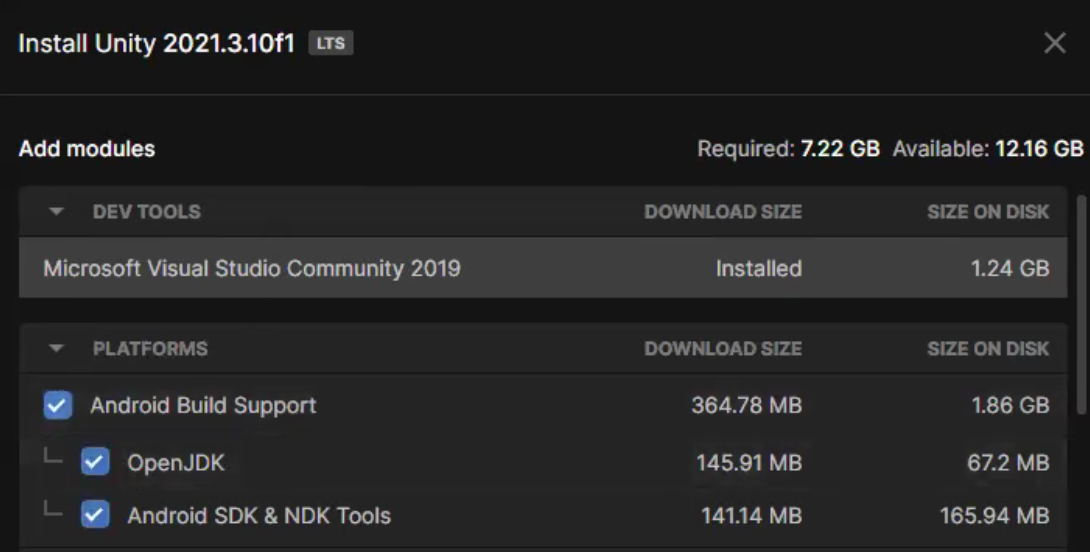
Anidroid Build Support를 체크후 Continue한다 2022가 있는데 2019를 꼭 갈아야하는지는 모르겠다.

비주얼스튜디오도 설치하고

유니티게임개발을 체크해준다.

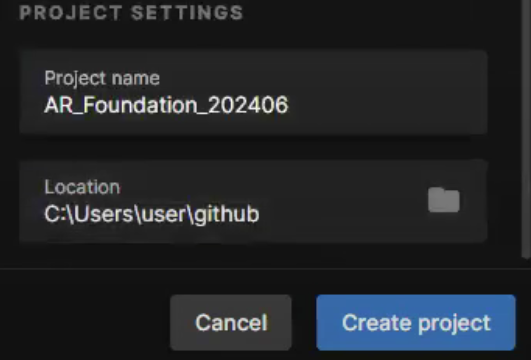
유니티 허브를 열고 프로젝트를 만들자

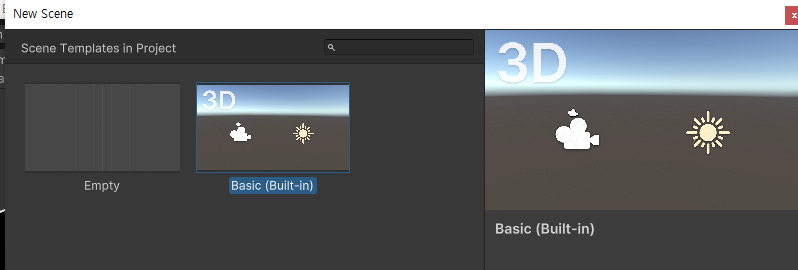
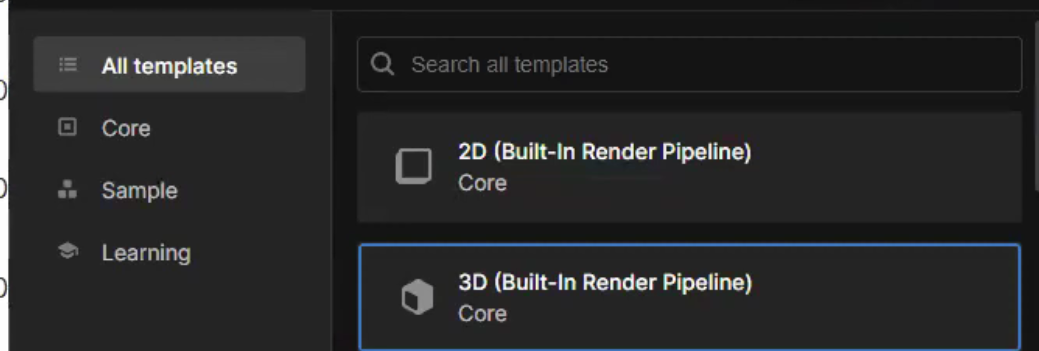
3D를 선택하고 경로는 한글로만 되어야 한다.


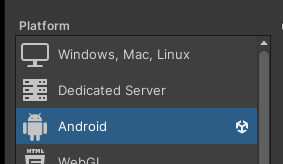
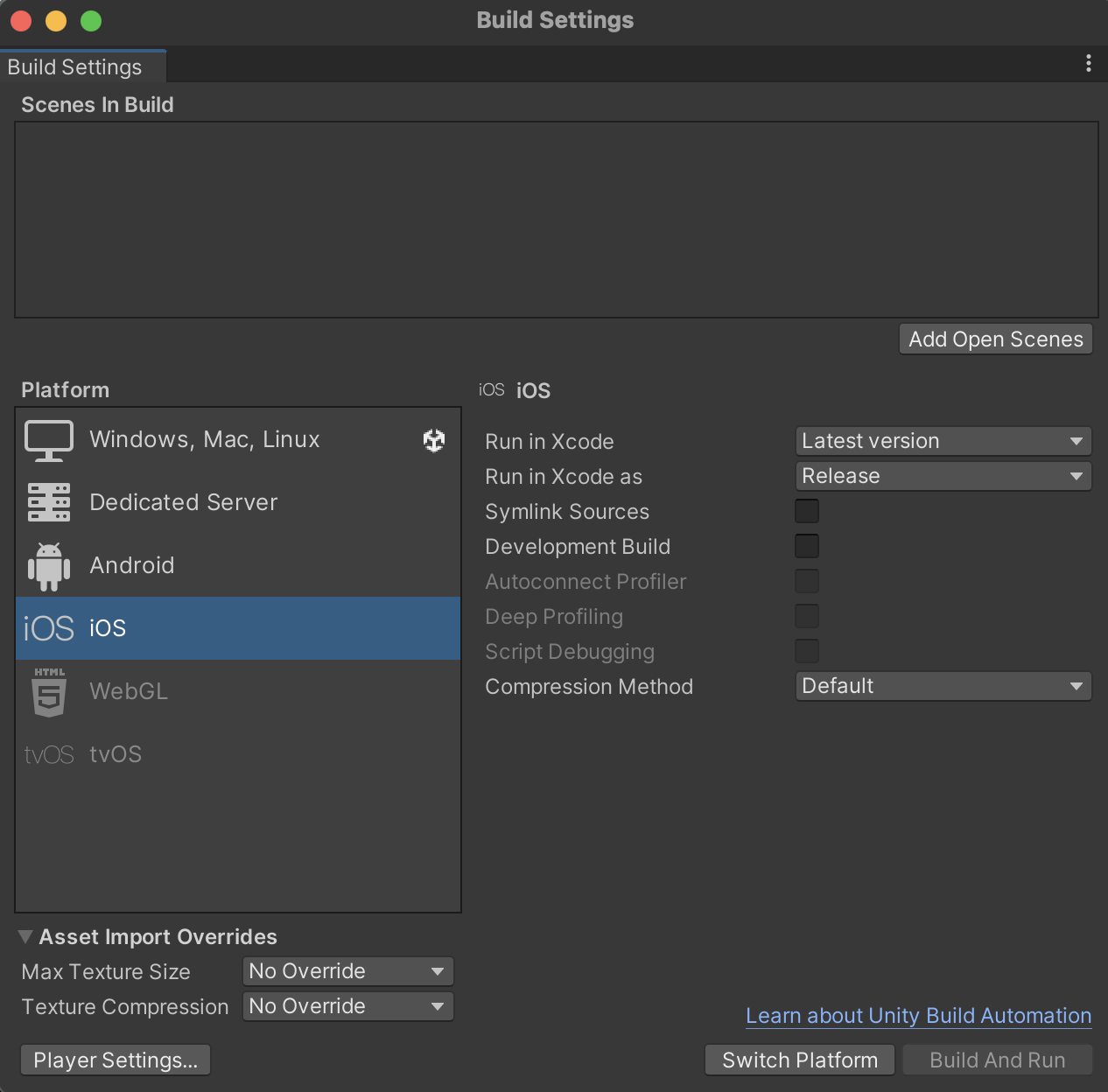
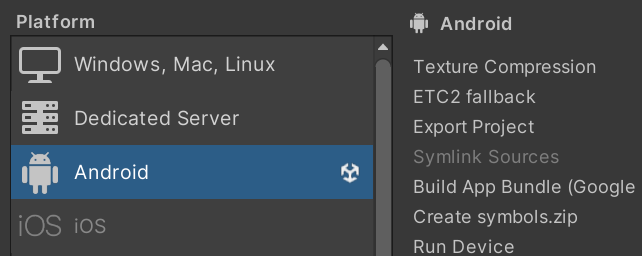
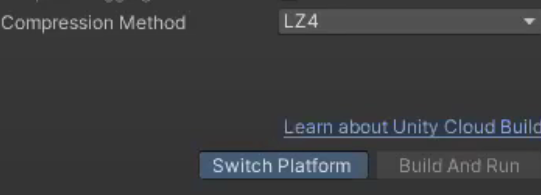
발드를 위한 설정을 위해 Fie>Buid Settings로 들어간다. windows에서 Android로 바꾸고 Switch Platform


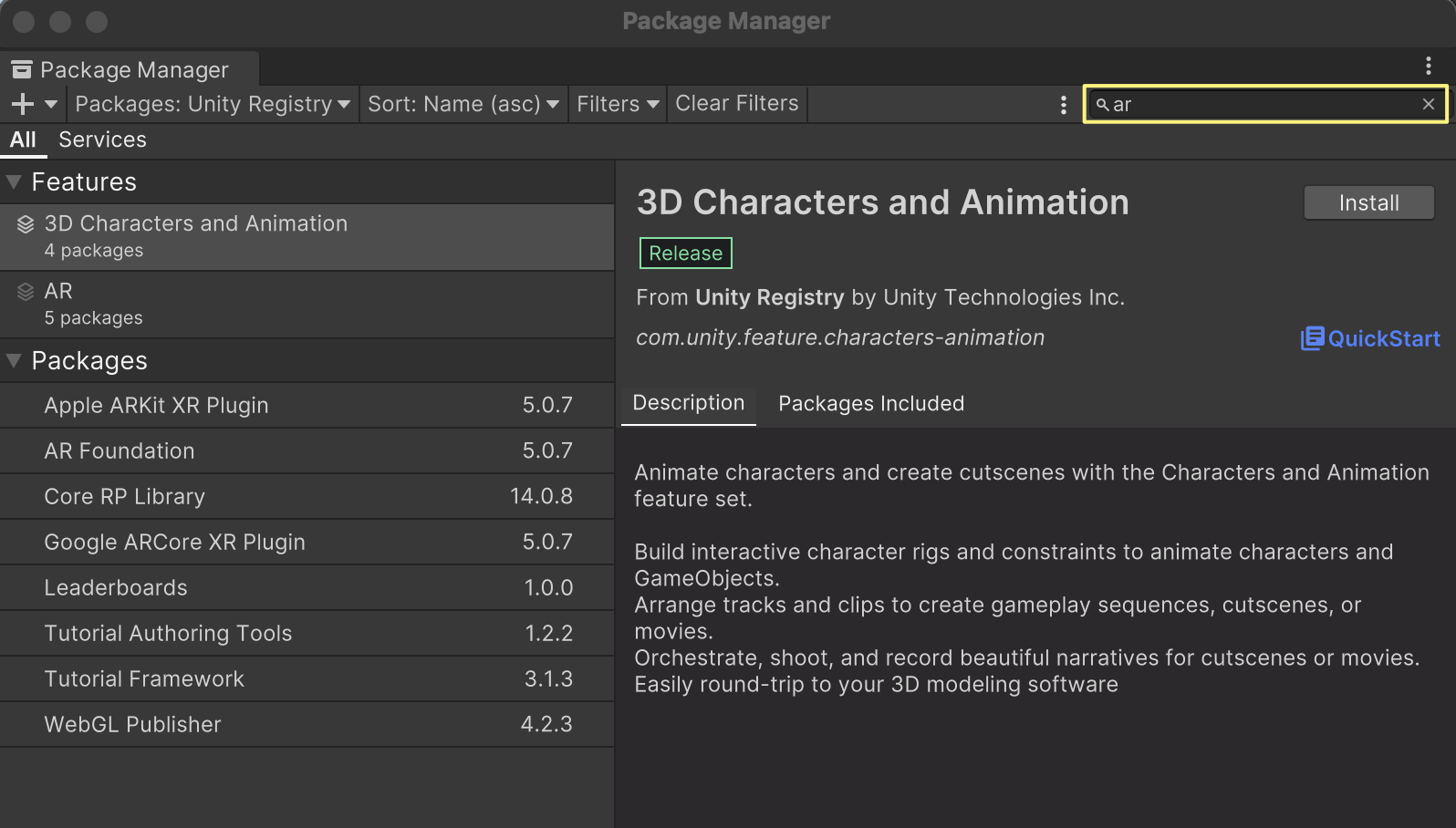
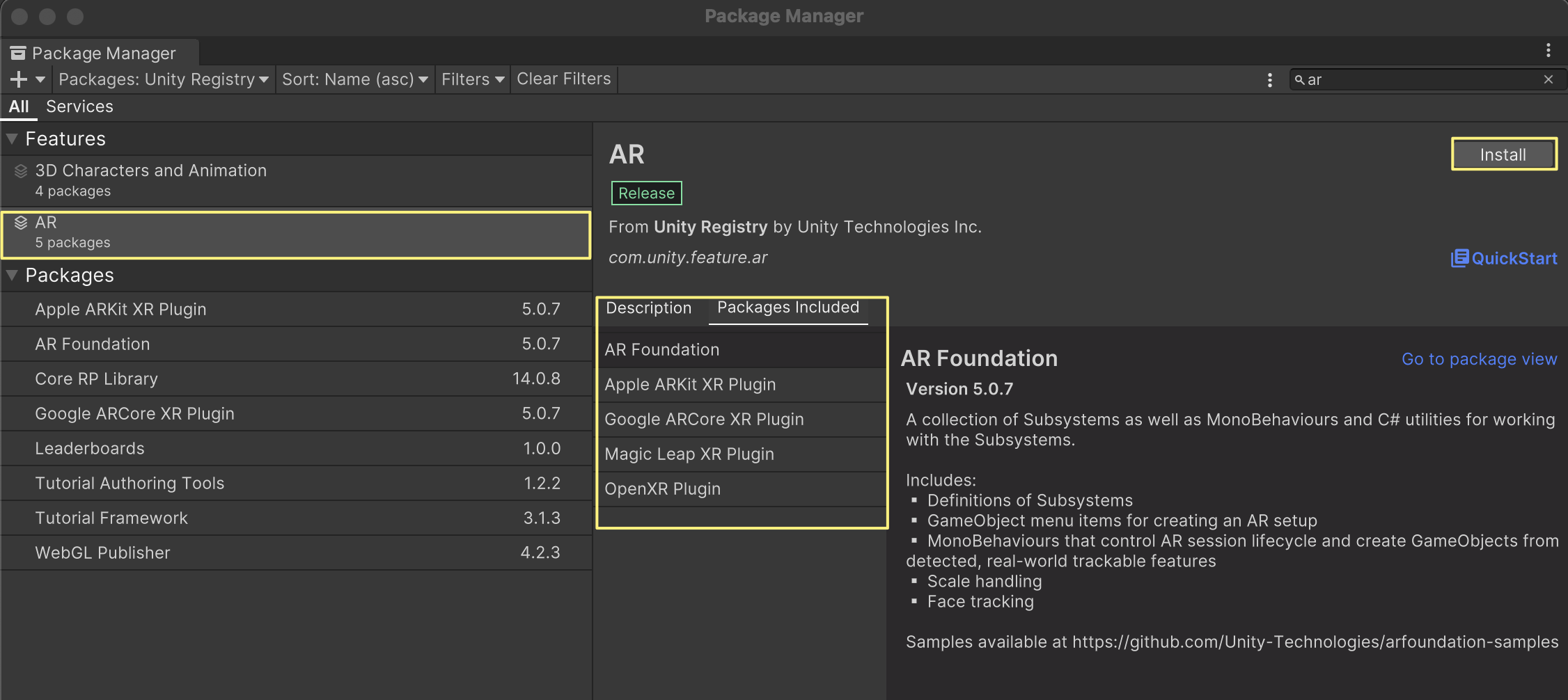
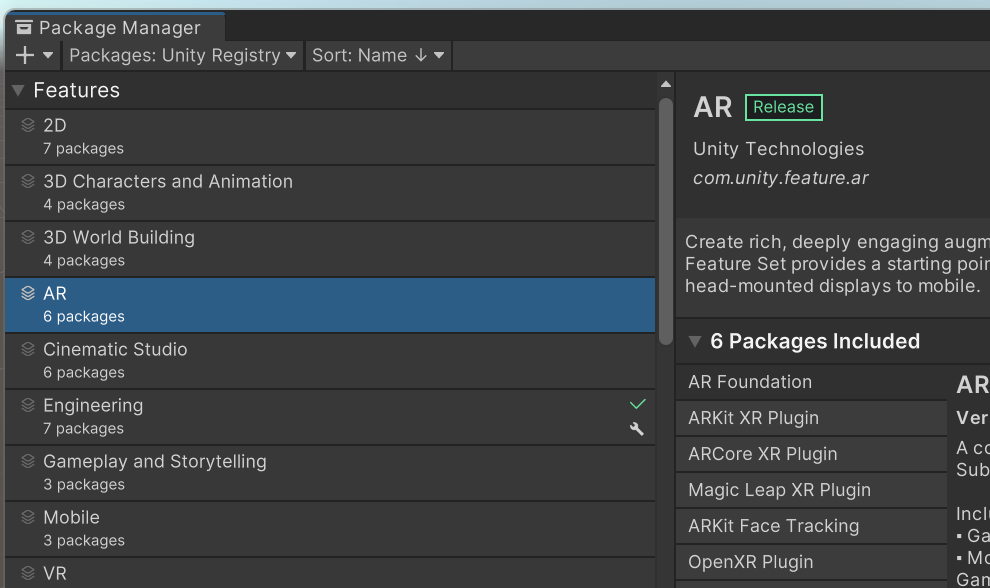
windows 메뉴에서 Package Mannage를 열고 AR은 올인원 패키지라 용량이 크므로 개별로 설치하자

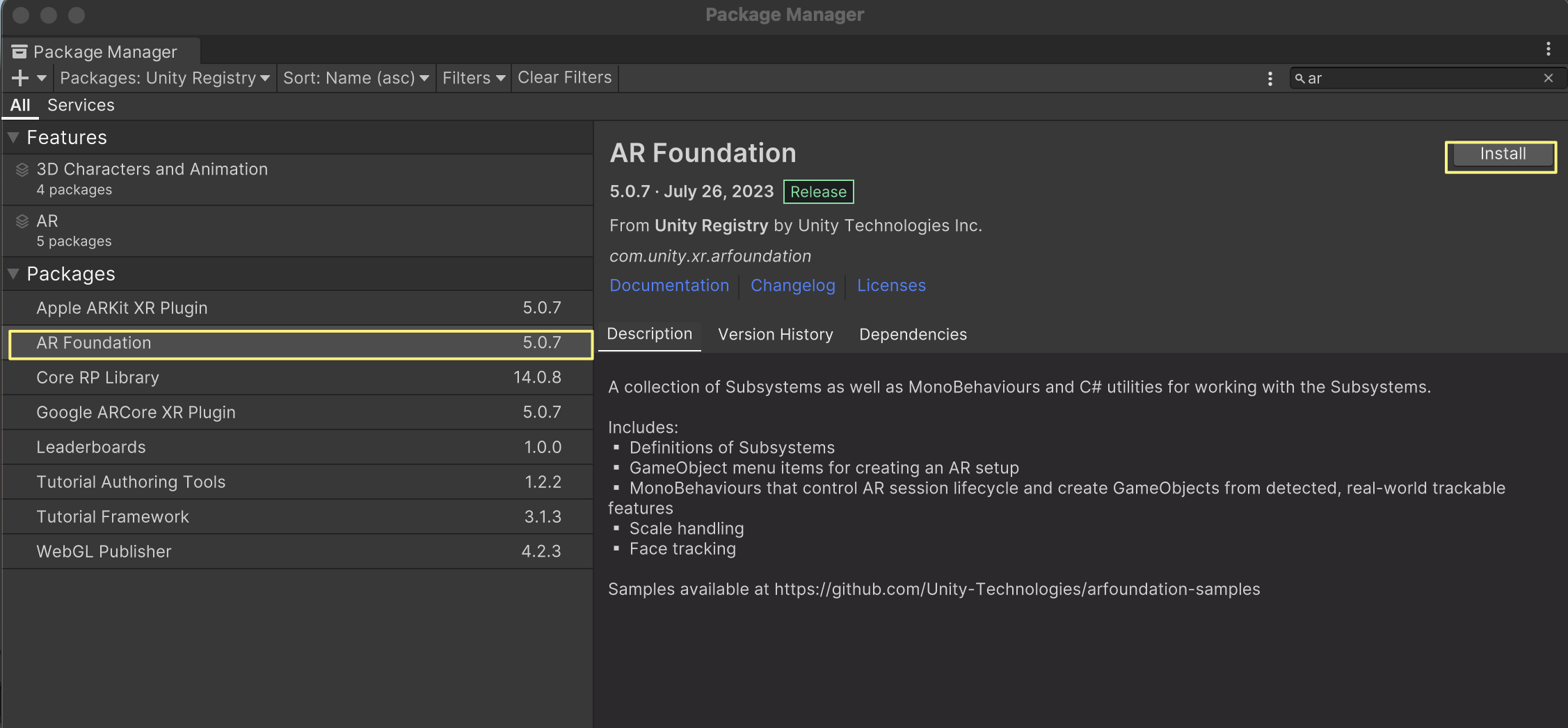
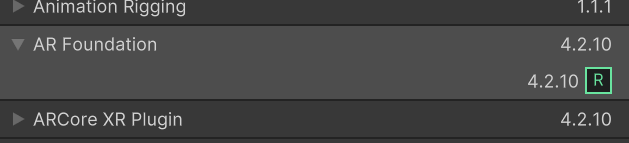
밑으로 내려가면 AR Foundation을 선택후 오른쪽 아래 install을 누른다

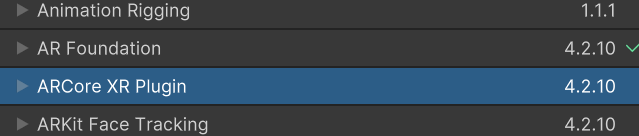
다음은 구 플래폼을 위해 AR Core를 설치한다. ios라면 ARKit같이 다른걸 해야한다.

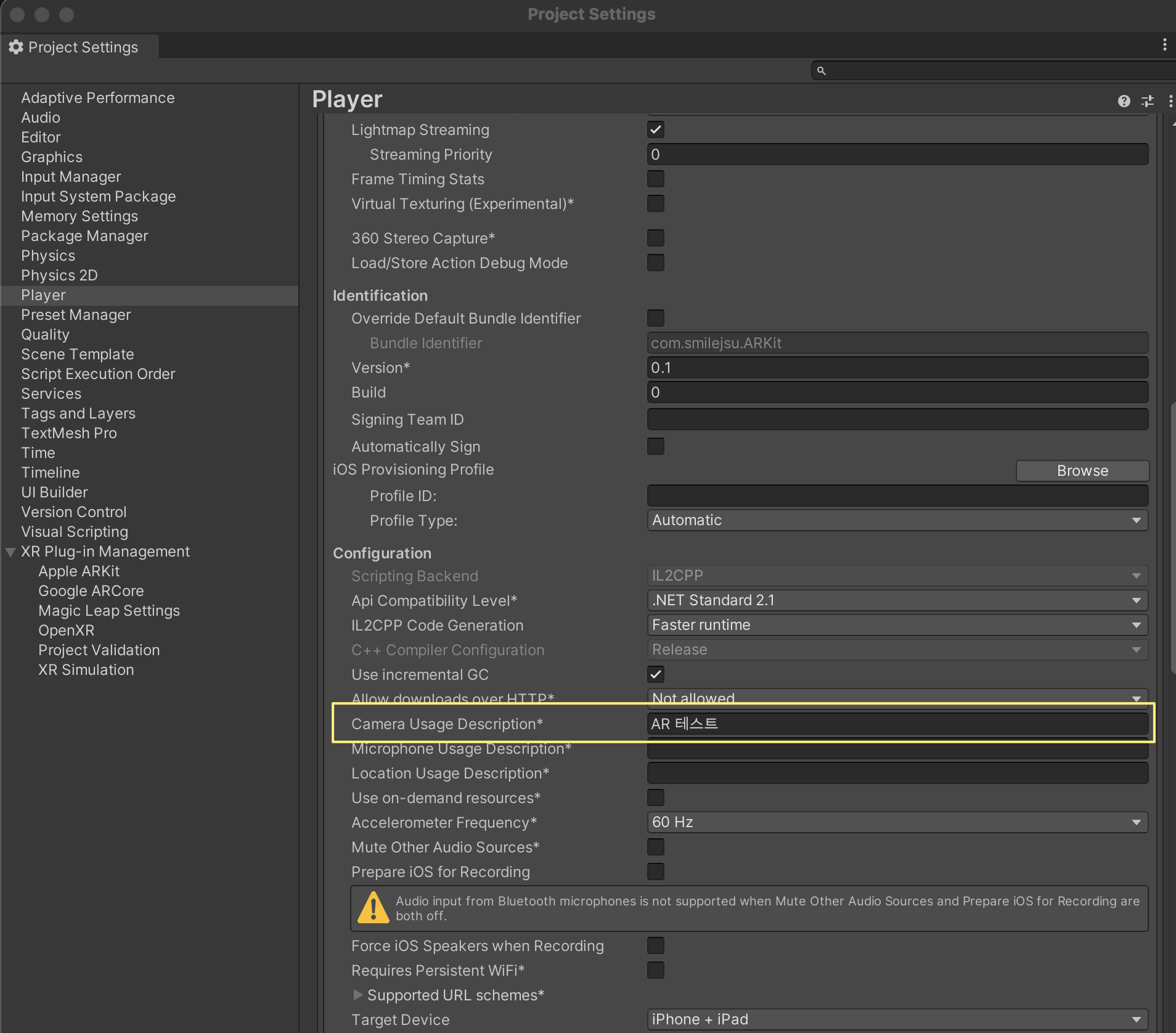
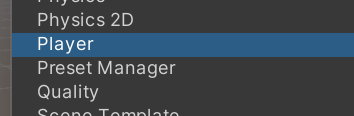
Edit>ProjectSettings>왼쪽아래 PlayerSettings를 클릭하고

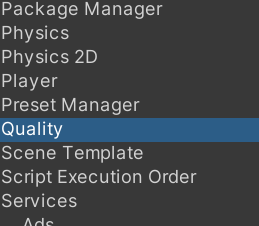
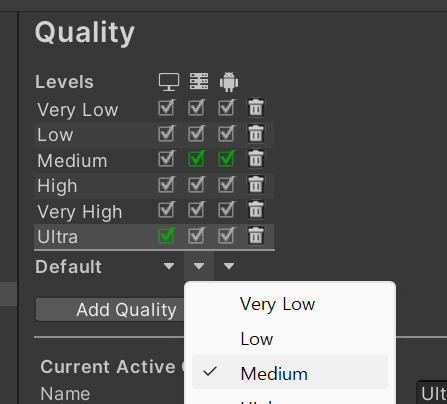
Quality카테고리에서 안드로이드를 Mediaum으로 체크한다.


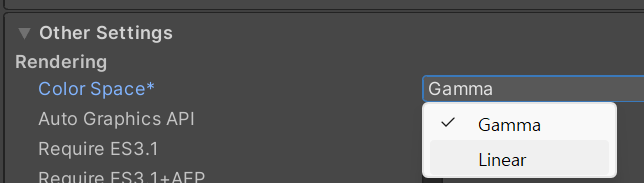
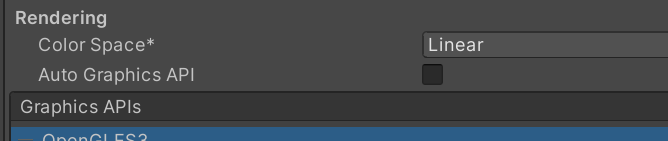
Player카테고리의 OtherSetting Color Space를 Gamma에서 Linear로 변


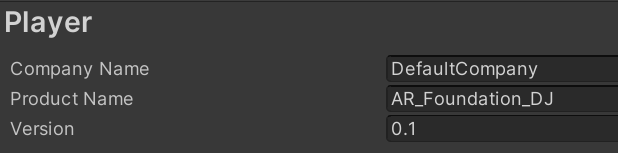
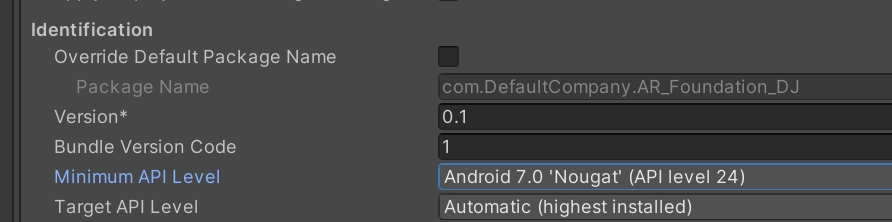
앱의 이름및 버전을 설정할 수도 있다.

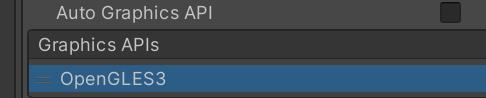
밑의 Auto Graphic API를 해제후 Graphics API창이 나타나는데

모바일에서 지원안하는 vulkan을 -를 눌러 지워준다.

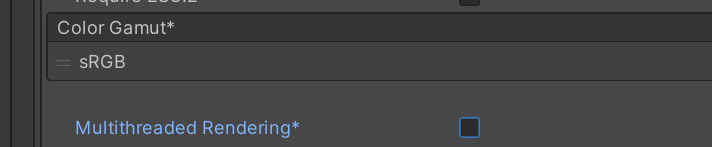
조금더 아래 Multithreaded Rendering을 체크해주자

아래 Minimum API Level을 Android 7.0으로 바꾼다. Nuga

Scripting Backend를 IL2CPP, API Compatibility Level을 .NET Framework로 변경한다.

ARM64 채크

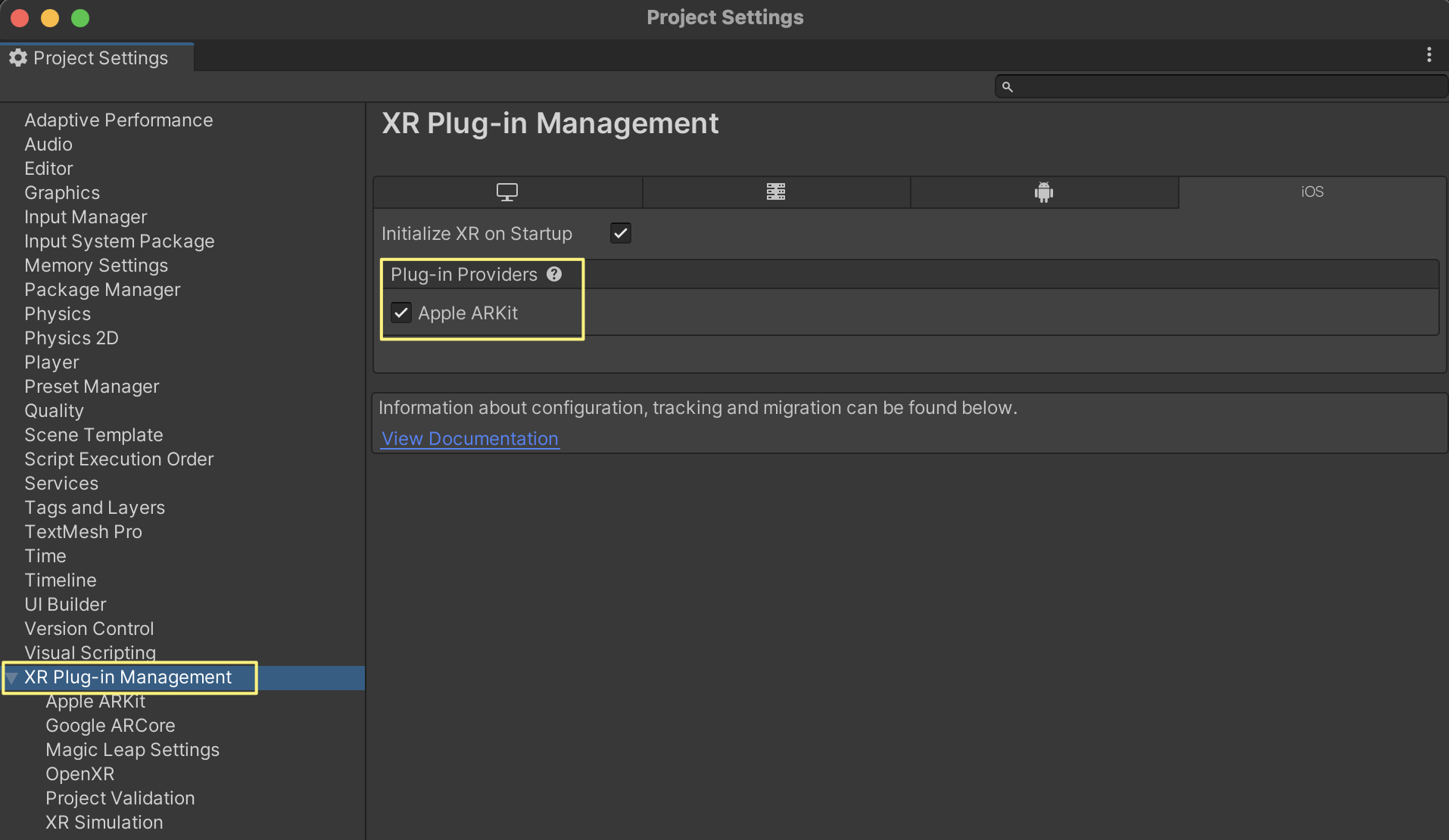
XR Plug-In Management 카테고리로 이동후 ARCore를 체크해주면 된다.


게임를 Simulator로 변경후 자신의 안드로이드 기종으로 변경한다.

적성에 맞게 윈도우 패널들을 재 배치한다 모바일 개발은 수직방향이라 다음과 같이 배치했다.

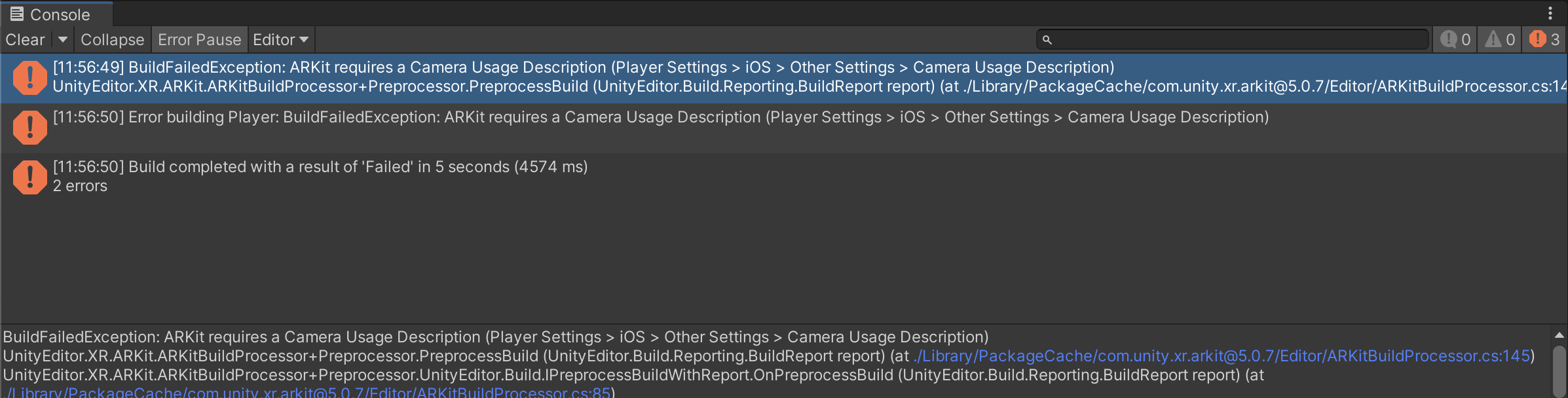
설치가 잘되었다면 빌드가 잘되어야 하는데 스마트폰 드라이브를 깔고 스마트폰을 연결해야 하는것 같다.
스마트폰 드라이버는 당연히 자신의 핸드폰 메이커에 맞는걸 메이커 사이트에가서 다운 받아야 한다.
스마트폰 설정 버전에가서 열심히 두들겨 개발자 모드로 진입하고 디버깅허용한후 케이블 연결하면 다른건 할필요 없고 기다리면 디버깅 허용할꺼냐고 물어보면 승인한다.
나중에 빌드하면 인증안된 앱을 깔꺼냐고 물어보는데 이것도 눌러야한다. 이것 안하고 빌드앤런 누르면 마지막에 멈쳐있다. 니 연결을 체크하는 에러 메세지가 난다.
https://blog.naver.com/kal9107/223003398900
유니티 엔진 모바일 디버깅하는 방법
#유니티 #모바일 #디버깅 디버깅 환경이 갖춰져야 원활한 개발이 가능하다! 모바일 게임을 만들던 도중 유...
blog.naver.com
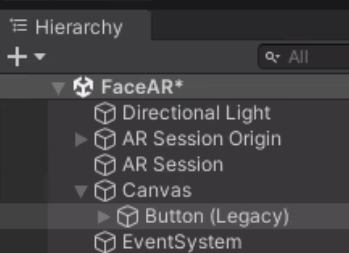
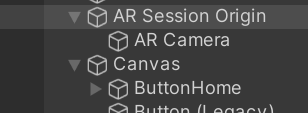
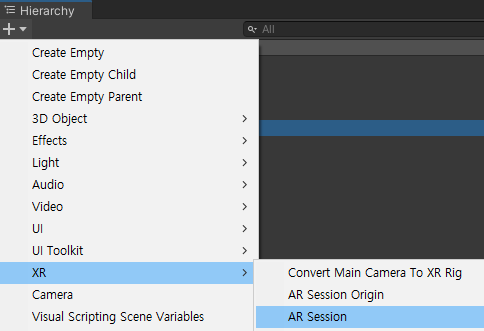
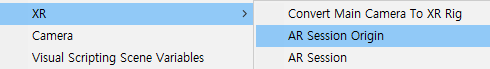
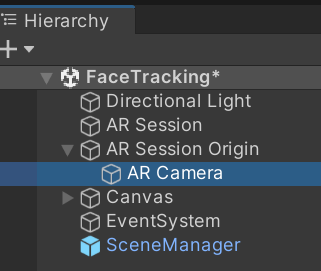
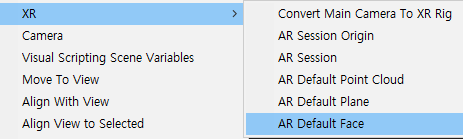
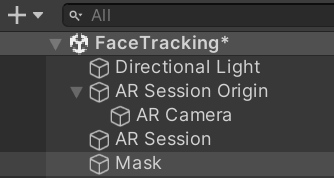
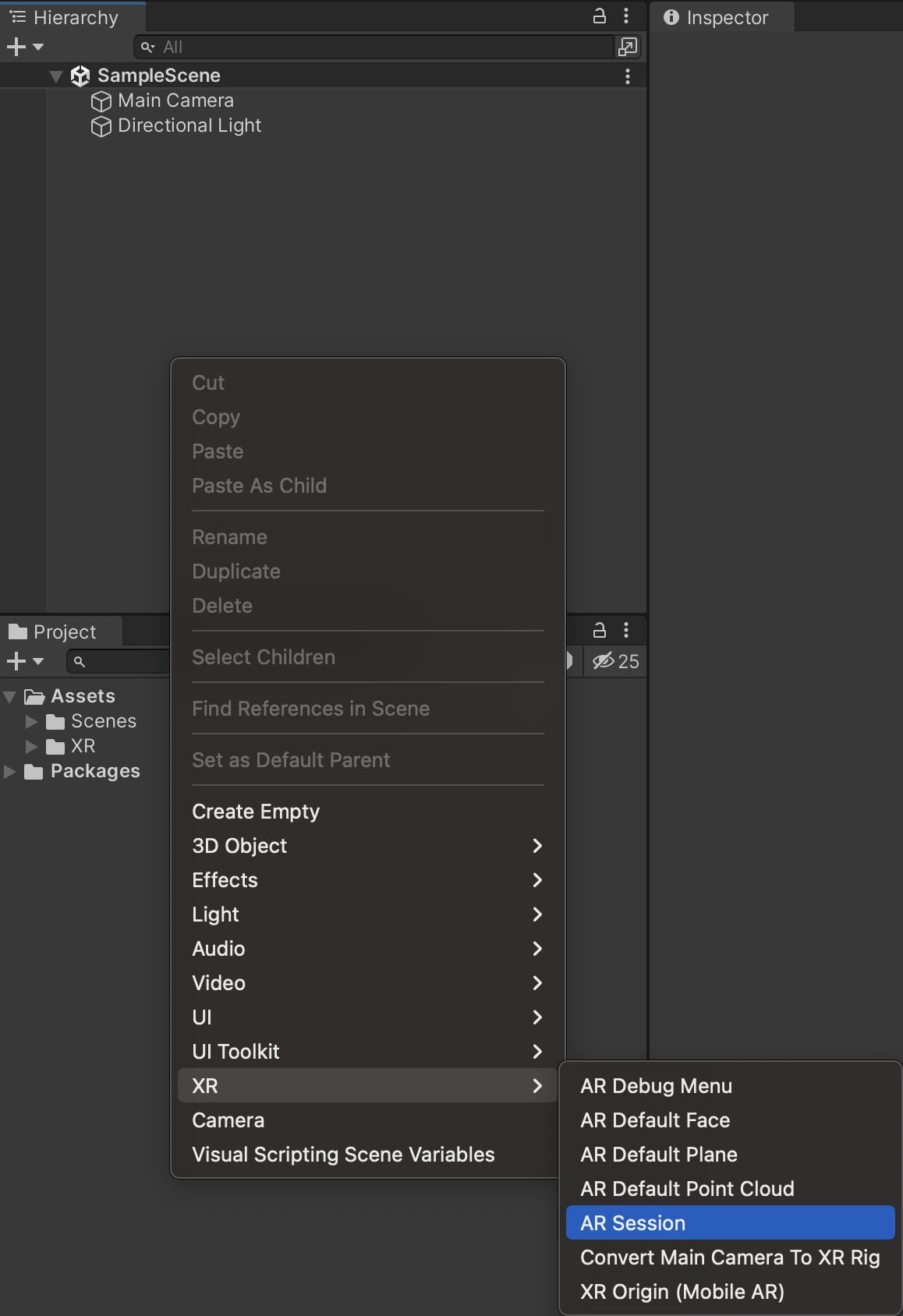
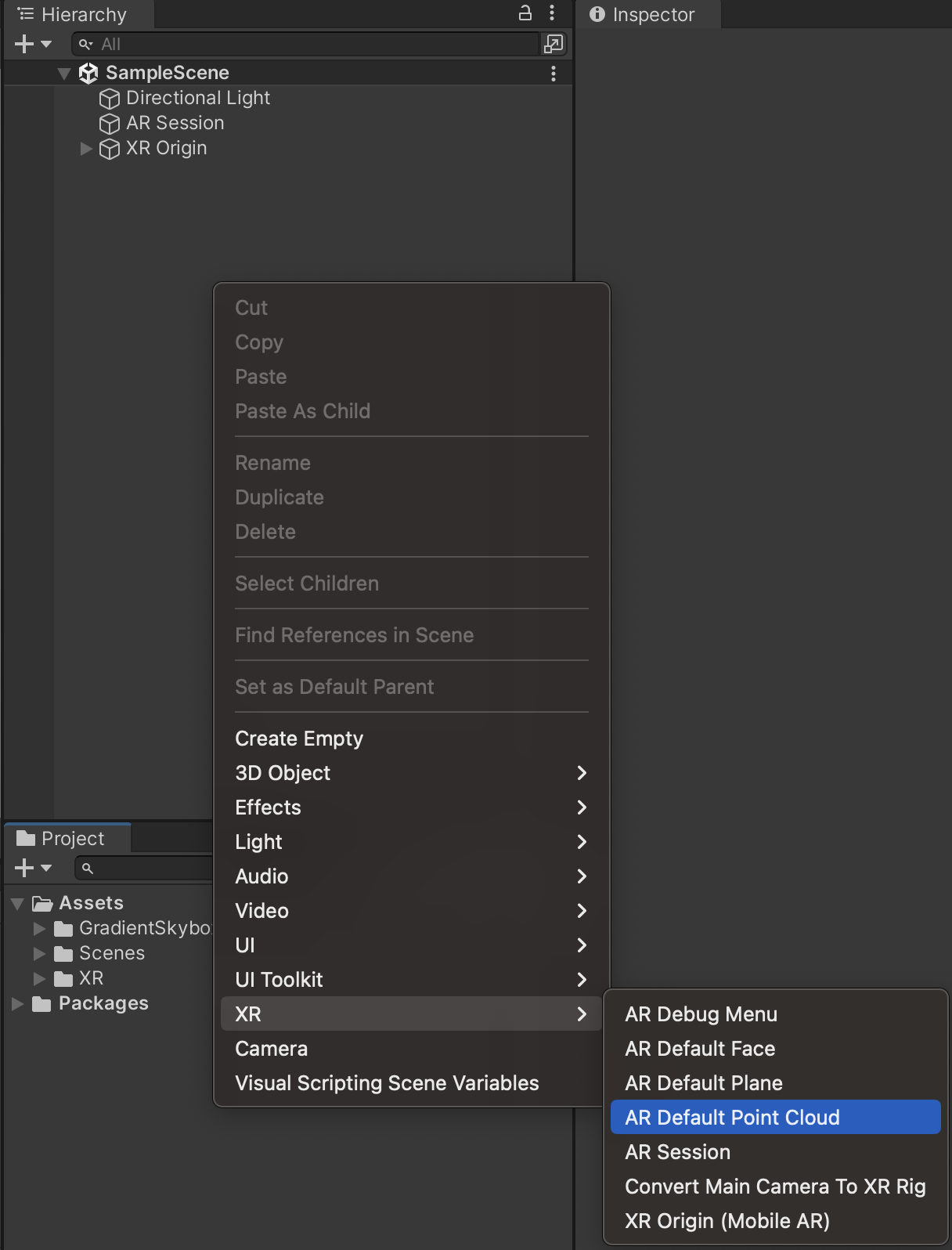
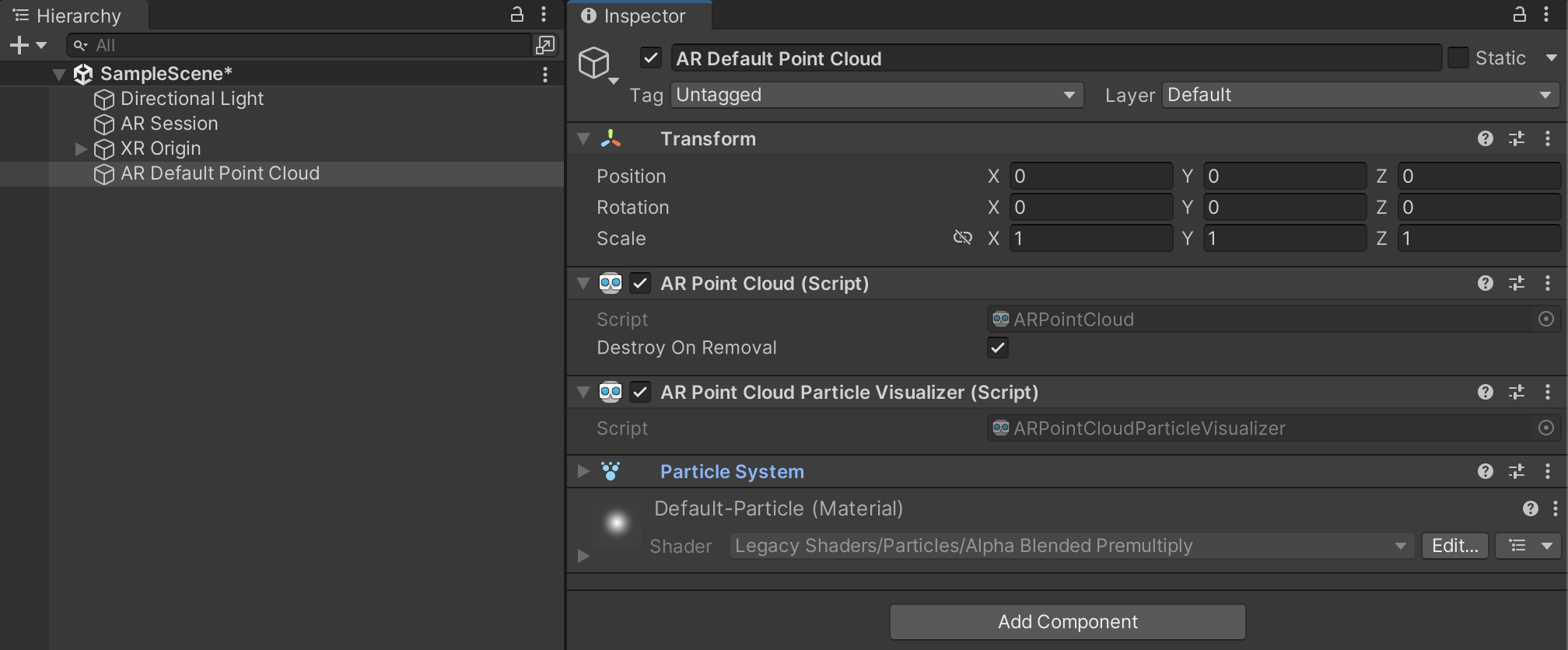
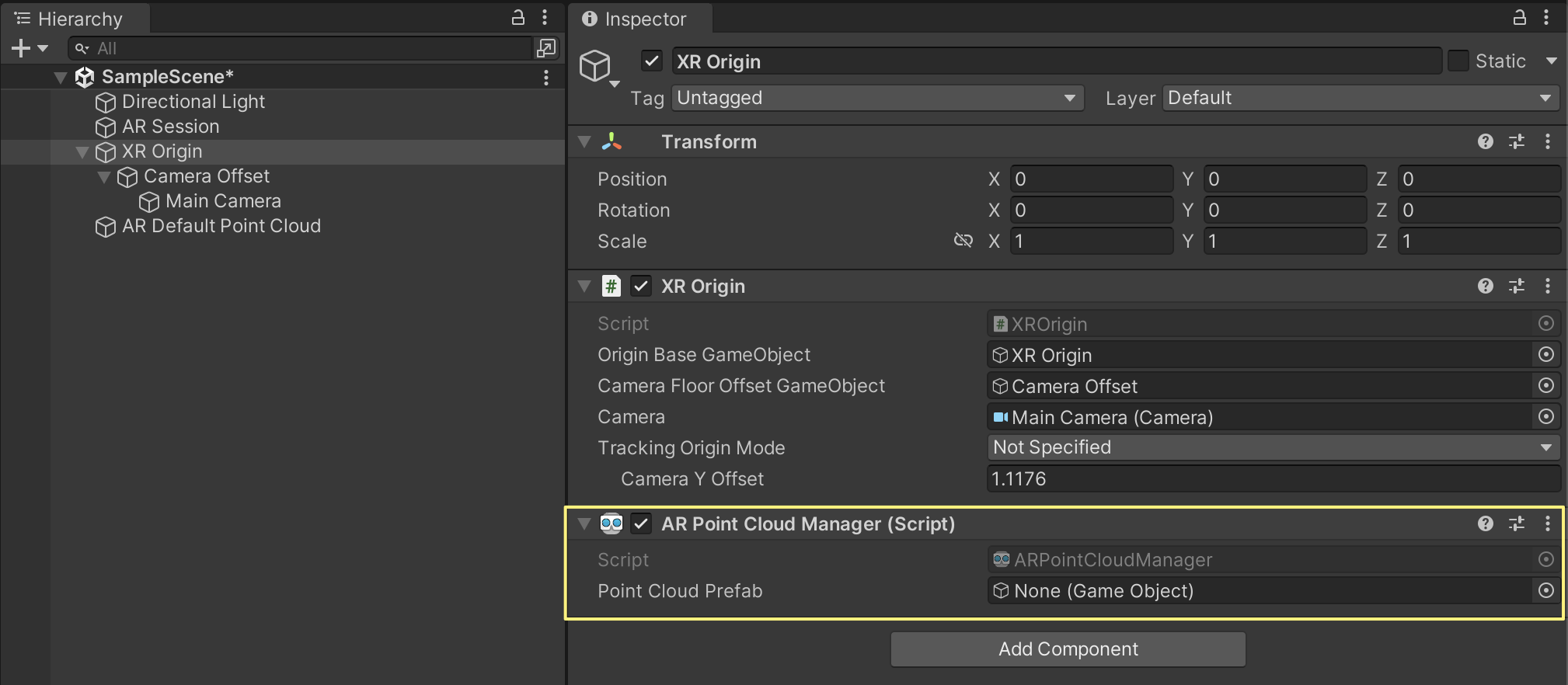
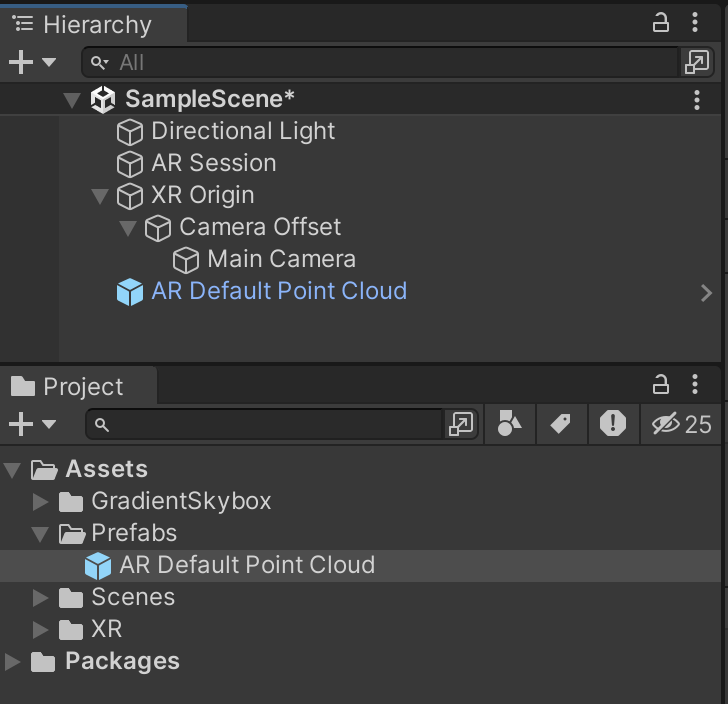
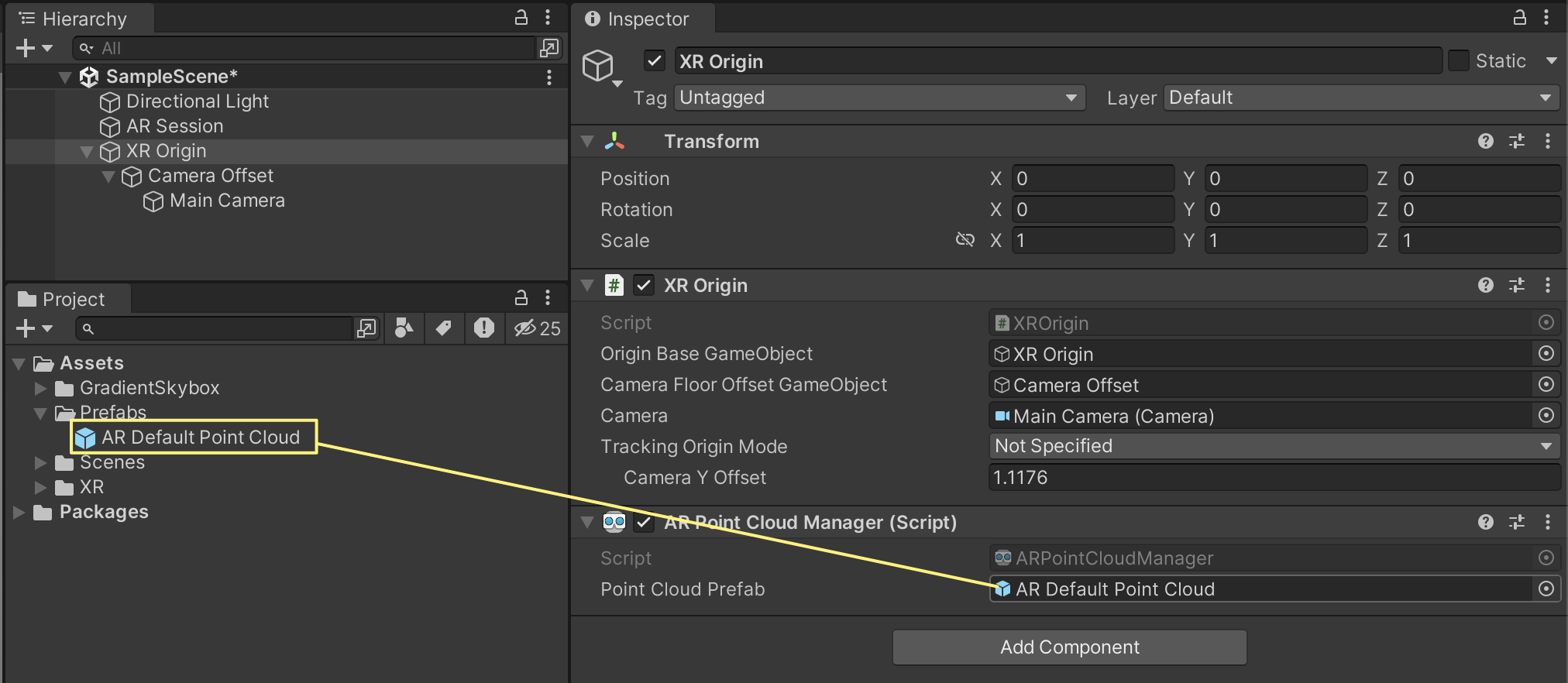
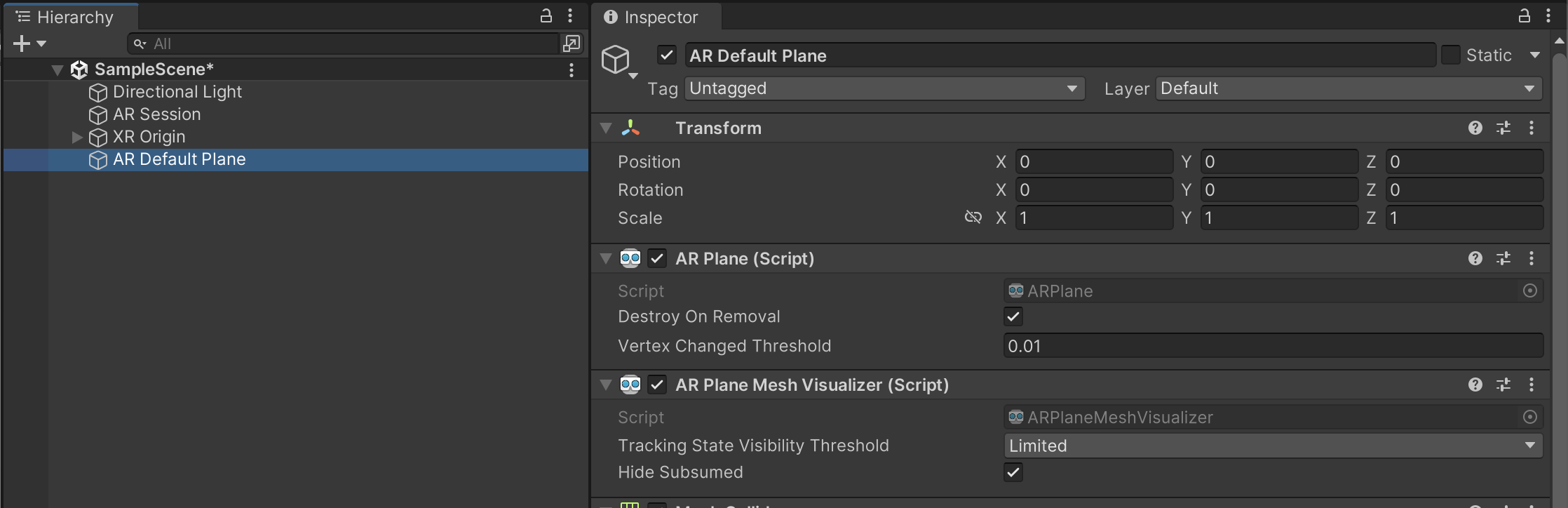
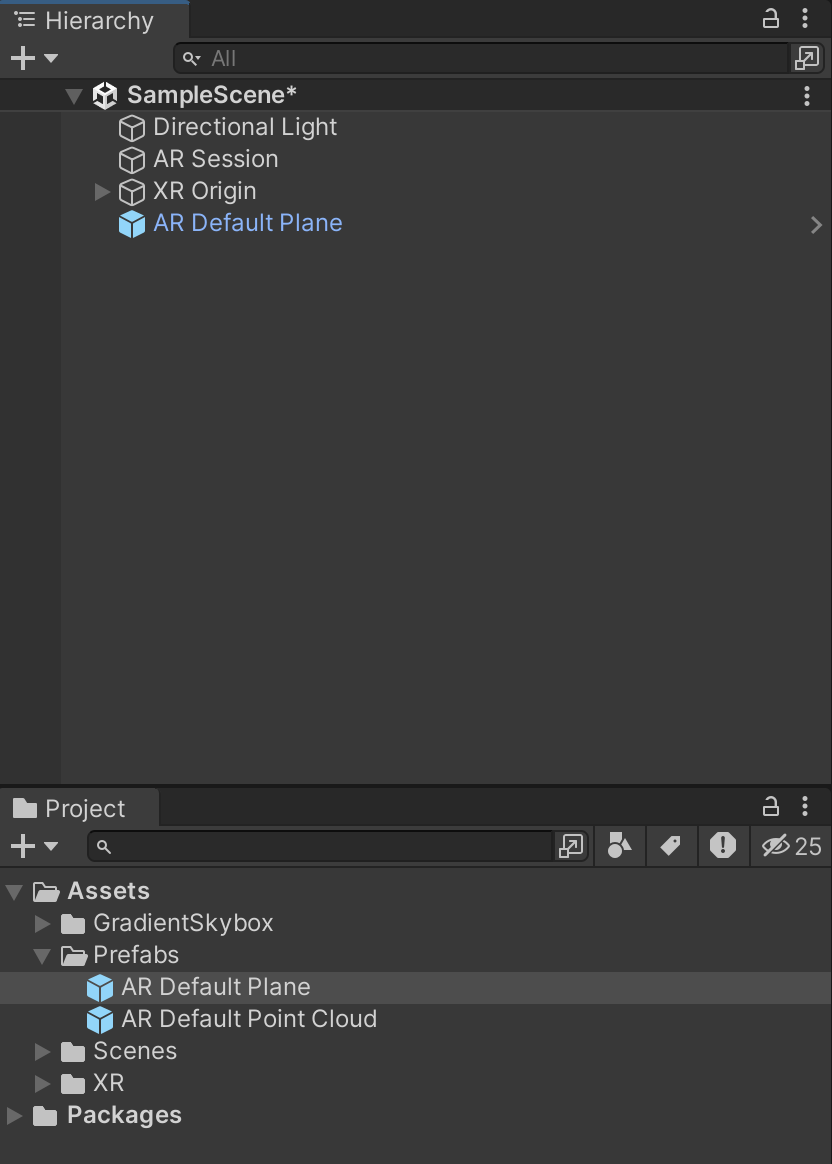
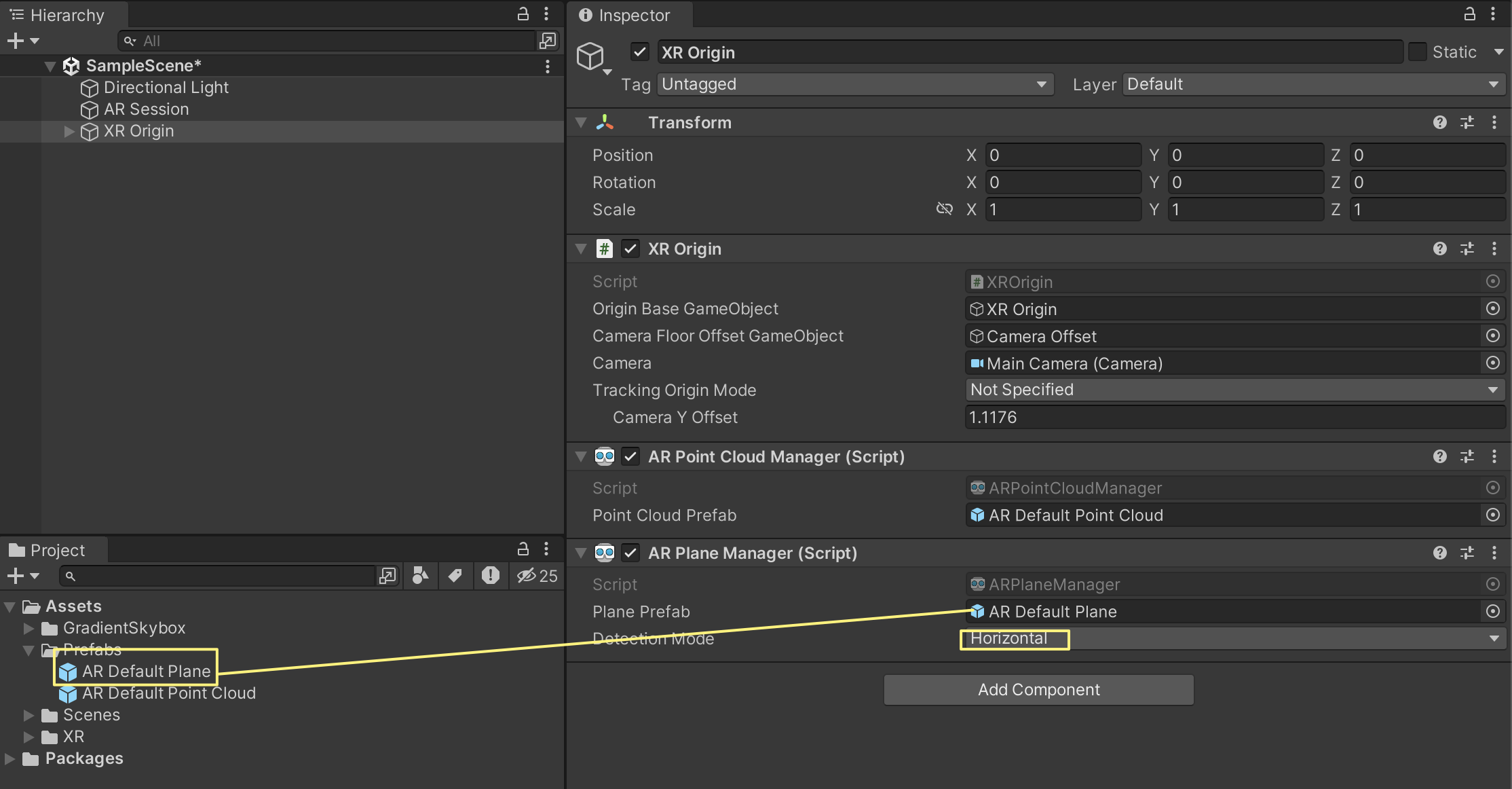
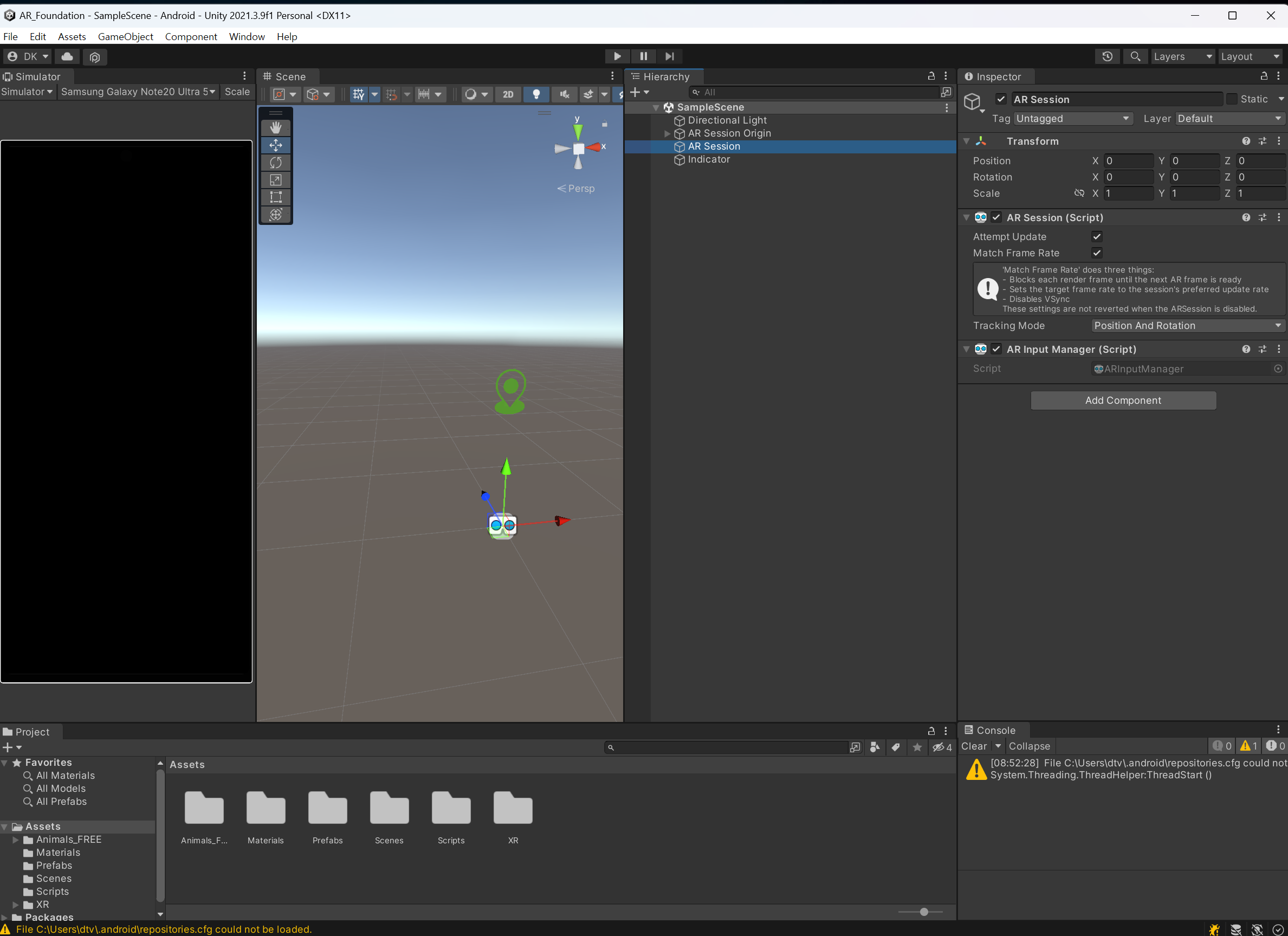
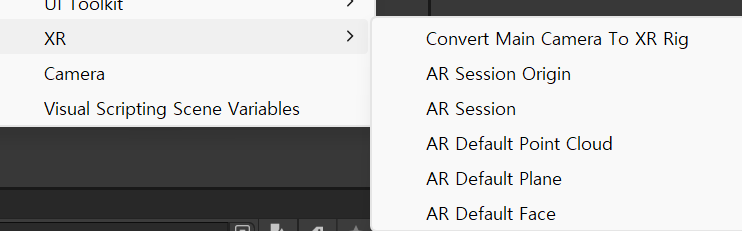
설정이 잘되어 있다면 하이라키에서 우클릭하면 XR 관련 팝업리스트가 보여야 한다.

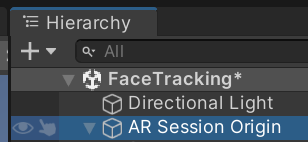
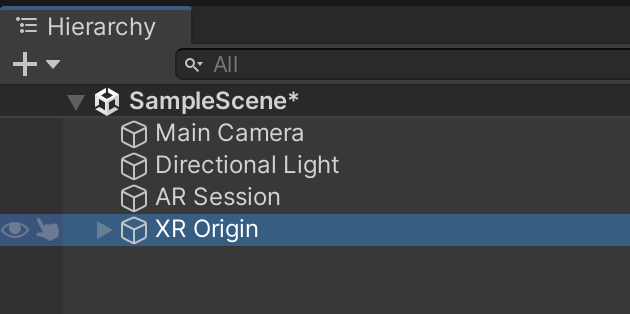
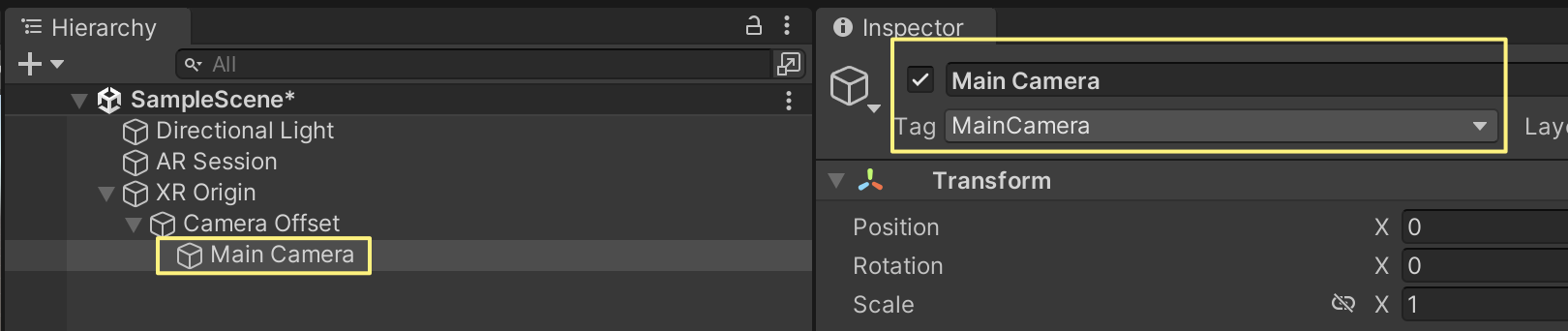
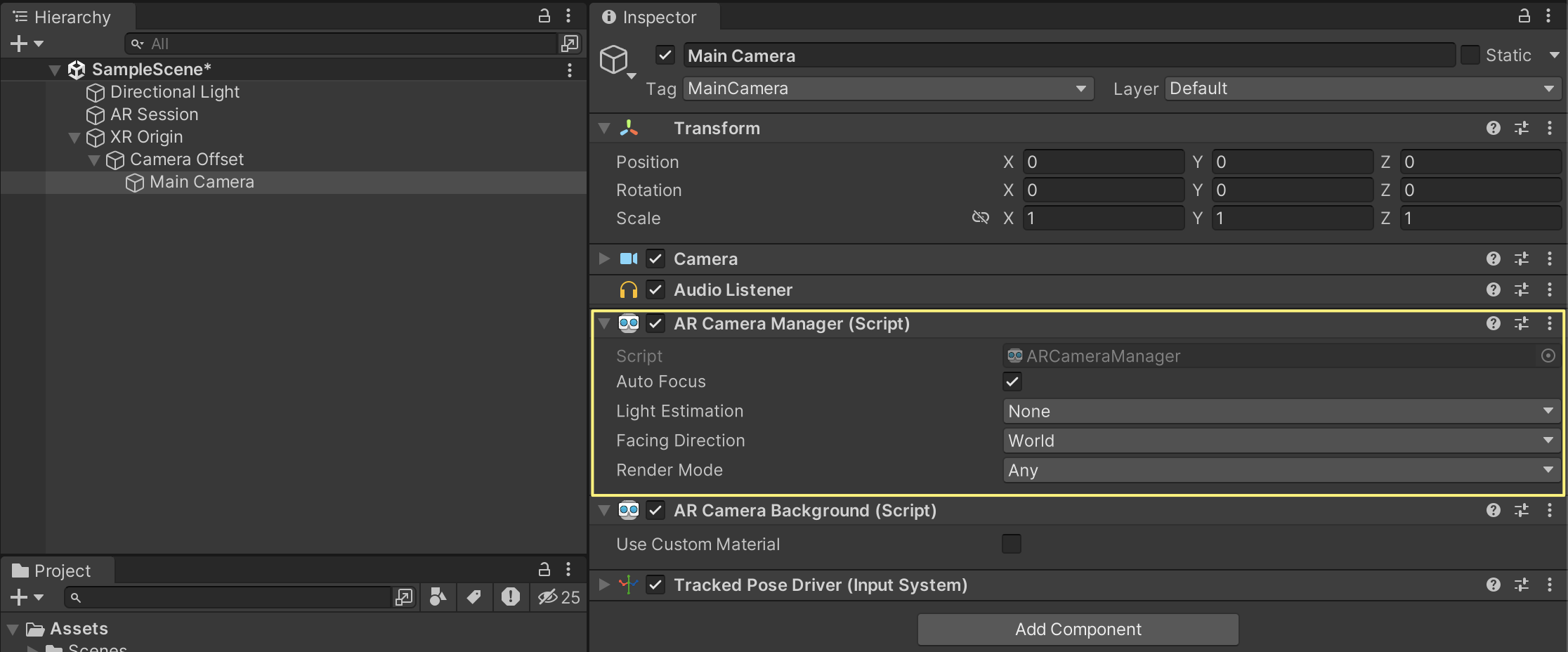
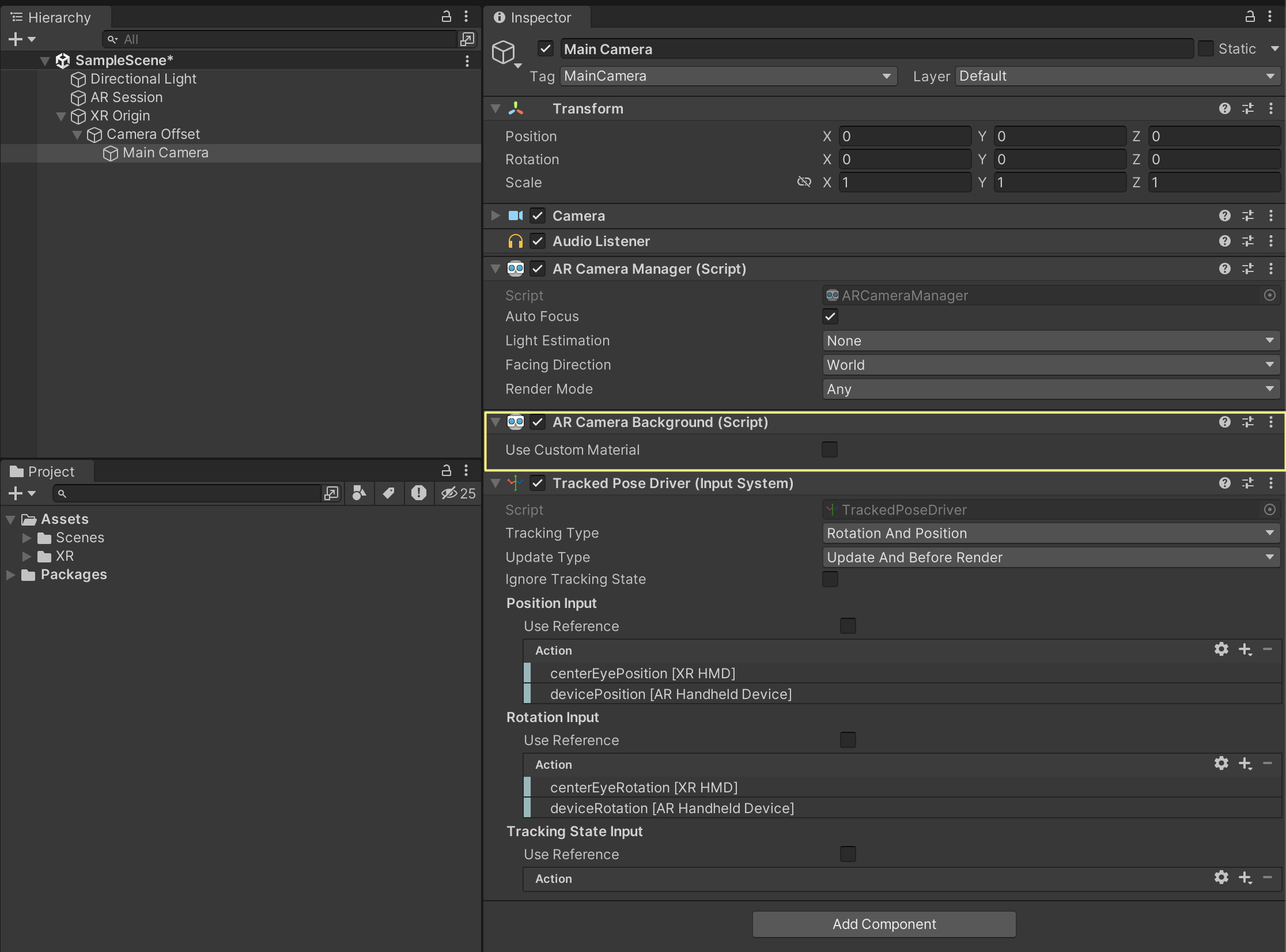
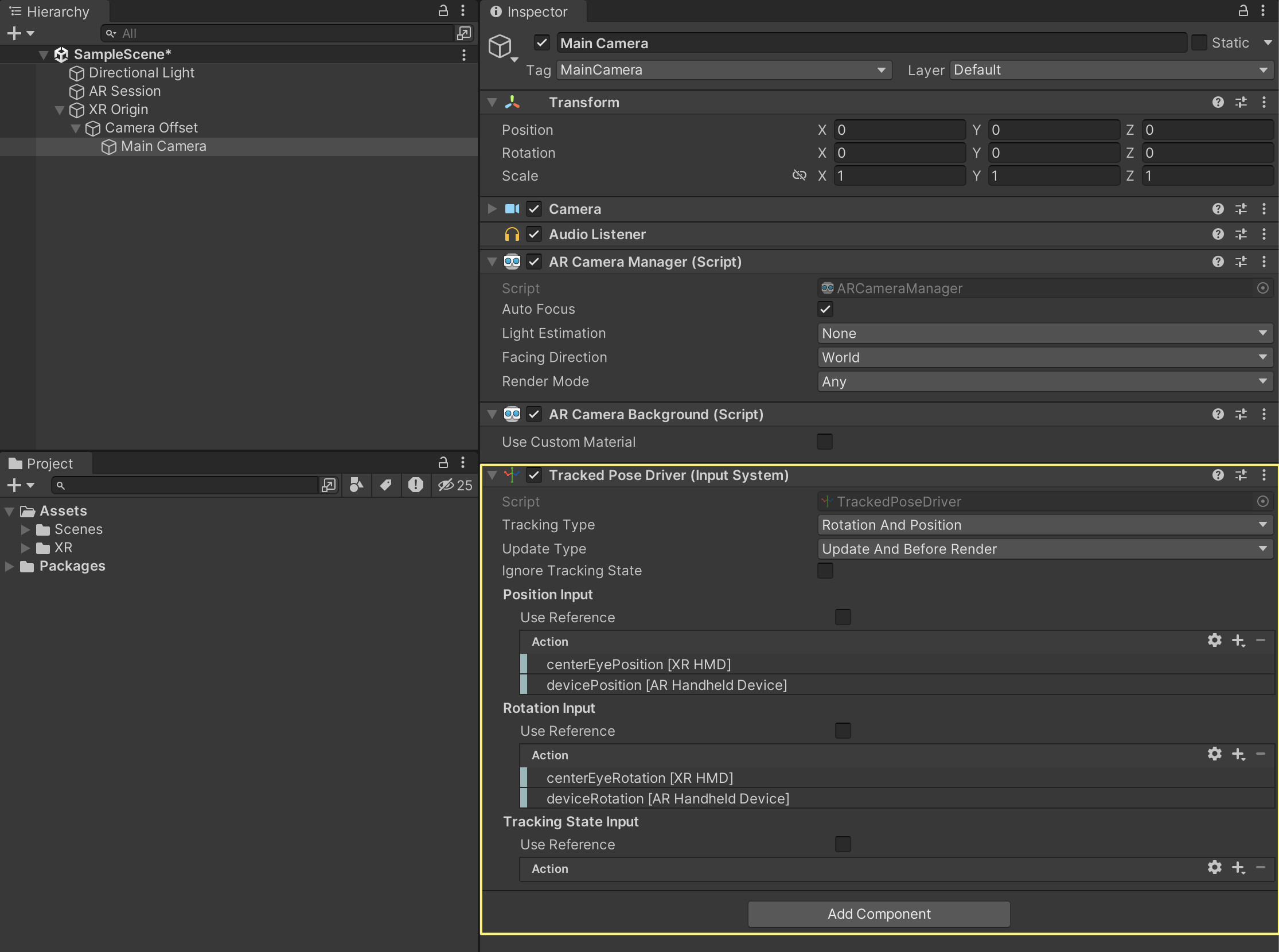
이중 AR Session, AR Session Origin은 무조건 추가해야하고 AR Session Origin에 AR Camera가 있기 때문에 하이라키 맨위 Main Camera는 지워준다.
'AR > AR Foundation' 카테고리의 다른 글
| [유니티 AR] 디버깅을 위한 빌드 테스트 (1) | 2024.07.02 |
|---|---|
| 소개 (0) | 2024.07.02 |
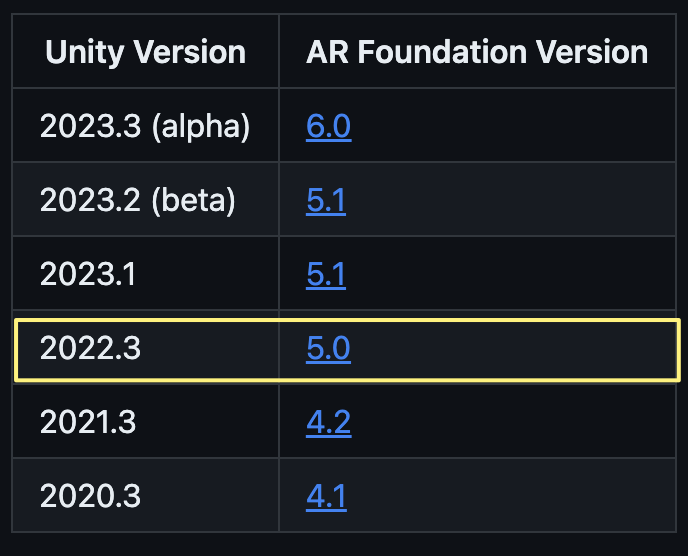
| iOS / Unity 2022.3.5f1 + AR FOUNDATION / ARKit (0) | 2024.06.30 |
| 유니티 Unity AR Foundation (0) | 2024.06.30 |